来源: uni-app的H5版使用注意事项 – DCloud问答
uni-app x的web版运行注意事项,另见https://doc.dcloud.net.cn/uni-app-x/web/
HBuilderX 1.2开始包含了uni-app的web平台支持。
使用方式
- 打开uni-app项目下的vue文件
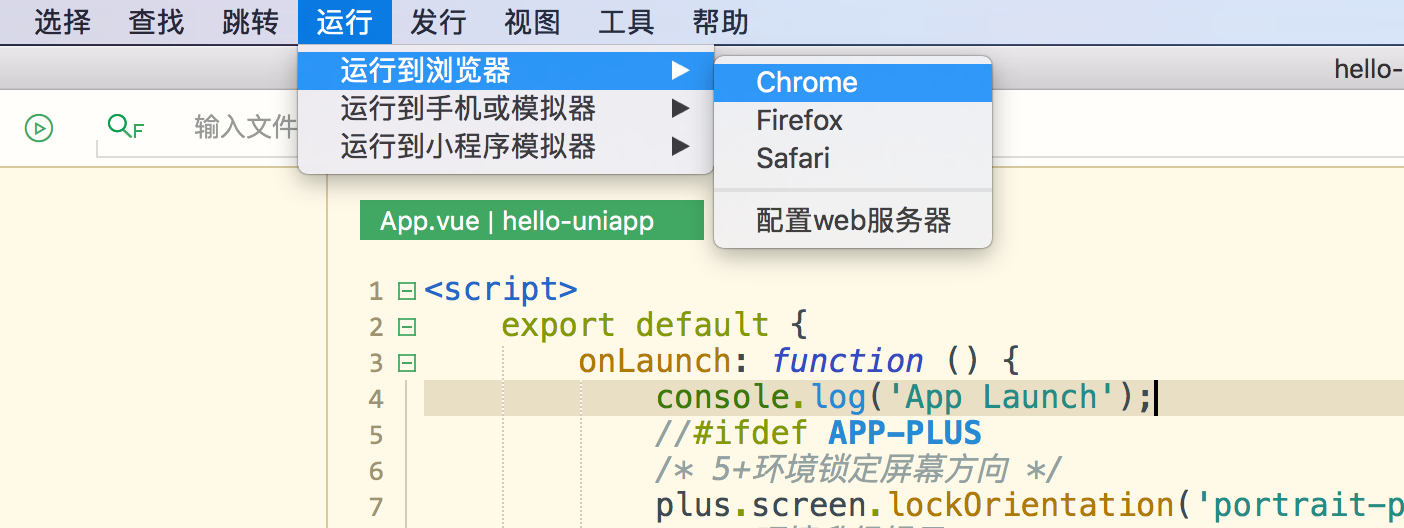
- 点击菜单 运行->运行到浏览器->Chrome

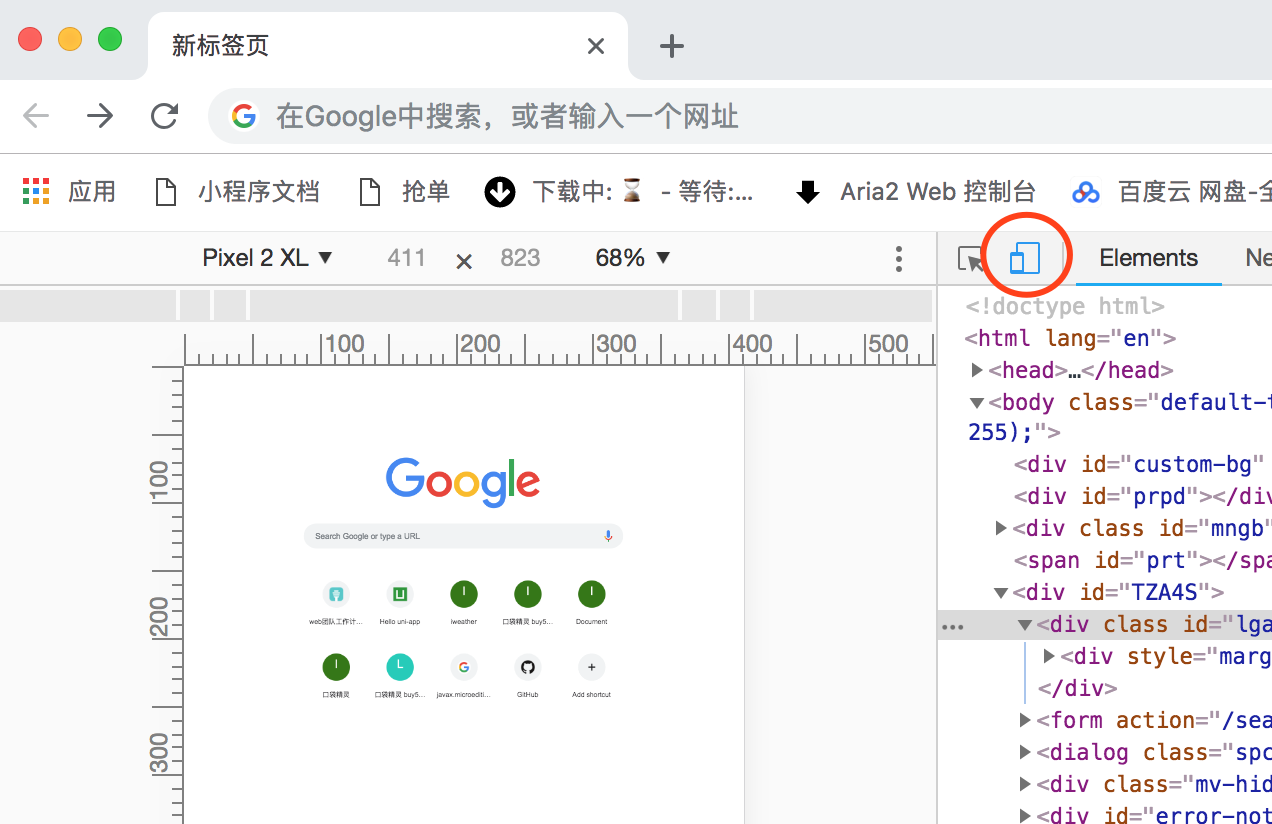
- 在Chrome內打开调试模式(右键->检查)开启设备模拟,模拟移动设备(如果UI变形刷新即可)
- HBuilderX修改代码后会自动刷新chrome的页面
- 审查元素
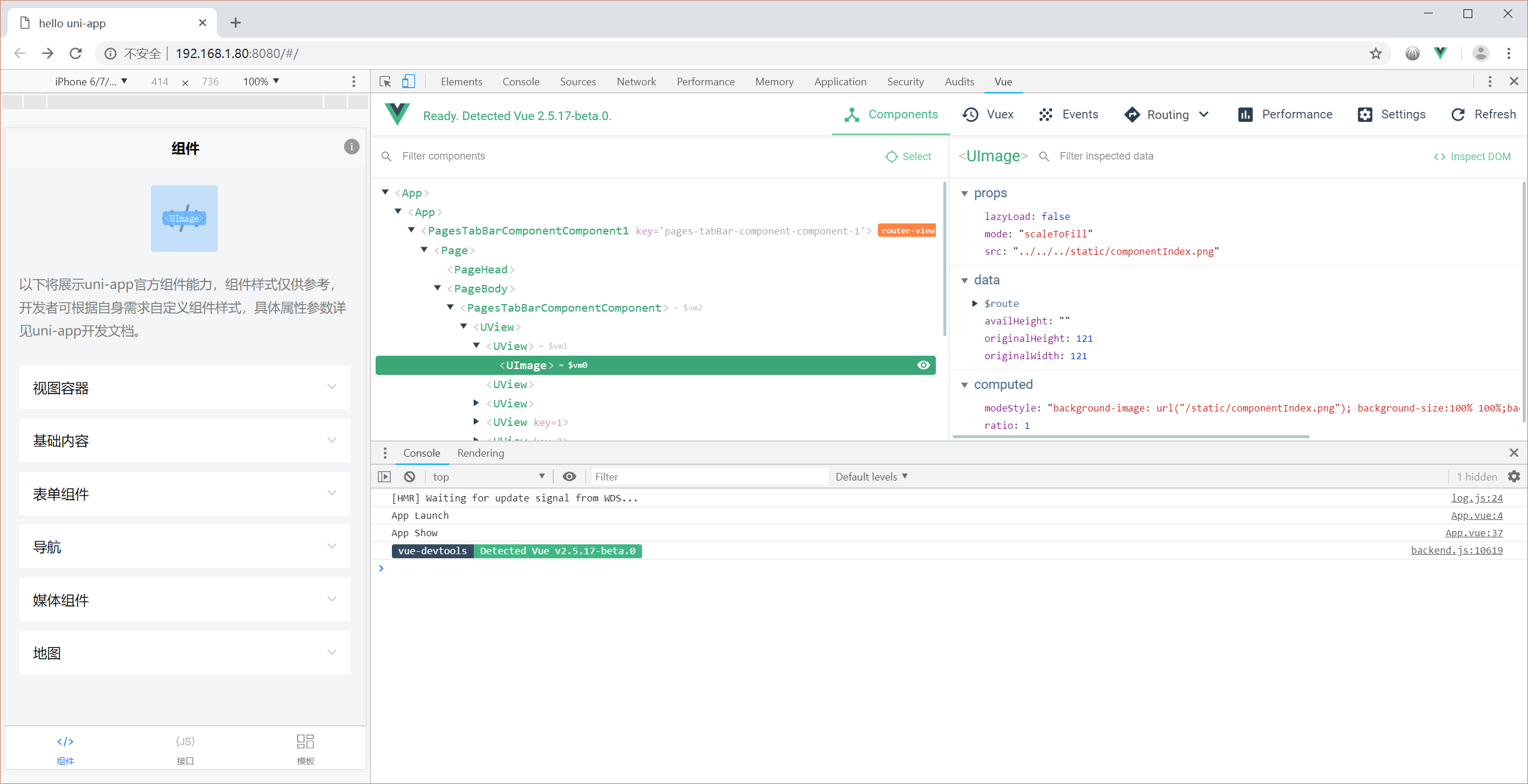
在chrome控制台安装vue devtools后可查看节点关系。
安装方式自行搜索。
每个页面都在page节点下,pageHead是微信和app下的原生导航栏,即pages.json里配的导航栏。
