来源: 基于ASP.NET ZERO,开发SaaS版供应链管理系统 – freed – 博客园
前言
在园子吸收营养10多年,一直没有贡献,目前园子危机时刻,除了捐款+会员,也鼓起勇气,发篇文助力一下。
2018年下半年,公司决定开发一款SaaS版行业供应链管理系统,经过选型,确定采用ABP(ASP.NET Boilerplate)框架。为了加快开发效率,购买了商业版的 ASP.NET ZERO(以下简称ZERO),选择ASP.NET Core + Angular的SPA框架进行系统开发(ABP.IO届时刚刚起步,还很不成熟,因此没有选用)。
关于ABP与ZERO,园子里已经有诸多介绍,因此不再赘述。本文侧重介绍我们基于ZERO框架开发系统过程中进行的一些优化、调整、扩展部分的内容,方便有需要的园友们了解或者参考。
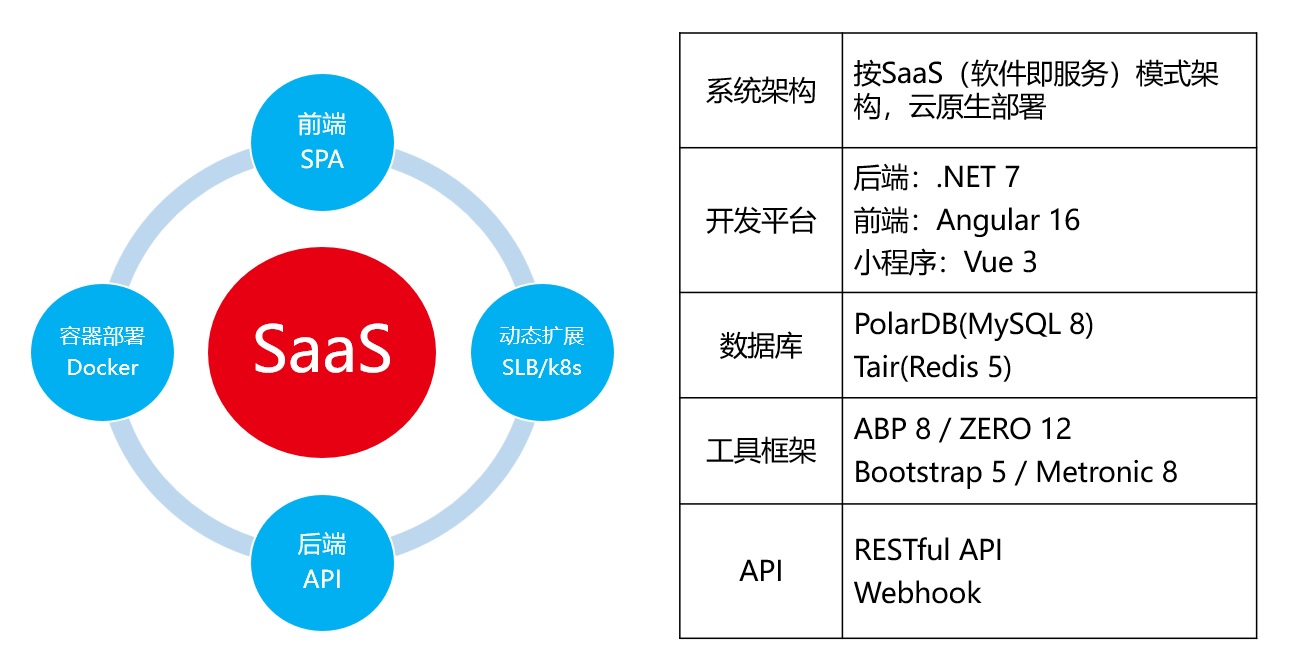
系统架构
系统在2020年7月发布上线(部署在阿里云上),目前有超过500家企业/个人注册体验(付费的很少),感兴趣的可以在此系统的着陆网站 scm.plus 注册一个免费账号体验一下,欢迎大家的批评指正。

ZERO框架总体上来说还是不错的,可以快速的上手,集成的通用功能(版本、租户、角色、用户、设置等)初期都可以直接使用,但还达不到直接发布使用的水准,需要经过诸多的优化调整扩展后才能发布上线。
A 后端(ASP.NET Core)部分
0、移除不需要的功能:Chat、SignalR、DynamicProperty、GraphQL、IdentityServer4。
基于系统功能定位,移除的这些不需要的功能,使系统尽可能的精简。
1、Migrations内移除Designer.cs。
在我们的开发环境内,经过测试与验证,使用mySQL数据库时候,可以安全移除add-migration时候生成的庞大的Designer.cs文件。移除Designer.cs文件时候,需要把该文件内的DbContext与Migration声明语句移到对应的migration.cs文件内:
[DbContext(typeof(SCMDbContext))]
[Migration("20230811015119_Upgraded_To_Abp_8_3")]
public partial class Upgraded_To_Abp_8_3 : Migration
{
...
