要说JQuery下最好用的Grid控件是什么?
inGrid? No!功能太简单
jqGrid?刚研究的时候还是3.4版,界面老土,代码臃肿。。虽然功能强大,所以NO!
最新beta版,基于JQuery.UI 界面变好看了,但是也因为它变得更臃肿了,具体没有深入的研究了
在我心灰意冷准备从头自己动手时,发现了Flexigrid,才知道世界原来还是很美好,其Ext风格的外观,简洁的代码,
强大的功能都深深地吸引了我。于是就用它了。
虽然它文档欠缺,但是有3个比较有用的Demo可以参考,本来想写一下如何在ASP.NET MVC中使用它,G了一下,忽然
在CodeProject有一篇介绍的文章已经非常细致了:http://www.codeproject.com/KB/aspnet/MVCFlexigrid.aspx
大家直接访问查看即可。
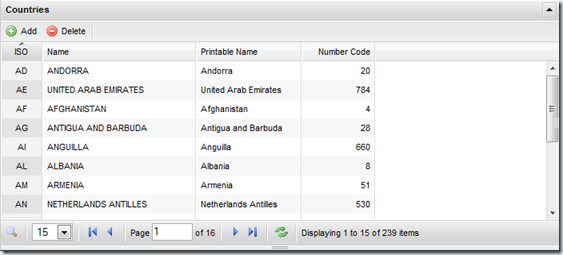
虽然FlexiGrid的外观已然不错,但是灰色的默认风格却是我不大喜欢,所以我把它改成蓝色了。
HTML结构导致比较中规中矩的,即每个部分都有单独的div容器包裹,功能比较独立也可以通过属性设置是否显示,有一点需要注意的就是
表头和表格实际的内容不在一个容器中,这样可以达到下拉滚动时表头固定,而在横向滚动时同步表头滚动。
修改CSS过程繁杂而漫长,但最终的效果自己还是非常满意,这里就不做分析了,因为真的很多,所以就略过了吧。(代码统一在下节下载)
先来看看它的功能有哪些吧?官方的功能列表
- Resizable columns (重设列宽,酷)
- Resizable height and width (重设表格大小,这个好像实际应用的不多)
- Sortable column headers (改变列的顺序)
- Cool theme (很酷的风格,现在就更酷了)
- Can convert an ordinary table (可以格式化一个普通的表格)
- Ability to connect to an ajax data source (XML and JSON[new]) (支持多种数据格式)
- Paging (支持分页)
- Show/hide columns (支持显示隐藏列)
- Toolbar (new) (支持工具栏)
- Search (new) (支持快速检索)
- Accessible API (易于使用的API)
- Many more (其他。白搭)
还是和其他控件一下,第一步来看下参数吧,默认参数比较多,大多的参数都比较有用
01.// 引用默认属性02. p = $.extend({03. height: 200, //flexigrid插件的高度,单位为px04. width: 'auto', //宽度值,auto表示根据每列的宽度自动计算,在IE6下建议设置具体值否则会有问题05. striped: true, //是否显示斑纹效果,默认是奇偶交互的形式06. novstripe: false,//没用过这个属性07. minwidth: 30, //列的最小宽度08. minheight: 80, //列的最小高度09. resizable: false, //resizable table是否可伸缩10. url: false, //ajax url,ajax方式对应的url地址11. method: 'POST', // data sending method,数据发送方式12. dataType: 'json', // type of data loaded,数据加载的类型,xml,json13. errormsg: '发生错误', //错误提升信息14. usepager: false, //是否分页15. nowrap: true, //是否不换行16. page: 1, //current page,默认当前页17. total: 1, //total pages,总页面数18. useRp: true, //use the results per page select box,是否可以动态设置每页显示的结果数19. rp: 25, // results per page,每页默认的结果数20. rpOptions: [10, 15, 20, 25, 40, 100], //可选择设定的每页结果数21. title: false, //是否包含标题22. pagestat: '显示记录从{from}到{to},总数 {total} 条', //显示当前页和总页面的样式23. procmsg: '正在处理数据,请稍候 ...', //正在处理的提示信息24. query: '', //搜索查询的条件25. qtype: '', //搜索查询的类别26. qop: "Eq", //搜索的操作符27. nomsg: '没有符合条件的记录存在', //无结果的提示信息28. minColToggle: 1, //允许显示的最小列数29. showToggleBtn: true, //是否允许显示隐藏列,该属性有bug设置成false点击头脚本报错。