$() function
$(selector) 等价于 JQuery(selector),用来选取一组DOM Elements。返回的是一组预定义的JavaScript 对象,这些对象不仅封装了DOM element而且提供了许多有用的方法,以作用于这些elements。
使用CSS Selectors
1. 可以使用的selectors如下表所示:

Selector Description
* 所有元素
E 所有标签名(tag name)称为E的元素
E F 所有标签名为F,且为标签E的子元素的元素(含孙子元素…)
E>F 所有标签名为F,且为标签E直接子元素的元素
E+F 所有标签名为F,且相邻兄弟元素标签名为E的元素
E~F 所有标签名为F,且兄弟元素标签名为E的元素
E:has(F) 所有标签名为E, 且包含至少一个标签名为F元素的元素
E.C 所有标签名为E, 且包含类名称为C的元素
E#I 所有标签名为E, 且id为I的元素
E[A] 所有标签名为E,且拥有属性名为A的元素,属性值任意
E[A=V] 所有标签名为E,且拥有属性名为A,属性值为V的元素
E[A^=V] 所有标签名为E, 且属性名为A,属性值以V开始的元素
E[A$=V] 所有标签名为E,且属性名为A,属性值以V结尾的元素
E[A*=V] 所有标签名为E,且属性名为A,属性值包含V的元素
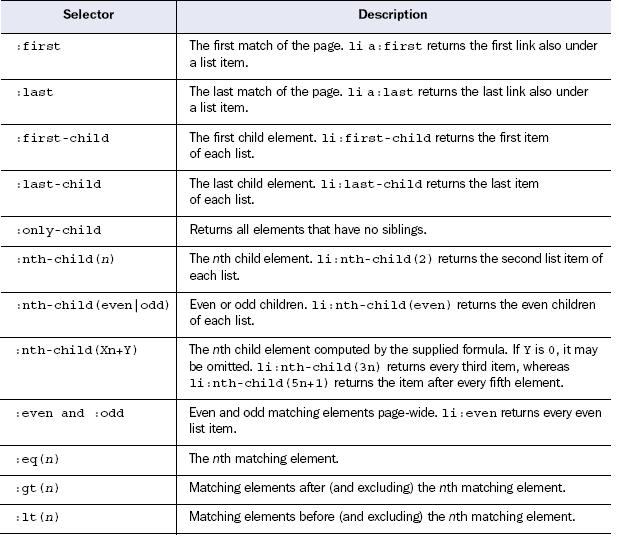
2. 使用position过滤器
可以使用的position过滤器包括:

Selector Description
:first 页面中第一个得到满足的元素. 如:li a:first 返回第一个 li 项下的链接
:last 页面中最后一个得到满足的元素。如:li a:last 返回最后一个 li 项下的链接
:first-child 第一个子元素 如:li:first-child 返回 所有作为子元素的li 项中的第一li 元素
:last-child 最后一个子元素. 如: li:last-child 返回 作为子元素的li 项中的最后一个 li 元素
:only-child 返回所有没有兄弟元素的元素(这个元素只作为其它元素的子元素存在)
:nth-child(n) 返回第n个子元素. 如:li:nth-child(2) 返回 所有作为子元素的 li 项的第二个.
:nth-child(even|odd) 返回偶数(Even) 或奇数(Odd) 子元素. 如:li:nth-child(even) 返回所有作为子元素的li项的偶数元素.
:nth-child(Xn+Y) 返回Xn+Y计算结果的第n个子元素.如果Y为0,则被忽略. 如:li:nth-child(3n) 返回所有作为子元素的li项的每第3n个元素.
:even and :odd 返回偶数(Even)或奇数(odd)个子元素。不同于nth-child系列,这个匹配所有页面中的元素(而不仅仅是作为子元素的元素).
:eq(n) 返回序号等于n的元素(从0基数哦)
:gt(n) 返回序号大于n的元素,不包括第n个元素。
:lt(n) 返回序号小于n的元素,不包括第n个元素。
在应用上述表时注意:所有nth-child中都是从1开始计数的,如nth-child(3n)返回第3, 6, 9个元素。其他的还是从0计数。
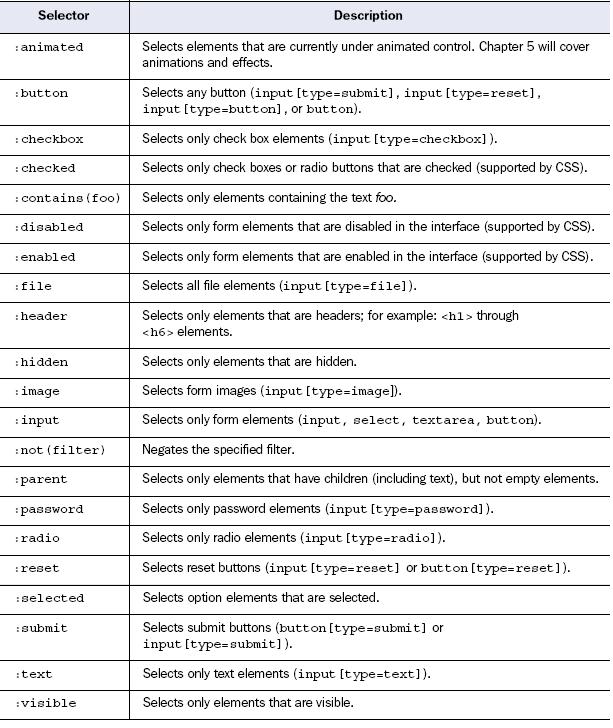
3. 使用JQuery自定义的过滤器

Selector Description
:animated 选择那些目前在动画效果控件中的元素
:button 选择所有button元素(input[type=submit], input[type=reset],
input[type=button], or button).
:checkbox 选择checkbox元素(input[type=checkbox]).
:checked 选择那些被checked的checkbox或radio button(supported by CSS).
:contains(foo) 选择包含文字foo的元素(注意区分文字的大小写哦).
:disabled 选择form元素中被disabled的元素(supported by CSS).
:enabled 选择form元素中被enabled的元素 (supported by CSS).
:file 选择所有file元素(input[type=file]).
:header 选择所有header元素; 例如:从<h1>到<h6> 的元素.
:hidden 选择隐藏的元素.如:$("li:hidden").css("visibility", "visible");将隐藏的li显示出来
:image 选择所有image元素 (input[type=image]).
:input 选择所有form元素(input, select, textarea, button).
:not(filter) 使指定filter取反.如:$("li:not(hidden)").css("visibility", "hidden");将所有没有隐藏的 li 隐藏掉
:parent 选择所有包含子元素的元素(including text), 空元素不算(如包含空格的).
:password 选择password元素(input[type=password]).
:radio 选择radio元素 (input[type=radio]).
:reset 选择reset buttons (input[type=reset] or button[type=reset]).
注意:
1) 过滤器可以连接起来使用,如:
:checkbox:checked:enabled
选择那些处于enabled状态并被选中的checkbox。
2) :not(filter) 只能用于过滤选择器(filter selectors)而不能用于查找选择器(find selectors)。如:
div p:not(:hidden)是合法的,
而 div :not(p:hidden) 就不行。
简单区分的方法是,:not只能用在以:(冒号) ,[(中括号)开始的filter selectors,其他的都不行。
另外,可以使用XPath Selectors,这个要使用插件,可以从这里下载。
 Mikel
Mikel


