来源: 部署一个基于 Meteor 的 Web 和移动聊天服务器
几个月前,我的大家庭中的成员建议我建立一个私人聊天服务器供我们自己的群体使用。我的开发人员好友也提出了类似的请求。但直到最近,我惯常的拖延和对安装和管理前景的争论延误了这一实施工作。但是最近,一个很诱人的机会促使我最终启动了我自己的私人聊天服务器。
作为 developerWorks 的定期撰稿人,我在 developerWorks Premium 推出时就开始了解它。该计划是专为开发人员设计的付费会员计划,这个事实激起了我的好奇心。由于有海量的代码、开发知识和评估软件在网络上自由传播,很难想象 IBM 可将什么值得从开发人员的口袋中掏出的值钱的东西集中在一起。经过一些探索后,我很高兴分享我的发现。会员有许多特别待遇,不仅仅是 Bluemix 上足够开始我的聊天服务器托管尝试的云托管额度。
在本教程中,您将复制我的运行和操作 Web 和移动聊天服务器的成功成果。您将使用 Rocket.Chat— 一个我经常参与的 托管在 GitHub 上(且基于 Meteor) 的 MIT 授权项目。像我和我的朋友一样,您的小组可使用该聊天服务器来讨论问题,共享代码,一起工作和闲聊— 完全没有隐私问题或意料之外的宕机时间。甚至在临时休息和缺席期间,您也可使用 iOS 和 Android 客户端来与小组保持联系。
“使用 Rocket.Chat,只需占用您数分钟时间,即可在 Bluemix 上为您自己的团队或家人运行一个私人聊天服务器。”
需要的准备工作
- developerWorks Premium 会员身份
- 一个 Linux 或 Mac OS X 系统(Windows 也可能适合,但我没有测试它)
- Cloud Foundry 命令行工具(6.11.3 版或更高版本)
- Git(2.6.3 版或更高版本)
运行示例服务器在 GitHub 上获取 Rocket.Chat 代码
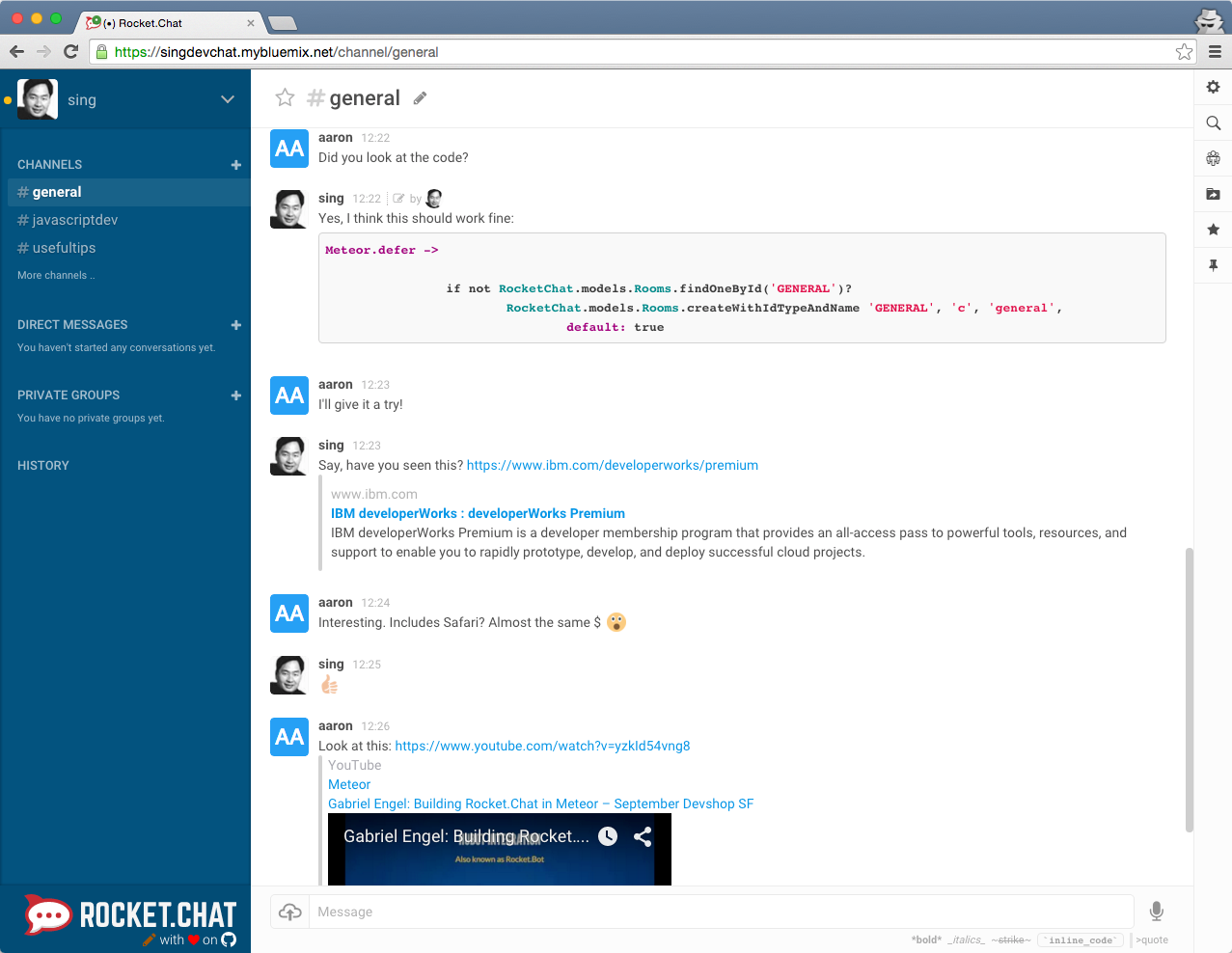
单击 Run the example server 按钮试验我托管在 Bluemix 上的一个示例群聊服务器。这个屏幕截图显示了 Web 聊天的实际应用:

第 1 步. 获取源代码
在您的工作站上,运行:
git clone https://github.com/rocketchat/Rocket.Chat
将目录更改为 Rocket.Chat,创建一个名为 .cfignore 的文件,然后将下面这行添加到该文件中:
|
1
|
.meteor/local |
这一行告诉 Cloud Foundry CLI 在部署期间不要将 .meteor/local 目录的内容上传到 Bluemix,进而节省大量部署时间和带宽。
第 2 步. 构建服务器并将其推送到 Bluemix
在这一步中,通过一个 自定义 buildpack 将 Rocket.Chat 部署到 Bluemix,而无需启动服务器。(服务器需要设置一些环境变量才能运行;您将在 第 4 步 中设置它们。)
运行下面这个命令:
cf push your-app-name -b https://github.com/ind1go/bluemix-buildpack-meteor.git -m 512M --no-start
