来源: 解决谷歌浏览器最新chrome94版本CORS跨域问题 – 知乎
CORS跨域问题:
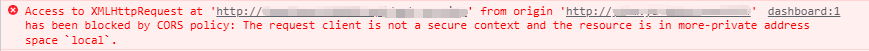
升级谷歌浏览器最新chrome94版本后,提示Access to XMLHttpRequest at ‘http://localhost:xxxx/api‘ from origin ‘http://xxx.xxx.com:xxxx’ has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `local`.

解决办法:
打开浏览器,进入chrome://flags/页面

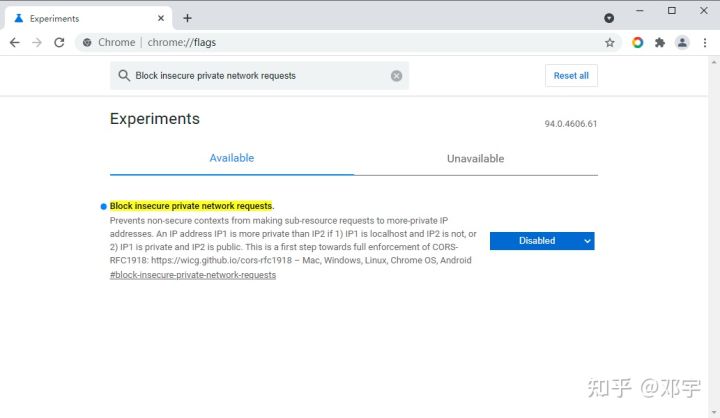
搜索Block insecure private network requests