}
2、替换必要的功能包,确保系统后端可以部署到linux环境:
- 使用SkiaSharp替换System.Drawing.Common;
- 使用EPPlus替换NPOI。
3、停用系统默认的外部登录( Facebook、Google、Microsoft、Twitter等),添加微信扫码与小程序登录。
4、停用系统默认的支付选项( Paypal、Stripe等),添加支付宝(Alipay)支付。
5、Excel文件上传,ZERO默认没有实现,需要自行添加Excel文件的上传与导入功能:
- Excel文件上传后先缓存该文件;
- 创建一个后台Job(HangFire)执行Excel文件的读取、处理等;
- Job发送执行后的结果(消息通知)。
[HttpPost]
[AbpMvcAuthorize(AppPermissions.Pages_Txxxs_Excel_Import)]
public async Task<JsonResult> ImportFromExcel()
{
try
{
var jobArgs = await DoImportFromExcelJobArgs(AbpSession.ToUserIdentifier());
var queueState = new EnqueuedState(GetJobQueueName());
IBackgroundJobClient hangFireClient = new BackgroundJobClient();
hangFireClient.Create<ImportTxxxsToExcelJob>(x => x.ExecuteAsync(jobArgs), queueState);
return Json(new AjaxResponse(new { }));
}
catch (Exception ex)
{
return Json(new AjaxResponse(new ErrorInfo(ex.Message)));
}
}
6、图片与文件上传存储,ZERO的默认实现是保存上传的图片文件到数据库内,需要改造存储到OSS中:
- 使用MD5哈希前缀,生成OSS文件对象的名称(含path),提高OSS并发性能:
private static string GetOssObjName(int? tenantId, Guid id, bool isThumbnail)
{
string tid = (tenantId ?? 0).ToString();
string ext = isThumbnail ? "thu" : "ori"; //thu - 缩略图、ori - 原图/原文件
string hashStr = BitConverter.ToString(MD5.HashData(Encoding.UTF8.GetBytes(tid)), 0).Replace("-", string.Empty).ToLower();
return $"{hashStr[..4]}/{tid}/{id}.{ext}";
}
- 若OSS未启用或者上传失败,则直接存储到数据库中:
public async Task SaveAsync(BinaryObject file)
{
if (file?.Bytes == null) { return; }
//1、OSS上传,成功后直接返回
if (OssPutObject(file.TenantId, file.Id, file.Bytes, isThumbnail: false)) { return; }
//2、若OSS未启用或者上传失败,则直接上传到数据库中
await _binaryObjectRepository.InsertAsync(file);
}
- 获取时候遵循一样的逻辑:若OSS未启用或者获取不到,则直接自数据库中获取;自数据库获取成功后要同步数据库中记录到OSS中。
7、Webhook功能,需要改造支持推送数据到第三方接口,如:企业微信群、钉钉群、聚水潭API等:
- 重写WebhookManager的SignWebhookRequest方法;
- 重写DefaultWebhookSender的CreateWebhookRequestMessage、AddAdditionalHeaders、SendHttpRequest方法;
- 缓存Webhook Subscription:
private SCMWebhookCacheItem SetAndGetCache(int? tenantId, string keyName = "SubscriptionCount")