您必须为 your-app-name 选择一个唯一名称。您的命令输出应该类似于以下内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
Creating app singdevchat in org developerWorks / space Sing-Li as westmakaha@yahoo.com...OKCreating route singdevchat.mybluemix.net...OKBinding singdevchat.mybluemix.net to singdevchat...OKUploading singdevchat...Uploading app files from: /home/autoqa/github/Rocket.ChatUploading 3.3M, 1554 filesDone uploadingOK |
第 3 步. 为服务器创建一个 MongoDB 实例
作为 Meteor 应用程序,Rocket.Chat 需要一个 MongoDB 实例作为它的后备存储。您可从各服务提供程序获得一个实例,或者可以 自行运行一个。
两个具有 MongoDB 计划的流行的提供程序是 compose.io 和 MongoLab。我选择了一个 compose.io 计划并创建了一个名为 bluerocket 的数据库(您可为您自己的数据库使用任何名称)。
对于您创建的数据库,添加一个名为 rocketchat 的数据库用户并设置一个密码。
要将 Rocket.Chat 与 MongoDB 实例挂钩,您需要来自该提供程序的以下信息:
- 主机名
- 端口号
- 数据库名
- 用户名
- 密码
第 4 步. 设置需要的应用程序环境变量并启动服务器
您必须至少设置以下环境变量,服务器才能正确启动:
ROOT_URL,用于访问服务器的 URLMONGO_URL,服务器用于访问您的 MongoDB 实例的 URL
- 运行以下命令,替换来自您的提供程序的 MongoDB 信息:
cf set-env your-app-name MONGO_URL mongodb://user-name:password@hostname:port/database-namecf set-env your-app-name ROOT_URL https://your-app-name.mybluemix.net - 确认这些环境变量已设置:
cf env your-app-name该命令输出显示了您的环境变量的值:
12345678910Getting env variables for app singdevchat in org developerWorks /space Sing-Li as westmakaha@yahoo.com...OKSystem-Provided:...User-Provided:MONGO_URL: mongodb://rocketchat:xxxxx@xxxxxxxxx:88888/bluerocketROOT_URL: https://singdevchat.mybluemix.net - 启动服务器:
