来源: uniapp数据存储在本地,获取和移除。_uniapp存储数据到本地-CSDN博客
uniapp底部弹出层(uni-popup)使用技巧_uniapp从底部弹出一个盒子-CSDN博客
来源: uniapp底部弹出层(uni-popup)使用技巧_uniapp从底部弹出一个盒子-CSDN博客
uniapp开发H5兼容APP,踩坑吐血整理_h5与app进行桥接遇到的wenti-CSDN博客
来源: uniapp开发H5兼容APP,踩坑吐血整理_h5与app进行桥接遇到的wenti-CSDN博客
问题一:uniapp H5 不报错 App报错:TypeError: Cannot read property ‘call’ of undefined 此错误导致程序在真机调试时白屏,但是在H5上时正常的
这个报错的主要原因是小程序分包导致的。当前页面引入其他包的js文件,但是执行当前页面时,js所在的包还未开始编译,就会导致控制台提示call的指向问题。
问题二:使用this.$refs.子组件.xxx方法, uniapp:H5正常,APP报错提示 Error in onShow hook (Promise/async): TypeError: Cannot read property xxx of undefined
经过确认了解到 xxx的位置,我是在onshow中调用 子组件的方法 去请求数据,但提示 未找到该方法。初步判断是 页面渲染的执行顺序问题。在真机调试中,生命周期onShow是在页面渲染之前执行的,此时通过this.$refs 拿不到页面的dom,控制台就会提示 “Cannot read property xxx of undefined ” . 将此语句放在 onLoad生命周期中执行,是正常的。
问题三 : 1.pages.json ——>globalStyle 的 backgroundColor 属性,在app上不生效, 但是在H5 上正常显示的
问题四:ios 在onload生命周期中 拿不到this.$refs.子组件.xxx方法 ,可以写在mounted生命周期中
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/qq_45610622/article/details/129028491
uni-app父子组件间的方法调用及传值_uniapp调用组件内部的方法-CSDN博客
来源: uni-app父子组件间的方法调用及传值_uniapp调用组件内部的方法-CSDN博客
uview2.0 u-number-box 无法输入小数,以及弹起键盘没有小数点 的问题 !! 非常简单的解决!!-CSDN博客
来源: uview2.0 u-number-box 无法输入小数,以及弹起键盘没有小数点 的问题 !! 非常简单的解决!!-CSDN博客
当使用该组件的时候发现integer设置为false后,只有step点击+ 或者 – 按钮才会小数的增长,但是真机调试 弹出的键盘时没有小数点的,突然灵光乍现,查看源码发现,input 的type属性一直都是number,所以适当的修改组件库,根据integer的值来动态改变type的值就好啦。!!!
上面只是开启了带小数点的键盘,但是你会发现至此,还是无法在input里面输入,仿佛你一输入就会被格式化数据。所以带着疑问查看源码,发现在input事件中有这么一行代码,所以我为了不破坏组件源码的前提下,在外面加了一个是否执行的判断条件,自己加了一个props,
至于如何添加的props 太简单了就不用再过多赘述了,如果对此有疑问,欢迎评论区留言
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/m0_57033755/article/details/131259667
uniapp uview u-number-box防抖(商城添加商品有起购)-CSDN博客
来源: uniapp uview u-number-box防抖(商城添加商品有起购)-CSDN博客
UNIAPP实战项目笔记38 购物车的添加商品到购物车功能_uniapp加入购物车数量-CSDN博客
来源: UNIAPP实战项目笔记38 购物车的添加商品到购物车功能_uniapp加入购物车数量-CSDN博客
UNIAPP实战项目笔记38 购物车的加入购物车功能
通过mapGetters实现此功能
在 shopcart.vue中
使用mapGetters中的 addShopCart方法实现商品数量的增加核心代码 detail.vue
<template>
<view class=”details”>
<!– 商品图 –>
<swiper :indicator-dots=”true” :autoplay=”true” :interval=”3000″ :duration=”1000″>
<swiper-item>
<view class=”swiper-item”>
<image class=”swiper-img” :src=”goodsContent.imgUrl” mode=””></image>
</view>
</swiper-item>
</swiper>
<!– 价格和名称 –>
<view class=”details-goods”>
<view class=”goods-pprice”>¥{{goodsContent.pprice}} </view>
<view class=”goods-oprice”>¥{{goodsContent.oprice}} </view>
<view class=”goods-name”>{{goodsContent.name}} </view>
</view>
<!– 商品详情图 –>
<view class=””>
<view class=””><image class=”details-img” src=”../../static/img/b3.jpg” mode=””></image></view>
<view class=””><image class=”details-img” src=”../../static/img/b3.jpg” mode=””></image></view>
<view class=””><image class=”details-img” src=”../../static/img/b3.jpg” mode=””></image></view>
<view class=””><image class=”details-img” src=”../../static/img/b3.jpg” mode=””></image></view>
<view class=””><image class=”details-img” src=”../../static/img/b3.jpg” mode=””></image></view>
<view class=””><image class=”details-img” src=”../../static/img/b3.jpg” mode=””></image></view>
</view><!– 商品列表 –>