pageBody是导航栏下的页面内容。
所有标签为了避免和标准H5标签冲突,都加了U前缀。 - 断点Debug
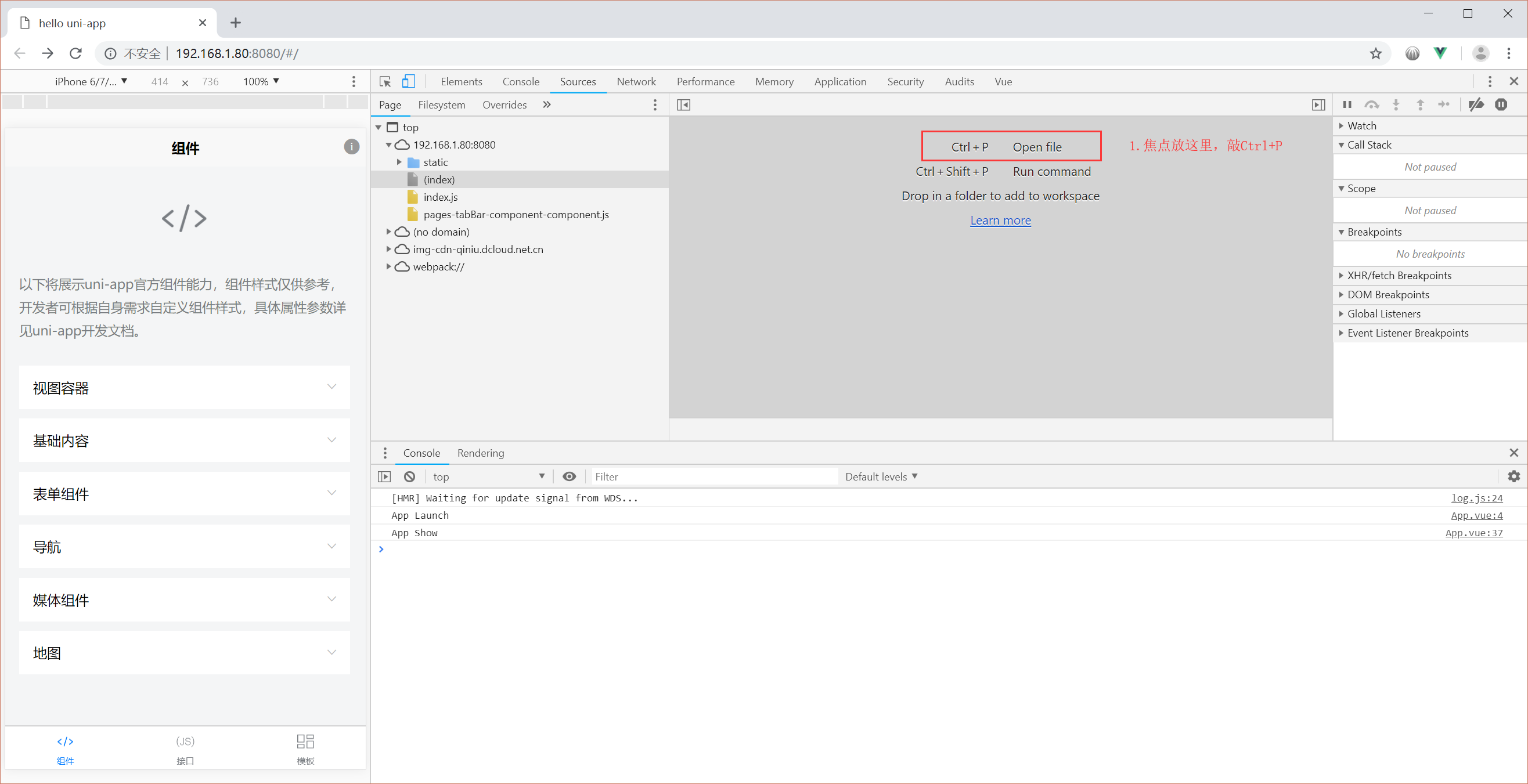
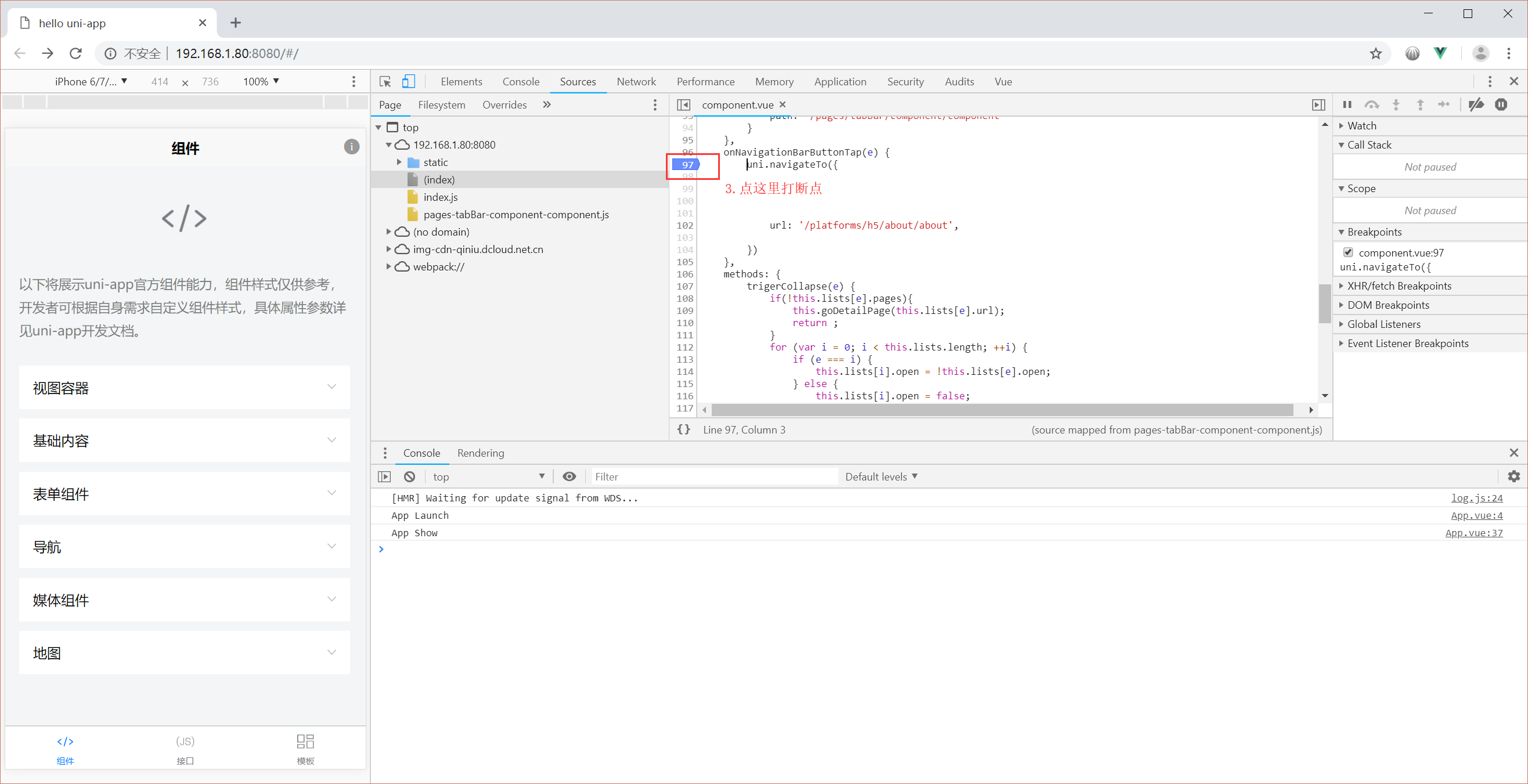
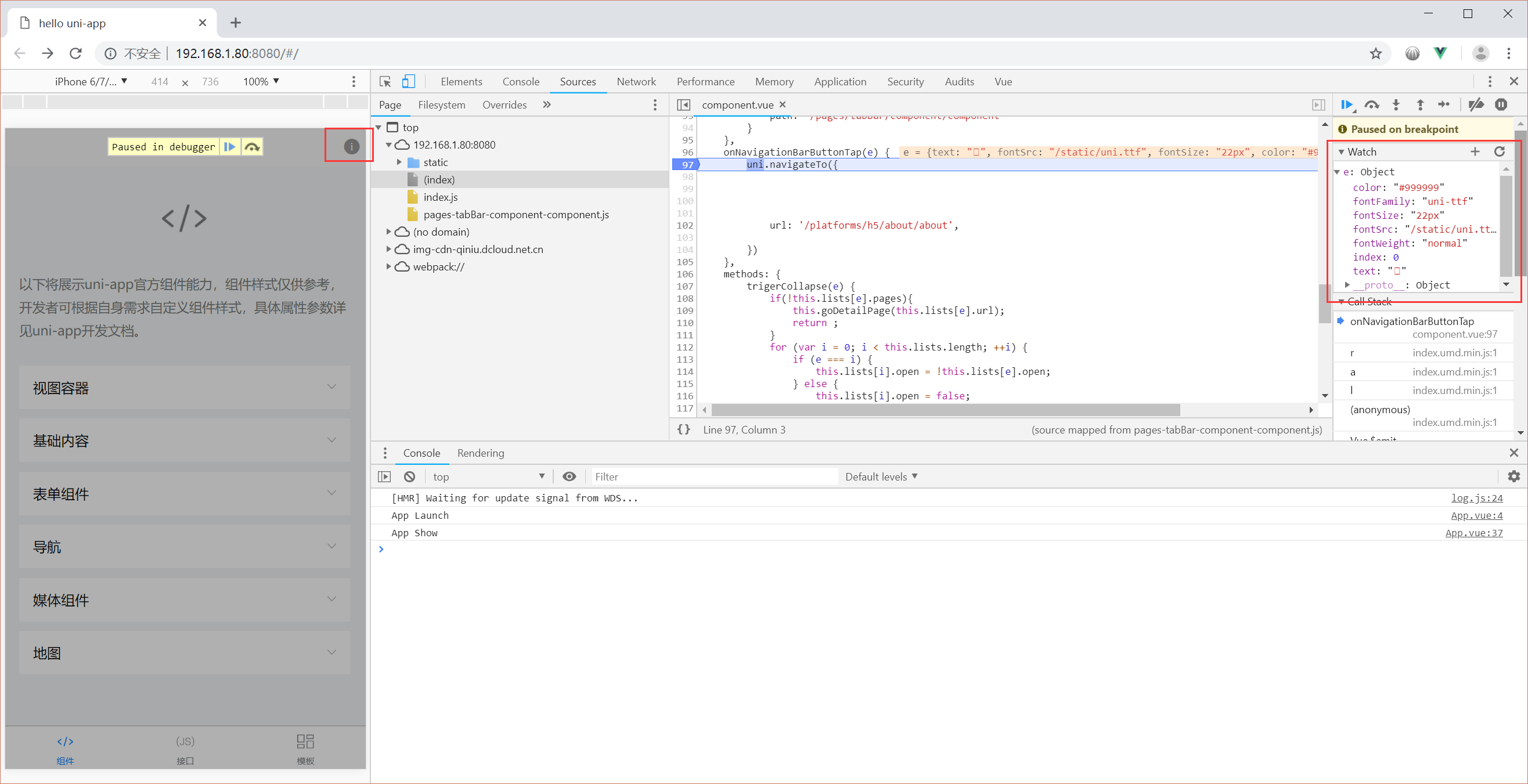
点chrome控制台的source,可以给js打断点调试。
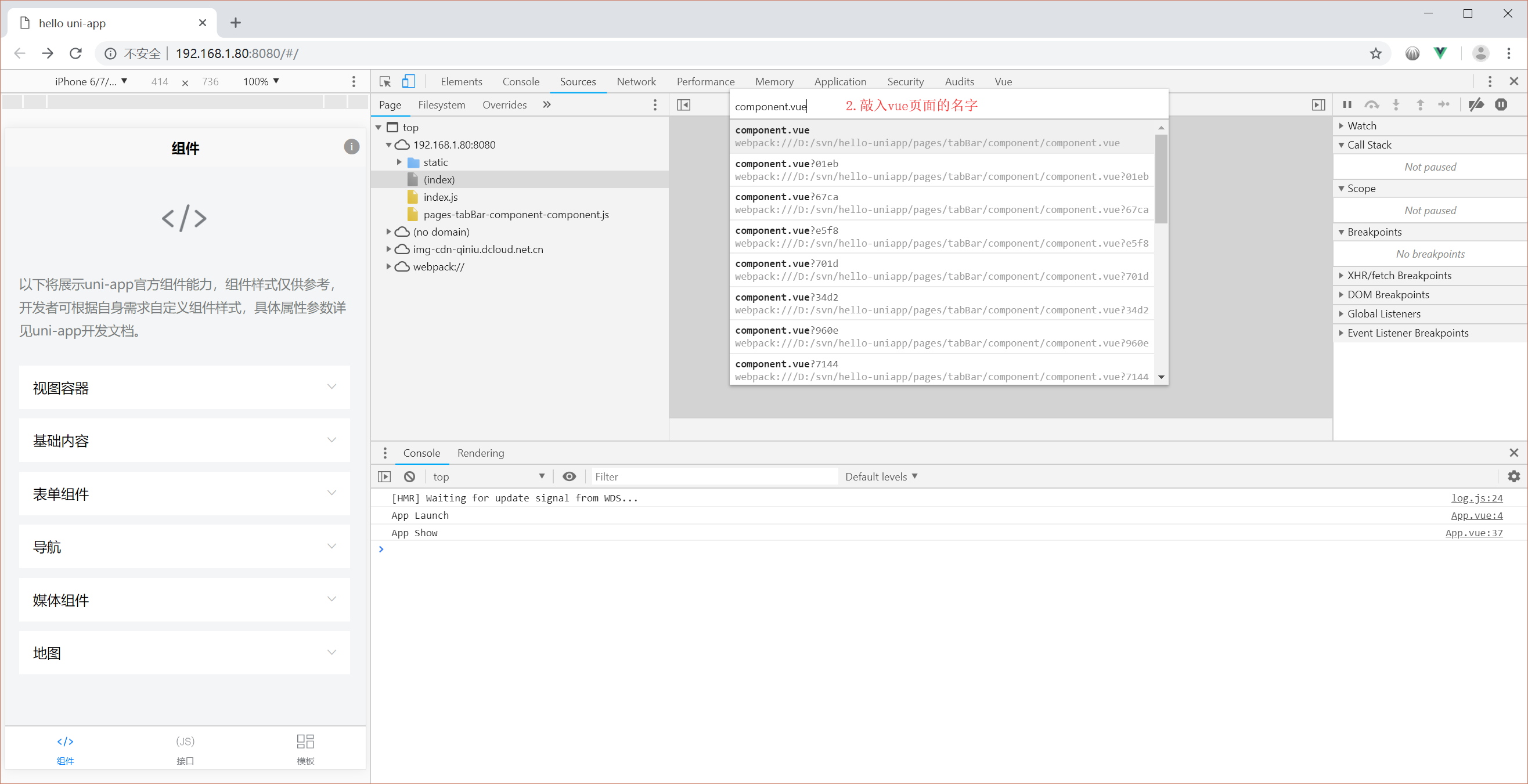
找到同名的文件,如果没有同名vue文件,一般会有一个同文件名的js文件,此时会提示检测到sourcemap,是否引入,点允许。然后就会有同名的vue文件。如果找不到,则把焦点放到source的代码区,然后敲ctrl+p打开文件查找窗口,然后敲入vue页面名字,然后打开vue页面。
这个vue里,只有js,没有tag和css,但可以打断点调试。
发布方式
