来源: 深入浅出之Smarty模板引擎工作机制(一) – 曾是土木人 – 博客园
深入浅出Smarty模板引擎工作机制,我们将对比使用smarty模板引擎和没使用smarty模板引擎的两种开发方式的区别,并动手开发一个自己的模板引擎,以便加深对smarty模板引擎工作机制的理解。
在没有使用Smarty模板引擎的情况下,我们都是将PHP程序和网页模板合在一起编辑的,好比下面的源代码:
<?php $title="深处浅出之Smarty模板引擎工作机制"; $content="Smarty模板引擎原理流程图"; $auth="MarcoFly"; $website="www.MarcoFly.com"; ?> <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title><?php echo $title?></title> </head> <body> <p>内容:<?php echo $content?></p> <p>作者:<?php echo $auth?></p> <p>网址:<?php echo $website?></p> </body> </html>
输出到浏览器的结果截图:

查看HTML源代码:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>深处浅出之Smarty模板引擎工作机制</title> </head> <body> <p>内容:Smarty模板引擎原理流程图</p> <p>作者:MarcoFly</p> <p>网址:www.MarcoFly.com</p> </body> </html>
程序比较小的情况下这种开发方式尚且不方便,一旦要开发一个大的WEB项目,就必须得使用到模板引擎。
使用模板引擎的情况下:
我们的开发方式将有所改变,美工人员只管做模板,后台开发人员专心写自己的程序。
一个web项目就可以分为模板文件和PHP程序了
比如:
美工人员就可以这样编辑网页模板文件:
index.dwt源代码
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title><{$title}></title>
</head>
<body>
<p>内容:<{$content}></p>
<p>作者:<{$auth}></p>
<p>网址:<{$website}></p>
</body>
</html>
而后台WEB开发人员可以专注于PHP代码的书写:
index.php
<?php
include "./Smarty.ini.php";
$title="深处浅出之Smarty模板引擎工作机制";
$content="Smarty模板引擎工作机制流程图";
$auth="MarcoFly";
$website="www.MarcoFly.com";
$tpl->assign("title",$title);
$tpl->assign("content",$content);
$tpl->assign("auth",$auth);
$tpl->assign("website",$website);
$tpl->display("index.dwt");
?>
从以上两段简单的演示代码可以看出,前台模板文件没有涉及到任何关于PHP的代码,只有几个看似陌生的标签<{$title}>和<{$content}>,而后台的php程序代码也没有涉及到前台的HMTL代码
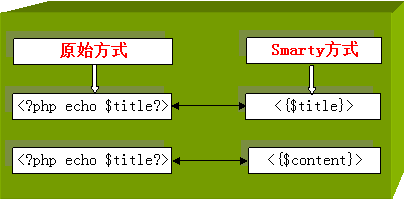
参考下图对比这两种开发方式的区别

通过对比,我们得出结论:在使用模板引擎后,原先需要使用PHP编写的地方,现在只需要用模板引擎提供标签的形式来代替了。
注:Smarty模板引擎默认的标签形式是{$xxx},如,{$title},{$content}
当然我们可以初始化为自己想要的标签形式,如我将其初始化为:<{$xxx}>的形式),如,<{$title}>、<{$content}>
不知各位看官有木有觉得奇怪,<{$title}>、<{$content}>根本就不是PHP的语法形式,那最终又是如何被输出到客户的浏览器中的,是否另有玄机?带着这个疑问,我们继续深究......
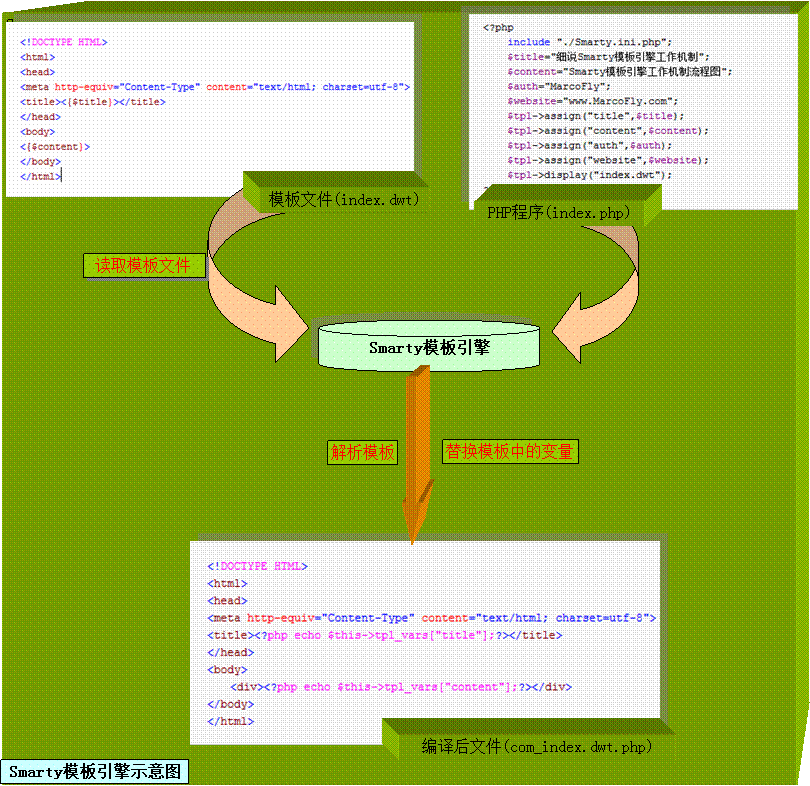
其实,这一切的一切都是由Smarty模板引擎这双神秘的手在“暗中操作”着,经过Smarty模板引擎的“暗中操作”之后,起初的模板文件(index.dwt)经过Smarty“成功手术”之后,被改造为能在服务器端执行的PHP代码文件。
想看看模板文件(index.dwt)和后台的PHP程序(index.php)经过“手术”(即编译)之后的庐山真面目吗?
在此贴上经过模板引擎编译之后的编译文件的源代码:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title><?php echo $this->arr["title"] ?></title> </head> <body> <p>内容:<?php echo $this->arr["content"] ?></p> <p>作者:<?php echo $this->arr["auth"] ?></p> <p>网址:<?php echo $this->arr["website"] ?></p> </body> </html>
看到这里,各位看官是否恍然大悟,原来Smarty模板引擎的工作就是:将前台美工人员编写的模板文件(index.dwt)和后台开发人员编写的PHP程序(index.php)整合在一起,经过编译这一步骤之后,原先的模板标签被替换成了php代码。
为了方便大家理解,我简单的做了一张代码流程图:

如果你觉得很神秘,想更深入了解Smarty模板引擎是如何完成这一步骤的,可以看看深入浅出之Smarty模板引擎工作机制(二)
文章出自:WEB开发_小飞
转载请注明出处:http://www.cnblogs.com/hongfei/archive/2011/12/10/Smarty-one.html
 Mikel
Mikel