<Card cardTitle=”看了又看”></Card>
<CommodityList :dataList=”dataList”></CommodityList><!– 底部 –>
<view class=”details-foot”>
<view class=”iconfont icon-xiaoxi”></view>
<view class=”iconfont icon-31gouwuche” @tap=”goShopCart”></view>
<view class=”add-shopcart” @tap=”showPop”>加入购物车</view>
<view class=”purchase” @tap=”showPop”>立刻购买</view>
</view><!– 底部弹出层 –>
<view class=”pop” v-show=”isShow” @touchmove.stop=””>
<!– 蒙层 –>
<view class=”pop-mask” @tap=”hidePop”> </view>
<!– 内容块 –>
<view class=”pop-box” :animation=”animationData”>
<view class=””>
<image class=”pop-img” :src=”goodsContent.imgUrl” mode=””></image>
</view>
<view class=”pop-num”>
<view class=””>购买数量</view>
<UniNumberBox
:min=1
:value=”num”
@change=”changeNumber”
></UniNumberBox>
</view>
<view class=”pop-sub” @tap=”addCart”>确定</view>
</view>
</view>
</view>
</template><script>
import $http from ‘@/common/api/request.js’
import Card from ‘@/components/common/Card.vue’;
import CommodityList from ‘@/components/common/CommodityList.vue’;
import UniNumberBox from ‘@/components/uni/uni-number-box/uni-number-box.vue’;
import {mapMutations} from ‘vuex’
export default {
data() {
return {
isShow:false,
goodsContent:{},
animationData:{},
num:1,
swiperList:[
{imgUrl:”../../static/img/b3.jpg”},
{imgUrl:”../../static/img/b3.jpg”},
{imgUrl:”../../static/img/b3.jpg”}
],
dataList:[{
id:1,
imgUrl:”../../static/logo.png”,
name:”迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售”,
pprice:”299″,
oprice:”659″,
discount:”5.2″
},
{
id:2,
imgUrl:”../../static/logo.png”,
name:”迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售”,
pprice:”299″,
oprice:”659″,
discount:”5.2″
},{
id:3,
imgUrl:”../../static/logo.png”,
name:”迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售”,
pprice:”299″,
oprice:”659″,
discount:”5.2″
}]
};
},
components:{
Card,
CommodityList,
UniNumberBox
},
onLoad(e) {
// console.log(e.id);
// 设置默认id=1
if(!e.id)
e.id = 1;
this.getData(e.id);
},
// 修改返回默认行为
onBackPress(){
if (this.isShow) {
this.hidePop();
return true;
}},
// 点击分享
onNavigationBarButtonTap(e) {
if(e.type===’share’){
uni.share({
provider:”weixin”,
type:0,
scene:”WXSceneSession”,
title:this.goodsContent.name,
href:”http://127.0.0.1:8080/#/pages/details/details?id=”+this.goodsContent.id,
imageUrl:this.goodsContent.imageUrl,
success:function(res){
uni.showTabBar({
title:”分享成功”
})
},
fail: (err) => {
console.log(“fail:”+ JSON.stringify(err));
}
})
}
},
methods:{
…mapMutations([‘addShopCart’]),
// 改变商品数量
changeNumber(value){
this.num = value;
},
// 请求商品
getData(id){
$http.request({
url:”/goods/id”,
data:{
id:id
}
}).then((res)=>{
this.goodsContent = res[0];
}).catch(()=>{
uni.showToast({
title:’请求失败’,
icon:’none’
})
})
},
showPop(){
// 初始化一个动画
var animation = uni.createAnimation({
duration:200 // 动画时间
});
// 定义动画内容
animation.translateY(600).step();
// 导出动画数据传递给data层
this.animationData = animation.export();
this.isShow = true;
setTimeout(()=>{
animation.translateY(0).step();
this.animationData = animation.export();
},200)
},
hidePop(){
var animation = uni.createAnimation({
duration:200
});
animation.translateY(600).step();