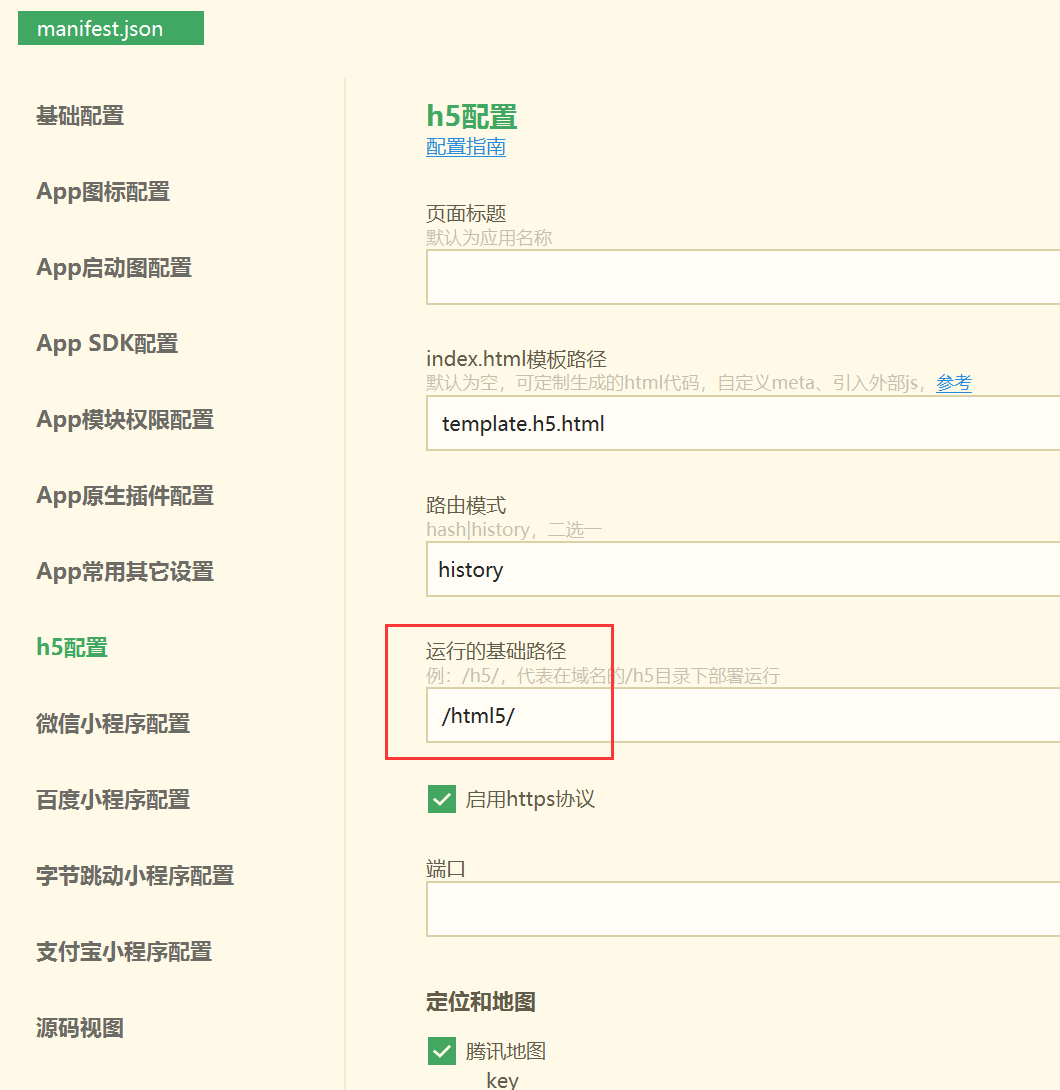
- 配置发行后的路径(发行在网站根目录可不配置),比如发行网站路径是www.xxx.com/html5,在manifest.json可视化界面 – H5配置 – 运行的基础路径中设置,也可以在源码视图内编辑h5节点,router下增加base属性为html5。
可视化界面设置:源码视图设置:
- 点击菜单 发行->H5
- 在当下项目下的unpackage/dist/build/h5目录找到出的资源,部署服务器(或者使用本地服务器预览,不要直接在浏览器打开html文件)。如果发布使用的history模式,需要服务端配合,参考:后端配置方式
跨端注意
uni-app由uni的通用api和平台专有api组成,H5版也不例外。可以使用uni的通用api完成很多工作,也可以在条件编译里调用H5版的浏览器专有api。
虽然dom、window都可以用了,但如果要跨端,还是少写这样的代码好。
H5仍应该使用pages.json管理页面,强烈不建议使用浏览器的跳转页面的api。