cf start your-app-name - 查看执行服务器暂存和部署时的命令输出:
123456789101112131415161718192021222324
Starting app singdevchat in org developerWorks / space Sing-Li as westmakaha@yahoo.com...-----> Downloaded app package (3.9M)Cloning into '/tmp/buildpacks/bluemix-buildpack-meteor'...-----> Resolving engine versionsNo version of Node.js specified in nodeversion, using '0.10.*'Using Node.js version: 0.10.40-----> Fetching Node.js binaries- downloading and extracting node from http://nodejs.org/dist/v0.10.40/node-v0.10.40-linux-x64.tar.gzInstalling meteor######################################################################## 100.0%Downloading Meteor distribution######################################################################## 100.0%Meteor 1.2.1 has been installed in your home directory (~/.meteor).�Requested state: startedinstances: 1/1usage: 512M x 1 instancesurls: singdevchat.mybluemix.netlast uploaded: Mon Nov 30 04:39:28 UTC 2015stack: cflinuxfs2buildpack: https://github.com/ind1go/bluemix-buildpack-meteor.gitstate since cpu memory disk details#0 running 2015-11-29 11:55:44 PM 0.0% 255.9M of 512M 284.5M of 1G
第 5 步. 创建一个管理用户
您的群聊服务器现在正在运行。Rocket.Chat 支持最新版本的 Chrome、Safari 和 Firefox,也可以使用 iPhone 和 Android 手机浏览器。
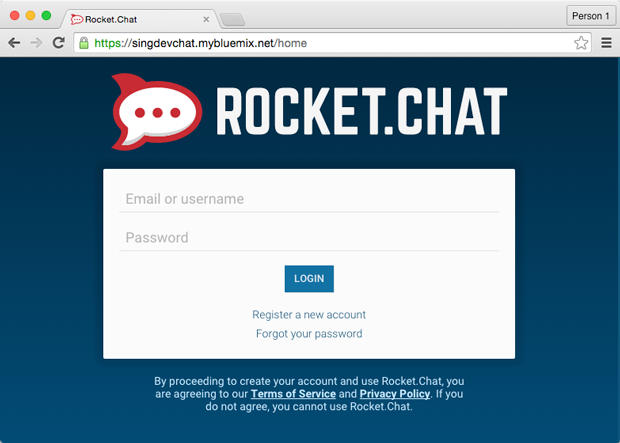
- 在浏览器中,在 https://your-app-name.mybluemix.net 上访问您的服务器。这是默认登录页面:

- 单击 Register a new account 并输入需要的信息来创建一个新用户。第一个用户会成为管理用户,可为其他用户提供管理特权。
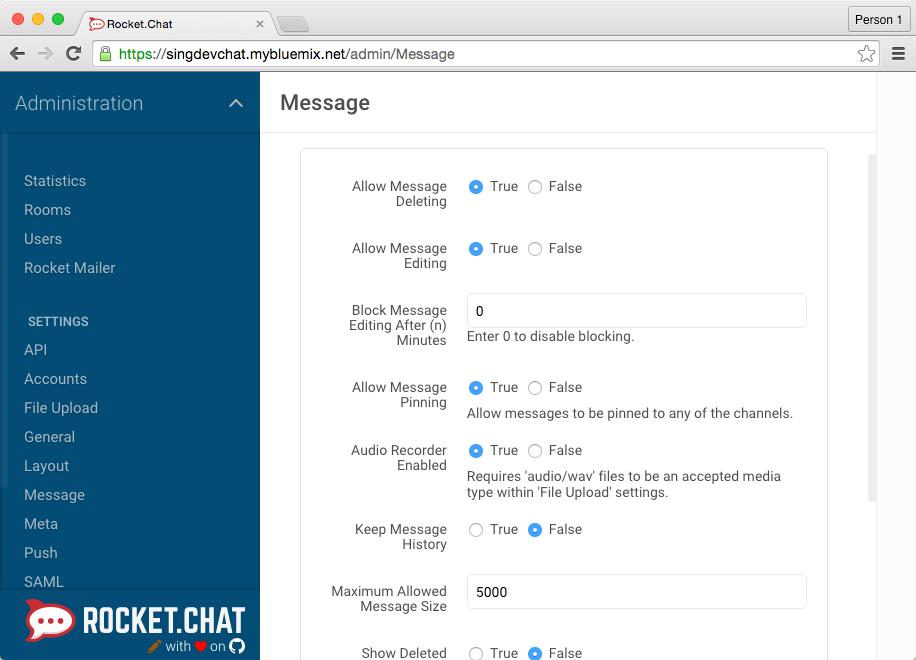
- 以管理用户身份登录,单击左上角的面板并从菜单中选择 Administration 来核对管理选项:

可通过 Administration 菜单执行的任务包括:
- 查看服务器统计数据
- 管理服务器上的用户和聊天室
- 配置 GitHub、GitLab、Facebook、Twitter、LinkedIn、WordPress、LDAP、SAML 等的单一登录
- 设置主题中使用的颜色和登录页上的页眉徽标
- 设置用于传出电子邮件通知的 SMTP 服务器
- 配置一般的聊天 UI 行为
第 6 步. 添加更多用户并探索特性
向小组的其他成员发送包含服务器的 URL 的电子邮件邀请。他们可在服务器上注册新帐户。然后在您的小组中尝试一些新特性:
- 设置您的头像:单击左上角的面板并选择 My Account > Change avatar。
- 在 #general 室内彼此发送消息。
- 创建新的公共聊天室。
- 彼此发送私聊消息。
- 创建一个私人聊天室并邀请其他用户。
- 将文件拖到聊天窗口中来将其上传到服务器。
- 下载上传的文件。
- 通过发送其 URL 来共享多媒体链接,比如 YouTube 电影或 PNG 文件。
- 更改 UI 使用的语言;Rocket.Chat 开箱即用地支持超过 22 种语言。
- 与其他用户开始视频或语音聊天(这仅适用于 兼容 webrtc 的浏览器)。
全面了解这个功能丰富的聊天服务器。您可能会找到许多适合您的聊天小组的功能。
第 7 步. 扩展 Rocket.Chat(可选)
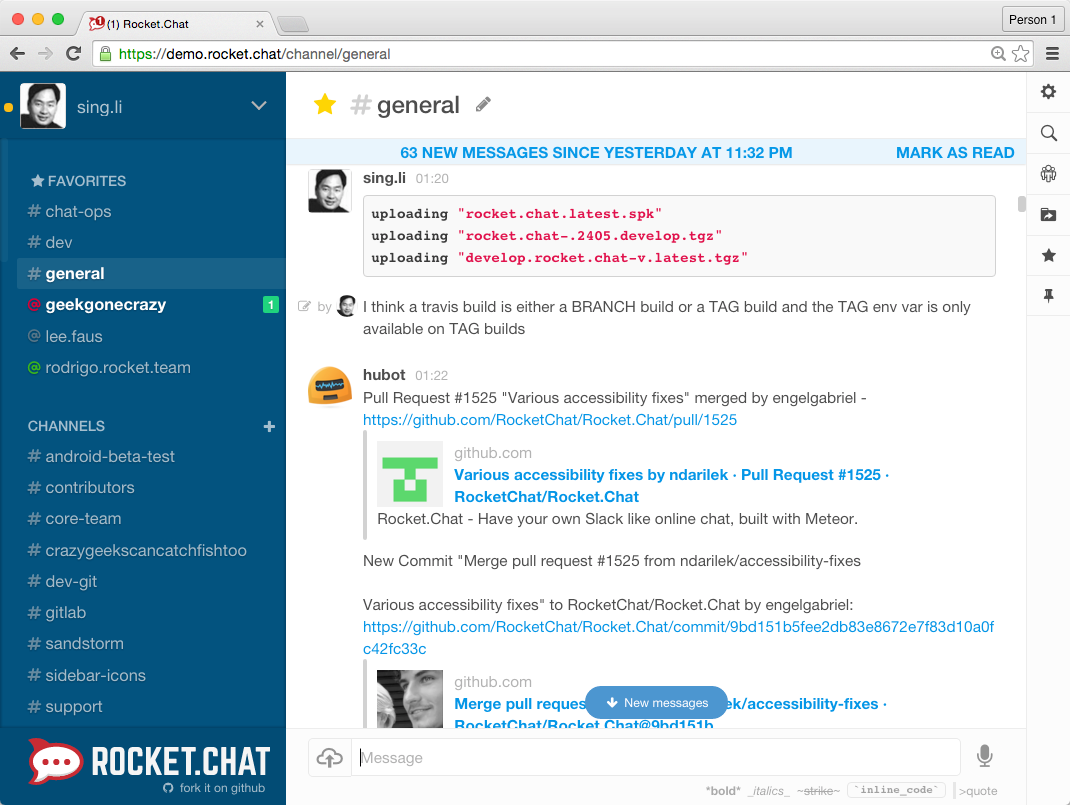
扩展 Rocket.Chat 的特性的首选方式是通过 hubot,这是 GitHub 开发的一个开源自动化接口。在这里,您可以实时地看到在项目的 GitHub 存储库中发生的,hubot 向 Rocket.Chat 社区服务器公布的活动:

Hubots 是简单的程式脚本,可以使用 CoffeeScript 或 JavaScript 编写。这些脚本通常在一台单独的计算机上运行并以普通用户身份连接到聊天服务器。hubot 以 Node.js 可执行程序的形式运行,可使用任何可用的 Node.js 库。
您不需要知道 Rocket.Chat 的内部接口即可编写 hubot。Hubot 提供了一种简单的编程抽象方法。您可从 Hubot 文档学到需要的所有知识。
GitHub Hubot 脚本存储库 包含许多可立即用于 Rocket.Chat 的示例程式。Rocket.Chat 还拥有与 GitHub(或 GitLab)连接的 可随时运行的程式。这些程式可实时地向聊天室报告代码存储库活动(比如创建和修改 pull 请求、合并、问题或评论)。该程式还能够从 GitHub 获取 pull 请求、问题和要点等数据。随着时间的推移,可以证明这些程式对我的开发人员好友群体具有宝贵的价值。