this.animationData = animation.export();
this.isShow = true;
setTimeout(()=>{
animation.translateY(0).step();
this.isShow = false;
},200)
},
// 跳转到购物车页面
goShopCart(){
uni.switchTab({
url:’../shopcart/shopcart’
})
},
// 加入购物车
addCart(){
let goods = this.goodsContent;
this.goodsContent[‘checked’] = false;
this.goodsContent[‘num’] = this.num;
// 加入购物车
this.addShopCart(goods);
// 隐藏弹出框
this.hidePop();
// 提示信息
uni.showToast({
title:”成功加入购物车”,
icon:”none”
})
},
}
}
</script><style lang=”scss”>
swiper{
width: 100%;
height: 700rpx;
}
.swiper-img{
width: 100%;
height: 700rpx;
}
.details{
padding-bottom: 90rpx;
}
.details-goods{
text-align: center;
font-weight: bold;
font-size: 36rpx;
padding: 10rpx 0;
}
.details-img{
width: 100%;
}
.details-foot{
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 90rpx;
display: flex;
align-items: center;
justify-content: center;
background-color: #FFFFFF;
}
.details-foot .iconfont{
width: 60rpx;
height: 60rpx;
border-radius: 100%;
background-color: #000000;
color: #FFFFFF;
text-align: center;
margin: 0 10rpx;
line-height: 60rpx;
}
.add-shopcart{
margin: 0 40rpx;
padding: 6rpx 30rpx;
background-color: #000000;
color: #FFFFFF;
border-radius: 40rpx;}
.purchase{
margin: 0 40rpx;
padding: 6rpx 30rpx;
background-color: #49BDFB;
color: #FFFFFF;
border-radius: 40rpx;
}
.pop{
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
}
.pop-mask{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.3);
}
.pop-box{
position: absolute;
left: 0;
bottom: 0;
width: 100%;
background-color: #FFFFFF;
}
.pop-img{
width: 260rpx;
height: 260rpx;
top:-130rpx;
border-radius:20rpx 20rpx 0 0;
margin: 30rpx;
}
.pop-sub{
line-height: 80rpx;
background-color: #49BDFB;
color: #FFFFFF;
text-align: center;
}
.pop-num{
padding: 20rpx;
display: flex;
justify-content: space-between;
}</style>
核心代码 cart.js部分
export default{
state:{
list:[
/* {
id:1,
name:”332经济法能聚聚会技能大赛 经济法能聚聚会技能大赛”,
color:”颜色:嘿嘿嘿激活”,
imgUrl:”../../static/logo.png”,
pprice:”27″,
num:1,
checked:false
},{
id:2,
name:”032经济法能聚聚会技能大赛 经济法能聚聚会技能大赛”,
color:”颜色:嘿嘿嘿激活”,
imgUrl:”../../static/logo.png”,
pprice:”48″,
num:6,
checked:false
} */
],
selectedList:[]},
getters:{
// 判断是否 全选
checkedAll(state){
return state.list.length === state.selectedList.length;
},
// 合计 结算数量
totalCount(state){
let total = {
pprice:0,
num:0
}
state.list.forEach(v=>{
// 是否选中
if(state.selectedList.indexOf(v.id) > -1){
// 合计
total.pprice += v.pprice*v.num;
// 结算数量
total.num = state.selectedList.length;
}
})return total;
}
},
mutations:{
// 全选
checkAll(state){
state.selectedList = state.list.map(v=>{
v.checked = true;
return v.id;
})
},
// 全不选
unCheckAll(state){
state.list.forEach(v=>{
v.checked = false;
})
state.selectedList = [];
},
// 单选
selectedItem(state,index){
let id = state.list[index].id;
let i = state.selectedList.indexOf(id);
// 如果selectList已经存在就代表他之前的选中状态,checked=false,并且在selectedList删除
if (i>-1) {
state.list[index].checked = false;
return state.selectedList.splice(i,1);
}
// 如果之前没有选中,checked=true,把当前的id添加到selectedList
state.list[index].checked = true;
state.selectedList.push(id);
},
//