设置为Disabled,Relaunch就好了。
新问题:升级新版本提示提示Access to XMLHttpRequest at ‘http://localhost:xxxx/api‘ from origin ‘http://xxx.xxx.com:xxxx’ has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `local`.的问题
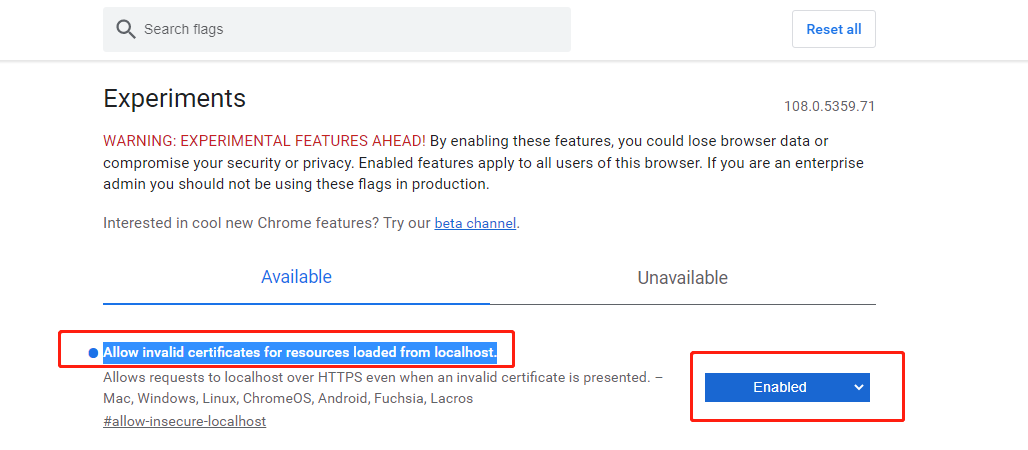
需要设置Allow invalid certificates for resources loaded from localhost. 为enabled
以上解决不了只能在服务器端解决了:
http://aszhi.com/jishu/80.html
三种方法:IIS、Apache、Nginx可以直接配置Access-Control-Allow-Origin 跨域,具体如下:
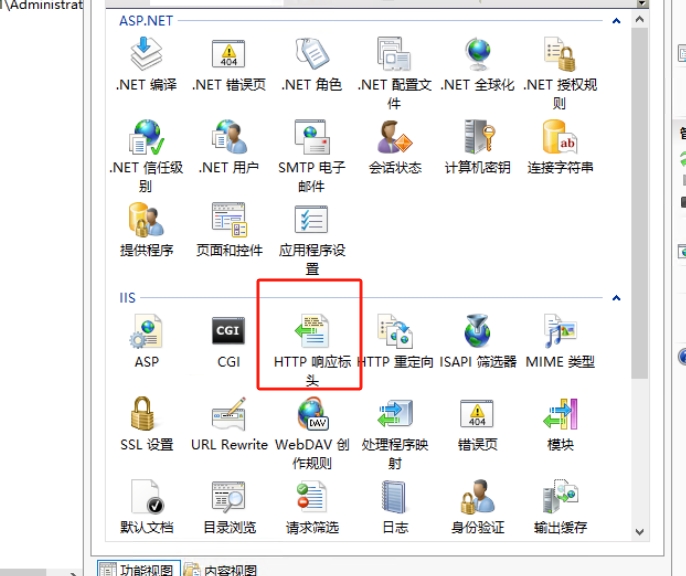
IIS配置 我用这个配置解决了问题
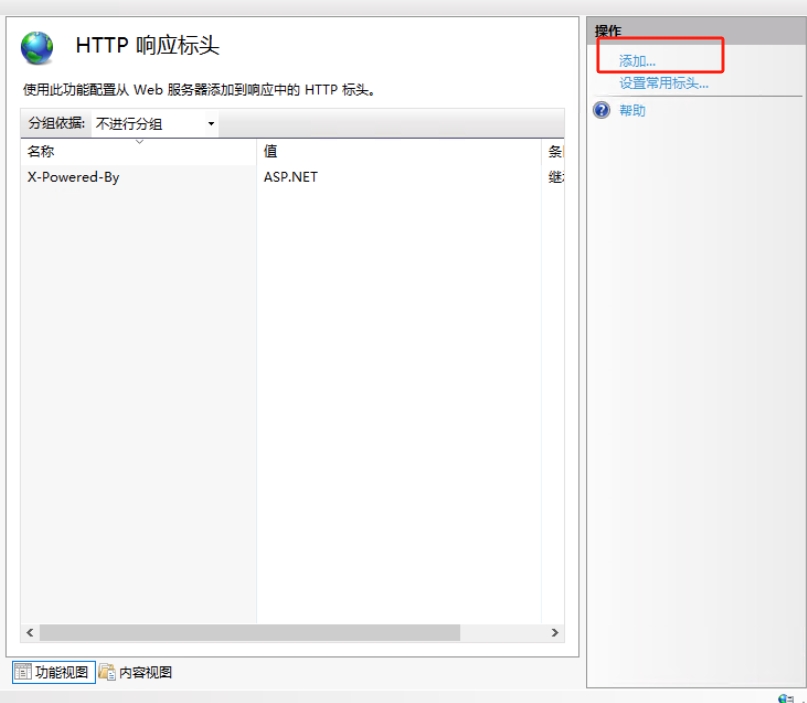
只需要在IIS添加HTTP响应标头即可!
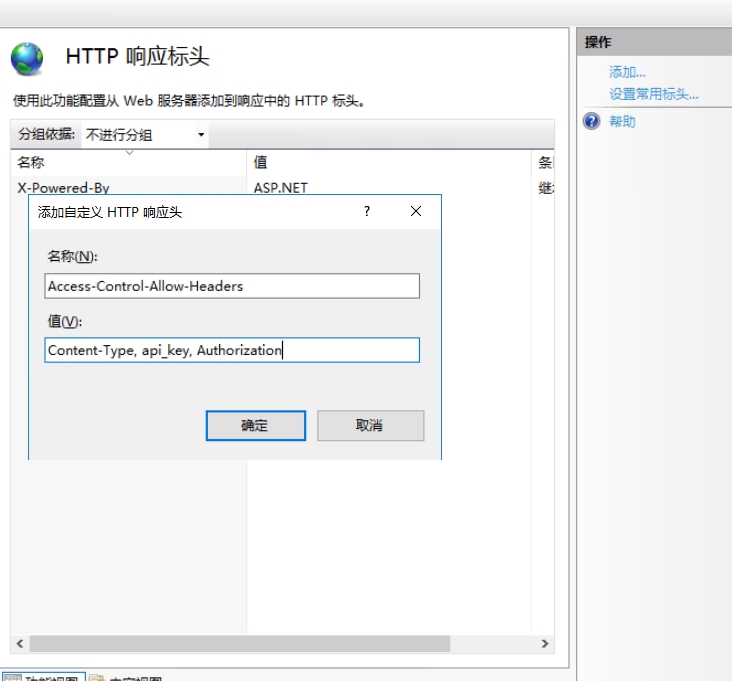
- Access-Control-Allow-Headers:Content-Type, api_key, Authorization
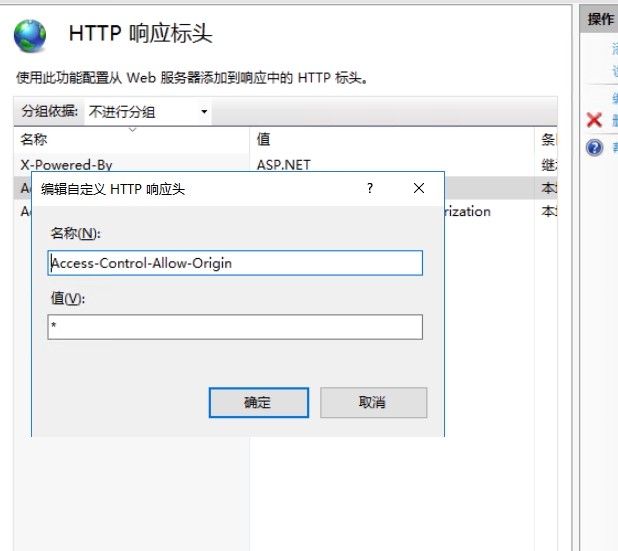
- Access-Control-Allow-Origin:*




Apache配置
主要修改http.conf 或者,修改Apache伪静态规则文件.htaccess
- <Directory “/Users/cindy/dev”>
- AllowOverride ALL
- Header set Access-Control-Allow-Origin *
Nginx配置
主要是修改nginx.conf
- location ~* .(eot|ttf|woff|svg|otf)$ {
- add_header Access-Control-Allow-Origin *;
- }
上面的eot|ttf|woff|svg|otf,表示请求后缀类型,或者也可以直接写如下代码:
- location / {
- add_header Access-Control-Allow-Origin *;
- }
 Mikel
Mikel