{
int tid = tenantId ?? 0; var cacheKey = $"{keyName}-{tid}";
return _cacheManager.GetSCMWebhookCache().Get(cacheKey, () =>
{
int count = 0;
var names = new Dictionary<string, List<WebhookSubscription>>();
UnitOfWorkManager.WithUnitOfWork(() =>
{
using (UnitOfWorkManager.Current.SetTenantId(tenantId))
{
if (_featureChecker.IsEnabled(tid, "SCM.H")) //Feature 核查
{
var items = _webhookSubscriptionRepository.GetAllList(e => e.TenantId == tenantId && e.IsActive == true);
count = items.Count;
foreach (var item in items)
{
if (string.IsNullOrWhiteSpace(item.Webhooks)) { continue; }
var whNames = JsonHelper.DeserializeObject<string[]>(item.Webhooks); if (whNames == null) { continue; }
foreach (string whName in whNames)
{
if (names.ContainsKey(whName))
{
names[whName].Add(item.ToWebhookSubscription());
}
else
{
names.Add(whName, new List<WebhookSubscription> { item.ToWebhookSubscription() });
}
}
}
}
}
});
return new SCMWebhookCacheItem(count, names);
});
}
8、在WebHostModule中设定只有一台Server执行后台Work,避免多台Server重复执行:
public override void PostInitialize()
{
...
string defaultEndsWith = _appConfiguration["Job:DefaultEndsWith"];
if (string.IsNullOrWhiteSpace(defaultEndsWith)) { defaultEndsWith = "01"; }
if (AppVersionHelper.MachineName.EndsWith(defaultEndsWith))
{
var workManager = IocManager.Resolve<IBackgroundWorkerManager>();
workManager.Add(IocManager.Resolve<SubscriptionExpirationCheckWorker>());
workManager.Add(IocManager.Resolve<SubscriptionExpireEmailNotifierWorker>());
workManager.Add(IocManager.Resolve<SubscriptionPaymentsCheckWorker>());
workManager.Add(IocManager.Resolve<ExpiredAuditLogDeleterWorker>());
workManager.Add(IocManager.Resolve<PasswordExpirationBackgroundWorker>());
}
...
}
9、限流功能,ZERO默认没有实现,通过添加AspNetCoreRateLimit中间件集成限流功能:
- 采用客户端ID(ClientRateLimiting)进行设置;
- 重写RateLimitConfiguration的RegisterResolvers方法,添加定制化的ClientIpHeaderResolveContributor:存在客户端ID则优先获取,反之获取客户端的IP:
public class RateLimitConfigurationExtensions : RateLimitConfiguration
{
...