delGoods(state){
state.list = state.list.filter(v=>{
return state.selectedList.indexOf(v.id) === -1;
})
},
// 加入购物车
addShopCart(state, goods){
state.list.push(goods);
}
},
actions:{
checkedAllFn({commit,getters}){
getters.checkedAll ? commit(“unCheckAll”) : commit(“checkAll”)
},
delGoodsFn({commit}){
commit(‘delGoods’);
commit(“unCheckAll”);
uni.showToast({
title:’删除成功’,
icon:”none”
})
}
}
}实际案例图片 购物车的添加商品功能
目录结构
前端目录结构
manifest.json 配置文件: appid、logo…pages.json 配置文件: 导航、 tabbar、 路由
main.js vue初始化入口文件
App.vue 全局配置:样式、全局监视
static 静态资源:图片、字体图标
page 页面
index
index.vue
list
list.vue
my
my.vue
search
search.vue
search-list
search-list.vue
shopcart
shopcart.vue
details
details.vue
components 组件index
Banner.vue
Hot.vue
Icons.vue
indexSwiper.vue
Recommend.vue
Shop.vue
common
Card.vue
Commondity.vue
CommondityList.vue
Line.vue
ShopList.vue
uni
uni-number-box
uni-number-box.vue
uni-icons
uni-icons.vue
uni-nav-bar
uni-nav-bar.vue
common 公共文件:全局css文件 || 全局js文件api
request.js
common.css
uni.css
store vuex状态机文件modules
cart.js
index.js
————————————————版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/gixome/article/details/127867852
uniapp 实现保持登录状态_uniapp保持登录状态-CSDN博客
来源: uniapp 实现保持登录状态_uniapp保持登录状态-CSDN博客
import qs from ‘qs‘ qs库的使用_import qs from 'qs-CSDN博客
来源: import qs from ‘qs‘ qs库的使用_import qs from ‘qs-CSDN博客
1.npm地址
https://www.npmjs.com/package/qs
2、概述
将url中的参数转为对象;
将对象转为url参数形式
3、示例
-
import qs from ‘qs’;
-
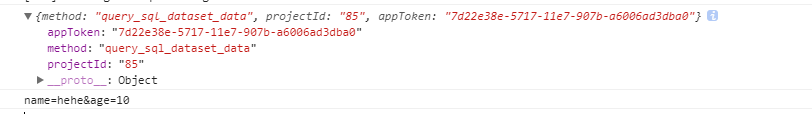
const url = ‘method=query_SQL_dataset_data&projectId=85&appToken=7d22e38e-5717-11e7-907b-a6006ad3dba0’;
-
// 转为对象
-
console.log(qs.parse(url));
-
const a = {name:‘hehe’,age:10};
-
// 转为url参数形式
-
console.log(qs.stringify(a))
// 控制台输出

一套.NetCore+Vue+Uniapp前后端分离的低代码快速开发框架_c# 网站后端 低代码框架-CSDN博客
来源: 一套.NetCore+Vue+Uniapp前后端分离的低代码快速开发框架_c# 网站后端 低代码框架-CSDN博客
今天给大家推荐一个后端基于.NetCore+Vue前后端分离,移动端基于Uniap可发布IOS、Android、小程序、H5框架系统。
项目简介
这是一个基于.Net Core构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升工作效率;框架集成了表单、表格、图表等各种常用的Demo方便直接使用;后端框架支持Vue2、Vue3。
技术架构
1、跨平台:这是基于.Net Core开发的系统,可以部署在Docker, Windows, Linux, Mac。
2、数据库支持:Microsoft SQL Server, PostgreSQL, MySQL, SQLite。
3、系统分为三端:后台管理系统、API、移动端Uniapp。
4、后端基于.Net Core + EFCore + Jwt +Dapper+signalR 开发。
5、前端基于Vue + iView + Element-ui开发。
项目结构
**后台管理系统
**
系统功能
1、低代码设计器:低代码设计器、表单配置、数据收集
2、消息推送:消息推送
3、流程管理:审批流程列表、可视化编辑流程
4、用户信息:用户管理、权限管理、角色管理、角色管理(Tree)
5、代码生成器:用户基础信息、表单设计、测试完整示例、配置管理、日志管理
6、系统设置:菜单设置、下拉框绑定设置
7、日志管理:系统日志
组件Demo
1、表单数据:基础只读表单、自动绑定下拉框、多弹出框上传、导入导出表单、编辑器表格换行、多列合并显示、在线表格编辑
2、一对多:主从一对一多个Demo、主从一对多弹出框、 从表图片上传
3、多页签/多表头:多页签、多表头
4、表单布局:单列表单、两列表单、多列表单自动数据源、Table+表单、表单只读
5、表单一对多:表单一对多table、混合表单一对多、表单+图表
6、图表表单:图表、图表表单、数字排版
7、table编辑:table编辑、api加载table数据
8、树形菜单:tree与代码生成页面、tree与自定义table数据、treetable
9、后台校验:后台参数校验
10、文件上传:文件上传、表单与上传下载
11、内容发布:编辑器、静态页面发布、静态页面列表
后台功能截图
低代码设计器
审批流程列表
可视化编辑流程
用户管理
权限管理
角色管理
代码生成器
菜单设置
下拉框绑定设置
基础只读表单
多列合并显示
在线表格编辑
主从一对一多个Demo
多页签
多表头
表单布局
表单一对多
图表表单
table编辑
树形菜单
后台校验
文件上传
编辑器
项目地址:https://github.com/cq-panda/Vue.NetCore
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/daremeself/article/details/127522233
 Mikel
Mikel