
Ionic-wechat项目边开发边学(四):可伸缩输入框,下拉刷新, 置顶删除 - Frogmarch - 博客园
来源: Ionic-wechat项目边开发边学(四):可伸缩输入框,下拉刷新, 置顶删除 – Frogmarch – 博客园 摘要 上一篇文章主要介绍了ion-list的使用, ion-popup的使用, 通过sas...

来源: Ionic-wechat项目边开发边学(四):可伸缩输入框,下拉刷新, 置顶删除 – Frogmarch – 博客园 摘要 上一篇文章主要介绍了ion-list的使用, ion-popup的使用, 通过sas...

来源: Ionic-wechat项目边开发边学(二):目录结构,header标签与路由 – Frogmarch – 博客园 之前一直跟Linux驱动打交道,上层应用几乎为零,业余时间也不是很多,所以博客也不会写的非常...

来源: Ionic-wechat项目边开发边学(一):环境搭建和创建一个项目 – Frogmarch – 博客园 之前学AngularJS,教程过了一遍觉得很简单,但真正写几个Demo就错误百出,一个小小的功能要折腾...

来源: Ionic-wechat项目边开发边学(三):自定义样式,指令,服务 – Frogmarch – 博客园 摘要 上一篇文章主要介绍了一个ionic项目的标准目录结构,header标签的使用,以及页面之间的切换...

当运行的程序出现问题时,我们通常通过调试来追踪和定位问题。但是,当运行错误的机器上没有调试工具,我们就需要实现远程调试。简单地说,就是要调试的程序和调试器不在一台机器上。移动端web调试,alert虽然是个土方法,但也是万能的,不过这样会中...
版权声明:本文为博主原创文章,未经博主允许不得转载。目录(?)[+]一、API开发篇1.接口无法访问百度地图、自定义API无法访问,远程调试结果显示404 原因是cordova 5.x的版本增加了“Content-Security-Poli...
1、安装cordovasudo npm -g install cordova2、安装ionicsudo npm -g install ionic3、卸载cordovasudo npm -g uinstall cordova4、卸载ionic...
mac终端切换用户(做个小笔记) 1、mac终端切换用户到root sudo -i即可 2、mac终端切换成普通用户 su – test(test为用户名)即可 3、mac可以设置命令别名 如ll,正常情况下,mac终端不识别l...
来源: 发布ionic应用到App Store的完整步骤 – liujiawei00的博客 – CSDN博客 当我们开发完一个应用,就到了发布到市场的时候,Android的打包比较简单,签名之后可以放在我们自己的服务...

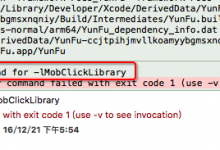
来源: iOS经典错误library not found for -lXXX – 简书 开发中经常会和ibrary not found for -xxx打交道,尤其是我们从远程仓库或者github clone下来一个项目,编译很...