H5的条件编译写法是把之前的app-plus换成H5。敲ifdef会有代码助手提示。
复制代码//#ifdef H5
this.titleHeight = 44
//#endif
条件编译目前有7个平台,APP-PLUS、APP-PLUS-NVUE、MP-WEIXIN、H5、MP、MP-BAIDU、MP-ALIPAY。
其中APP-PLUS-NVUE是APP-PLUS的子集,用于weex下单独写专用代码。
为了方便多平台选择,还引入了~#ifndef~,也就是ifdef的not,反向选择。以及或语法,及||。这些命名都是c语言条件编译的标准命名。
复制代码// #ifndef H5
console.log("这段代码编译到非H5平台");
// #endif
开发者之前为微信或app写的代码,H5的平台不支持时,需要注意把这些代码放到条件编译里。
经过这样的处理,之前做好的App或小程序才能正常运行到H5版里。
小程序版在UI上,尤其是导航栏上限制较多,H5在这里是参考了app,默认解析了pages.json下的app-plus的节点,实现了titleNView、buttons、下拉刷新(下拉刷新只有circle方式,因为只有这样的下拉刷新在H5版上可以保障流畅体验)
组件和API支持情况
目前的H5版,还没有100%实现uni的所有api,但大部分已经完成,具体参考uniapp文档。
第三方组件支持
- 支持mpvue组件
- 支持普通vue组件(仅H5平台)
- 支持微信小程序组件(HBuilderX2.5.0+开始支持编译到H5)
- 支持nvue
vue语法支持
H5版支持完整的vue语法,同时校验器也校验了更严格的vue语法,有些写法不规范会报警。比如data后面写对象会报警,必须写function。
注意事项(必看)
- 编译为H5版后生成的是单页应用,SPA。如果想要SEO优化,首页可以在template模板中配置keyword。二级页不支持配置。但一个更酷的方式是用uni-app直接发布一版百度小程序,搜索权重更高。
- 编译后看日志和错误,要看浏览器的控制台,而不是HBuilderX的控制台。浏览器的控制台会有错误提示。
