来源: ASP.NET MVC5+EF6+EasyUI 后台管理系统(55)-Web打印 – ymnets – 博客园
前言
1.本次主要弥补工作流,用户表单数据的打印
2.使用JQprint做为web打印插件
3.兼容:FireFox,Chrome,IE、
4.没有依赖也没有配置,使用简单
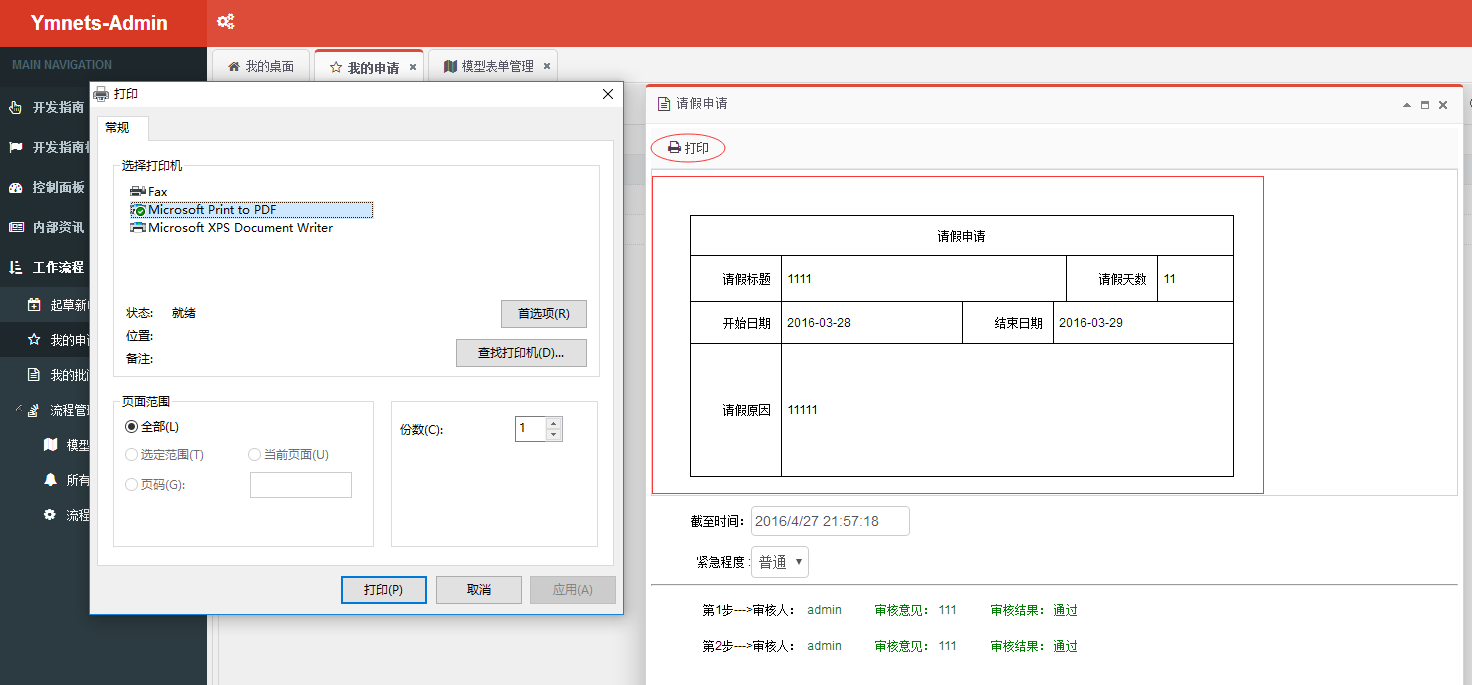
以工作流申请单为例

(由于我本地没有打印机,所以弹出输出到传真和PDF,XPS,输出到PDF与打印结果其实是一致的)
实现方法
引入相关JS
<script src="~/Scripts/jquery.min.js"></script> <script src="~/Scripts/jquery.jqprint-0.3.js"></script>
我这里使用的JQuery v1.11.3
进行打印
<script language="javascript">
function Print(){
$("#setFormLayout").jqprint();
}
</script>
只需要指定打印内容的DIV,我上面表单是包含在ID为setFormLayout、
属性相关
$("#printContainer").jqprint({
debug: false, //如果是true则可以显示iframe查看效果(iframe默认高和宽都很小,可以再源码中调大),默认是false
importCSS: true, //true表示引进原来的页面的css,默认是true。(如果是true,先会找$("link[media=print]"),若没有会去找$("link")中的css文件)
printContainer: true, //表示如果原来选择的对象必须被纳入打印(注意:设置为false可能会打破你的CSS规则)。
operaSupport: true//表示如果插件也必须支持歌opera浏览器,在这种情况下,它提供了建立一个临时的打印选项卡。默认是true
});
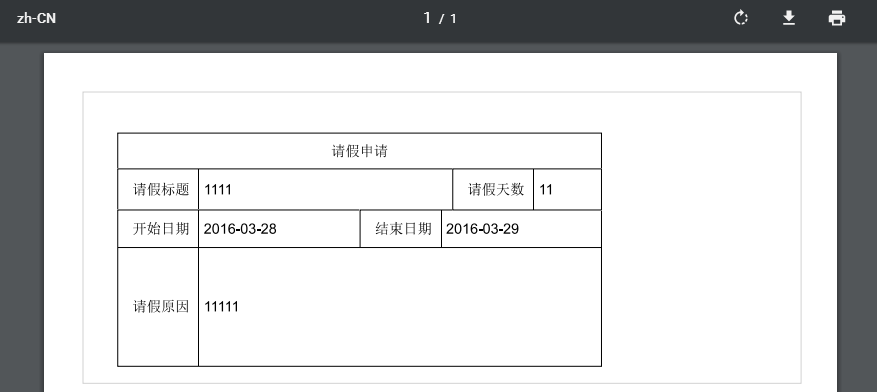
打印效果

使用太过简单,jqprint源码也极其简洁易懂
作者:YmNets
出处:http://ymnets.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://ymnets.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
 Mikel
Mikel