public override void RegisterResolvers()
{
ClientResolvers.Add(new ClientIpHeaderResolveContributor(SCMConsts.TenantIdCookieName));
}
}
public class ClientIpHeaderResolveContributor : IClientResolveContributor
{
private readonly string _headerName;
public ClientIpHeaderResolveContributor(string headerName)
{
_headerName = headerName;
}
public Task<string> ResolveClientAsync(HttpContext httpContext)
{
IPAddress clientIp = null;
var headers = httpContext?.Request?.Headers;
if (headers != null && headers.Count > 0)
{
if (headers.ContainsKey(_headerName)) //0 scm_tid
{
string clientId = headers[_headerName].ToString();
if (!string.IsNullOrWhiteSpace(clientId))
{
return Task.FromResult(clientId);
}
}
try
{
if (headers.ContainsKey("X-Real-IP")) //1 X-Real-IP
{
clientIp = IpAddressUtil.ParseIp(headers["X-Real-IP"].ToString());
}
if (clientIp == null && headers.ContainsKey("X-Forwarded-For")) //2 X-Forwarded-For
{
clientIp = IpAddressUtil.ParseIp(headers["X-Forwarded-For"].ToString());
}
}
catch {}
clientIp ??= httpContext?.Connection?.RemoteIpAddress; //3 RemoteIpAddress
}
return Task.FromResult(clientIp?.ToString());
}
}
B 前端(Angular)部分
0、类似后端,移除不需要的功能:Chat、SignalR、DynamicProperty等。
1、拆分精简service-proxies.ts文件:
- ZERO使用NSwag生成前端的TypeScript代码文件service-proxies.ts,全部模块的都生成到一个文件内,导致该文件非常庞大,最终编译生成的main.js接近4MB;
- 按系统执行层次,拆分service-proxies.ts为多个文件,精简其中的共用代码,调整module的调用、拆分、懒加载等,最终大幅度减少了main.js的大小(目前是587KB)。
2、优化表格组件primeng table,实现客户端表格使用状态的本地存储:表格列宽、列顺序、列显示隐藏、列固定、分页设定等。
3、实现客户端的卡片视图功能。
4、集成ng-lazyload-image,实现图片展示的懒加载。
5、集成ngx-markdown,实现markdown格式的在线帮助。
6、业务组件设置为独立组件,ChangeDetectionStrateg设置为OnPush:
@Component({
changeDetection: ChangeDetectionStrategy.OnPush,
templateUrl: './txxxs.component.html',
standalone: true,
imports: [...]
})
export class TxxxsComponent extends AppComponentBase {
...
constructor(
injector: Injector,
changeDetector: ChangeDetectorRef,
) {
super(injector);
setInterval(() => { changeDetector.markForCheck(); }, AppConsts.ChangeDetectorMS);
}
...
}
7、仪表盘升级为工作台,除了可以添加图表外,也可以添加业务组件(独立组件)。
8、路由直接链接业务组件,实现懒加载:
import { Route } from '@angular/router';
export default [
{ path: 'p120303/t12030301s', loadComponent: () => import('./t12030301s.component').then(c => c.T12030301sComponent), ... },
{ path: 'p120405/t12040501s', loadComponent: () => import('./t12040501s.component').then(c => c.T12040501sComponent), ... },
{ path: 'p120405/t12040502s', loadComponent: () => import('./t12040502s.component').then(c => c.T12040502sComponent), ... },
] as Route[];
9、通过webpackInclude,减少打包后的文件数量;使用webpackChunkName设定打包后的文件名:
function registerLocales(
resolve: (value?: boolean | Promise<boolean>) => void,
reject: any,
spinnerService: NgxSpinnerService
) {
if (shouldLoadLocale()) {
let angularLocale = convertAbpLocaleToAngularLocale(abp.localization.currentLanguage.name);
import(
/* webpackInclude: /(en|en-GB|zh|zh-Hans|zh-Hant)\.mjs$/ */
/* webpackChunkName: "angular-common-locales" */
`/node_modules/@angular/common/locales/${angularLocale}.mjs`).then((module) => {
registerLocaleData(module.default);
resolve(true);
spinnerService.hide();
}, reject);
} else {
resolve(true);
spinnerService.hide();
}
}
C 小程序(Vue3)部分
后端部分已经实现小程序集成微信登录,后端输出的语言文本与API等小程序都可以直接调用,因此小程序的开发实现就相对比较容易,只需要实现必要的UI界面即可。
- 小程序采用 uni-app(vue3) 框架进行开发,整体效率较高。
- 有部分代码可以基于前端 Angular 的代码复制后稍加调整后即可使用。
- 目前只输出了微信小程序,方便同企业微信群内的消息推送一体化集成。
- 后端部分实现的Webhook功能,可以直接推送消息到企业微信群内,用户可以单击消息卡片,直接打开微信小程序内对应的页面,查看数据或者进行其他的维护操作。
- 小程序中需要在onLaunch中进行路由守卫(登录拦截),以处理通过分享单独页面或者企业微信群内通过消息卡片直接打开小程序页面的权限核查。
 Mikel
Mikel