- 网络请求(request、uploadFile、downloadFile等)在浏览器存在跨域限制(CORS、Cross-Origin),解决方案详见:https://ask.dcloud.net.cn/article/35267
- APP 和微信的原生导航栏和tabbar下,元素区域坐标是不包含原生导航栏和tabbar的。而 H5 里原生导航栏和tabbar是 div 模拟实现的,所以元素坐标会包含导航栏和tabbar的高度。为了优雅的解决多端高度定位问题,uni-app新增了2个css变量:–window-top和–window-bottom,这代表了页面的内容区域距离顶部和底部的距离。举个实例,如果你想在原生tabbar上方悬浮一个菜单,之前写bottom:0。这样的写法编译到h5后,这个菜单会和tabbar重叠,位于屏幕底部。而改为使用bottom:var(–window-bottom),则不管在app下还是在h5下,这个菜单都是悬浮在tabbar上浮的。这就避免了写条件编译代码。当然你也仍然可以使用 H5 的条件编译处理界面的不同。
- CSS內使用vh单位的时候注意100vh包含导航栏,使用时需要减去导航栏和tabBar高度,部分浏览器还包含浏览器操作栏高度,使用时请注意。
- event 对象上使用的 mpvue 独有的属性需调整(比如 event.pageY,可能需要加上44px的导航栏高度)。
- fixed定位的组件有可能遮挡框架内置UI组件,如果不希望遮挡可以分平台判断,在H5平台避开内置UI。
- 正常支持rpx。px是真实物理像素。暂不支持通过设manifest的”transformPx” : true,把px当动态单位使用。
- 使用罗盘、地理位置、加速计等相关接口需要使用https协议,本地预览(localhost)可以使用 http 协议。
- PC 端 Chrome 浏览器模拟器设备测试的时候,获取定位 API 需要连接谷歌服务器,需要翻墙。
- 组件内(页面除外)不支持onLoad生命周期。
- 为避免和内置组件冲突,自定义组件请加上前缀(但不能是u和uni)。比如可使用的自定义组件名称:my-view、m-input、we-icon,例如不可使用的自定义组件名称:u-view、uni-input。如果已有项目使用了可能造成冲突的名称,请修改名称。另外微信小程序下自定义组件名称不能以wx开头。
- 在tabBar页面,如果page高度设置为100%时,页面超出滚动会导致底部被tabbar遮挡,可在tabbar页面去掉height:100%或者改用min-height:100%。
- 编写组件时需要遵守vue的规范,之前在app端和小程序端能使用的一些不规范写法需要纠正,比如:不要修改props的值、组件最外层template节点下不允许包含多个节点。
- 开发App时,不可在H5预览后直接云打包。需在HBuilderX里点运行-选择运行到手机,真机调试无误后再打包。
- H5端 “网络不给力” 原因及解决办法:https://ask.dcloud.net.cn/article/37065。
相关
uni-app编译H5底层技术解析:https://juejin.im/post/5c1b0d715188256973244377
 Mikel
Mikel