30. hideOnSubmit: true, //是否在回调时显示遮盖31. showTableToggleBtn: false, //是否显示【显示隐藏Grid】的按钮 32. autoload: true, //自动加载,即第一次发起ajax请求33. blockOpacity: 0.5, //透明度设置34. onToggleCol: false, //当在行之间转换时,可在此方法中重写默认实现,基本无用35. onChangeSort: false, //当改变排序时,可在此方法中重写默认实现,自行实现客户端排序36. onSuccess: false, //成功后执行37. onSubmit: false, // 调用自定义的计算函数,基本没用 38. //Style39. gridClass: "bbit-grid"//样式 40. }, p);另外的两个属性colModel,buttons 不是默认属性,内容说明如下
colModel : 列定义数组
一个数组,数组的元素说明如下
colModel 参数说明:
display :显示名称
必须设置 ,类型:string, 默认值:无
name :字段名称
必须设置 ,类型:string,默认值:无
width :宽度
必须设置 , 类型:string ,默认值:无
sortable:是否可排序
类型:boolen , 默认值:false
process:处理程序
类型:function ,可格式化单元格
hide :是否隐藏
类型: boolen,默认值:false
buttons : 工具栏Button定义
一个数组,数组的元素说明如下
buttons 参数说明:
name :Botton的标识
类型:string , 默认值:无
bclass :样式
类型:boolen,默认值:无
onpress :当button被点击时触发的事件
接受button的name为第一个参数,Grid为第二个参数的一个function
separator :是否分隔符
和前面四个属性互斥,当这个属性设置为True时,输出一个分隔符号,不是一个button 默认值:false
参数说明完毕,至于如何使用,那么请参考文中介绍的那篇文章吧?
虽然Flexigrid已然算是优秀,但是问题还是有?比如:
1:如果在列首添加checkbox列(默认不支持),
2:如何给行附加事件(如右键或双击)或者在最后列添加操作列?同时获取该列的数据?
3: 如何能够兼容 jQuery 1.3+?(默认不兼容)
4:如何改善性能问题(IE的脚本执行能力实在是可怜,特别在IE6下,当行列多时,总是有2-3秒的停滞)
5:如何让某列不参与Toggle?
…………………………
这些我将在下篇分析如何实现上述问题.都是我在实际项目中所解决的问题,修改列表
1:修改每次都要获取记录数的bug,如果返回的记录数小于0,即没有总获取记录数,则使用上一次的获取到的记录数
2008-12-30
2:showToggleBtn 设置为false 时,点击头报错的bug(未修改)
3:修改提示信息为中文
2008-12-30
4:修改默认样式,提供蓝色皮肤
2008-12-31
5:Toolbar中的button增加displayname;
6:快速检索增加正则表达式验证
7:增加选择列和全选功能 ,修改默认行点击选中为False。
8:可从外部集成行事件-示例:集成右键功能
2009-1-15
9:修改当jQuery升级到1.3.1后的bug
2009-2-4
10: 添加Resize方法
2009-02-16
11:优化Table的动态添加方式
2009-02-17
12:修正了Json数据的row为null时脚本报错的问题
2009-02-18
13 :新增getCheckedRows方法获取Grid中的选中行,返回是行主键的数组
2009-3-6
14: 添加grid获取Option的方法
2009-7-31
15
分页的样式略作调整,给按钮加上title
2009-8-3
16
新增列不参与toggle,只需配置列的toggle=false
修改了添加数据的逻辑,提高了性能 60% 左右
2009-8-18
你的支持是我继续写作的动力。
本文地址:http://www.cnblogs.com/xuanye/archive/2009/11/04/1596244.html
转载请注明原文地址和作者
 Mikel
Mikel