第 8 步. 探究 Rocket.Chat 源代码(可选)
Rocket.Chat 是一个快速演变的开源项目,有一个庞大的全球贡献者社区(目前超过 100 人)。源代码和关联的工具会在一段时间内发生巨大的变化。
如果您已熟悉 Meteor 编程,您将会熟悉 Rocket.Chat 的代码库的结构。如果不熟悉,可以学习 Meteor 文档 来稍加了解。
为了帮助您开始自行分析源代码,这里是一些主要源代码目录和文件,以及它们当前的内容:
- Rocket.Chat/Dockerfile 为服务器构建可部署的 Docker 映像。
- Rocket.Chat/docker-compose.yml 使用 Docker Compose 运行服务器和 MongoDB 容器。
- Rocket.Chat/server 包含服务器端代码。
- Rocket.Chat/server/methods 包含可从客户端调用的 Meteor 远程方法。
- Rocket.Chat/server/publications 包含 Meteor 发布实现。
- Rocket.Chat/server/startup 包含在启动时运行的服务器逻辑。
- Rocket.Chat/client 包含客户端代码。
- Rocket.Chat/client/routes 包含由
flow-router处理的应用程序路由。 - Rocket.Chat/client/startup/startup.coffee 是客户端在启动时运行的内容。
- Rocket.Chat/public 包含静态资源,比如字体和图像,以及一些通用代码。
- Rocket.Chat/packages 包含模块化代码,这些代码采用 Meteor 包的形式,构成了服务器逻辑的很大一部分。
- Rocket.Chat/packages/rocketchat-ui 是包含核心 UI 的包。
- Rocket.Chat/packages/rocketchat-ui/views/app 包含核心 UI 视图和关联的 Meteor 模板。当前的 UI 是使用 Meteor Blaze 构造的。
- Rocket.Chat/packages/rocketchat-ui-XXX 是包含各种 UI 组件的实现的包。
- Rocket.Chat/packages/rocketchat-lib/server/models 包含聊天服务器逻辑所使用的数据模型定义,目前在 MongoDB 中实现。
结束语
有关 Rocket.Chat 开发和部署问题,随时可以通过社区聊天服务器 与热心的 Rocket.Chat 社区成员联系。这个服务器始终运行 Rocket.Chat 的最新开发构建版,拥有 25,000 多名注册成员,而且是持续测试代码的主要方式。Rocket.Chat 社区还维护着一个 wiki,其中包含对开发人员和部署人员都有帮助的文档。
使用 Rocket.Chat,只需占用您数分钟时间,即可在 Bluemix 上为您自己的团队或家人运行一个私人聊天服务器。developerWorks Premium 包含一些相关的开发人员资源和云计算津贴,方便不断学习和立即动手试验。
 Mikel
Mikel

