来源: easyui datagrid列拖拽 – wuwenhai – 博客园
还是那句话:“客户是上帝,他们怎么说我们这些程序猿只能尽自己所能来达到效果。”我觉着吧,他们太厉害了 看似没什么必要的功能,硬是能想出来逼着我这个前端还比较薄弱的人来实现。这次提出的要求 如题:datagrid列要能够拖拽。由于之前项目是使用easyui做的,可是datagrid它并没有提供列拖拽的功能。然后又去网上搜索了下,丫丫的竟然也没多少这方面实现的例子。我拍了拍头郁闷呐,又得自己做。好吧 自己做就自己做吧。说下思路:首先easyui 它有提供了拖拽的功能Draggable,那我们就可以想 拖拽标题头到另外的标题头上面我们就对datagrid的columns重新绑定一次 并刷新datagrid这个功能不就行了?没错思路可行,let’s do it!by 梨洛 。实现上代码来解释
<script type="text/javascript">
var cols = [{ field: 'testName', title: '<span class="dropitem">测试名</span>', align: 'center',width:120 },
{ field: 'testValue', title: '<span class="dropitem">测试值</span>', align: 'center', width: 120}];
var url="/Test/Test1Data";
$(document).ready(function () {
init();
drag();//绑定datagrid,绑定拖拽
});
function init() {
$("#test").datagrid({
url: url,
type: "post",
datatype: "json",
width: 600,
height: 280,
loadMsg: "数据加载中,请稍后...",
nowrap: true,
rownumbers: false,
pagination: true,
singleSelect: true,
columns: [cols],
//bind数据成功重新设置拖动对象
onLoadSuccess: function (data) {
drag();
}
});
}
//拖动drag和drop都是datagrid的头的datagrid-cell
function drag() {
$('.datagrid-header-inner .datagrid-cell').draggable({
revert: true,
proxy: 'clone'
}).droppable({
accept: '.datagrid-header-inner .datagrid-cell',
onDrop: function (e, source) {
//取得拖动源的html值
var src = $(e.currentTarget.innerHTML).html();
//取得拖动目标的html值
var sou = $(source.innerHTML).html();
var tempcolsrc;//拖动后源和目标列交换
var tempcolsou;
var tempcols=[];
for (var i = 0; i < cols.length; i++) {
if (cols[i].title == sou) {
tempcolsrc = cols[i];//循环读一遍列把源和目标列都记下来
}
else if (cols[i].title == src) {
tempcolsou = cols[i];
}
}
for (var i = 0; i < cols.length; i++) {
//再循环一遍,把源和目标的列对换
var col = {
field: cols[i].field,
title: cols[i].title,
align: cols[i].align,
width: cols[i].width
};
if (cols[i].title == sou) {
col = tempcolsou;
}
else if (cols[i].title == src) {
col = tempcolsrc;
}
tempcols.push(col);
}
cols = tempcols;
//1秒后执行重绑定datagrid操作。可能是revert需要时间,这边如果没有做延时就直接重绑 就会出错。
//我目前的水平就想到这个笨办法,各位如果有好的想法建议可以提出来讨论下。
timeid = setTimeout("init()", 1000);
}
});
}
</script>
<div id="test"></div>
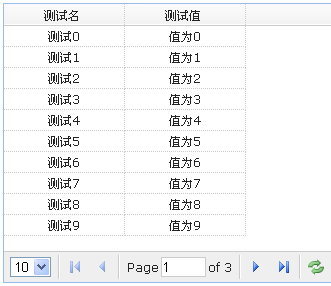
上效果图:

原datagrid

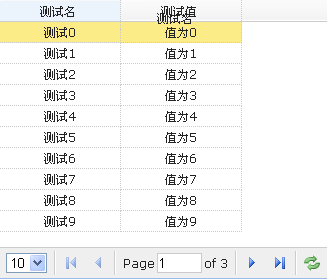
拖动列

拖动后两列交换
再附上这几篇文章的源码
相关JQuery取元素什么的 请参看前两篇 jquery模拟enter按下
转载请注明出处http://www.cnblogs.com/wujie6166
 Mikel
Mikel


