当运行的程序出现问题时,我们通常通过调试来追踪和定位问题。但是,当运行错误的机器上没有调试工具,我们就需要实现远程调试。简单地说,就是要调试的程序和调试器不在一台机器上。移动端web调试,alert虽然是个土方法,但也是万能的,不过这样会中断程序的执行,效率也比较低下。后来大家开始尝试使用模拟器调试,如chrome自带的设备模拟器,可以帮助我们测试网页在不同设备、不同分辨率的情况下的显示情
来源: 远程调试(Remote Debugging) – mygrilzhuyulin的专栏 – CSDN博客

当运行的程序出现问题时,我们通常通过调试来追踪和定位问题。但是,当运行错误的机器上没有调试工具,我们就需要实现远程调试。简单地说,就是要调试的程序和调试器不在一台机器上。
移动端web调试,alert虽然是个土方法,但也是万能的,不过这样会中断程序的执行,效率也比较低下。后来大家开始尝试使用模拟器调试,如chrome自带的设备模拟器,可以帮助我们测试网页在不同设备、不同分辨率的情况下的显示情况。其原理就是通过伪装User-Agent将浏览器模拟成相应设备,所以我们也不能太依赖模拟的结果,最终还是得使用真机调试。移动设备上没有调试工具?那你可以尝试一下远程调试,使用你的电脑来调试移动设备上的web页面。其实该类文章在网上也不少,有些介绍较为零散,有些由于软件升级等原因已不适用。本人经实践后,整理如下。
此处附送电梯:
1.iOS (web检查器)
2.Android (Android Chrome)
3.Weinre
4.Adobe Edge Inspect CC
5.MIHTool
- iOS
Prepare: iOS6+, Mac, USB数据线
Setting:
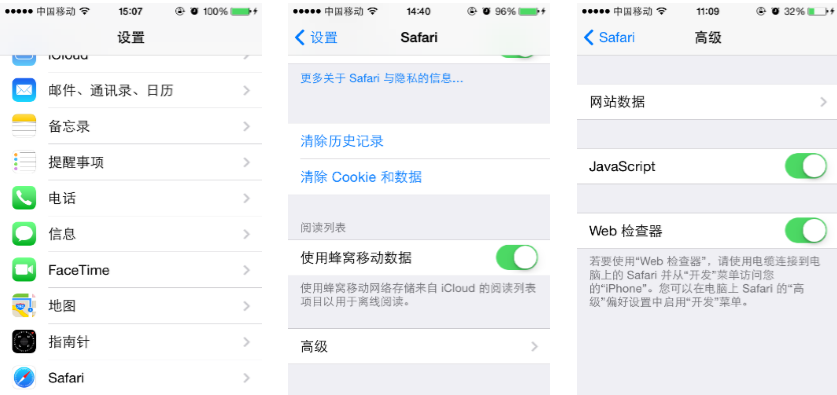
1. 【iOS终端】设置→ Safari → 高级 → Web 检查器 → 开

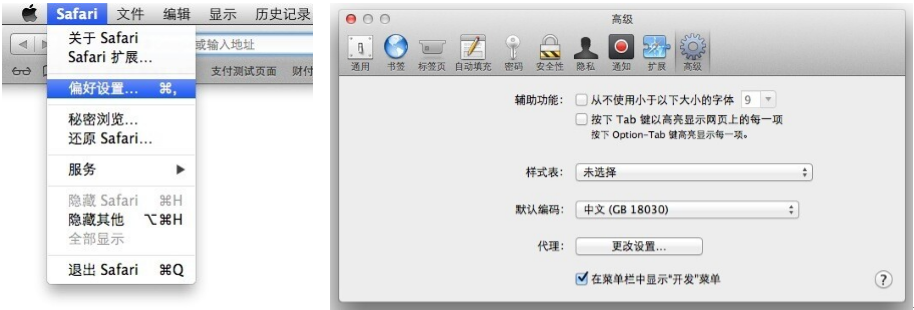
2.【OS X】Safari → 偏好设置 → 高级 → 启用“开发菜单”

Running:
1. 使用iOS设备的Safari打开你想要调试的页面
2. 通过USB数据线连接iOS设备与Mac
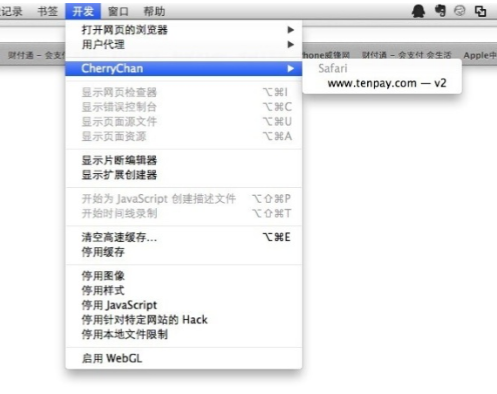
3. 在Mac中启动Safari,从“开发”菜单下找到你的iOS设备
4. 子菜单项为移动设备上Safari的所有标签页,选择需要调试的页面。

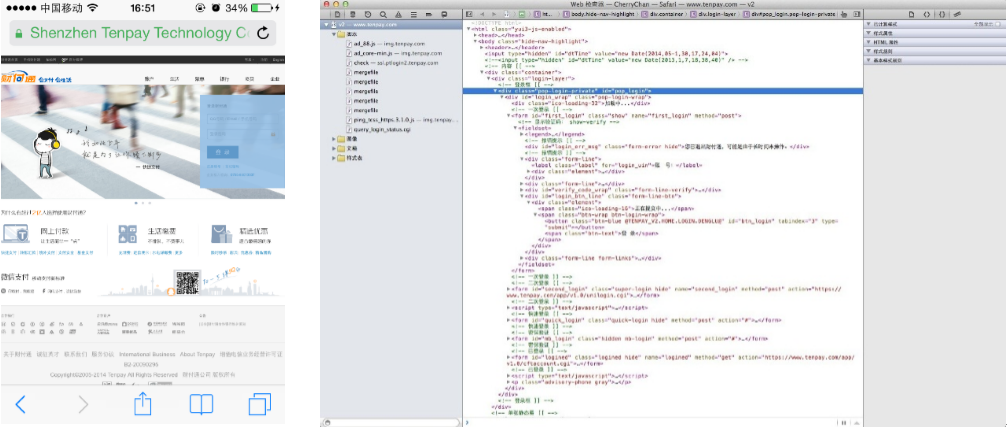
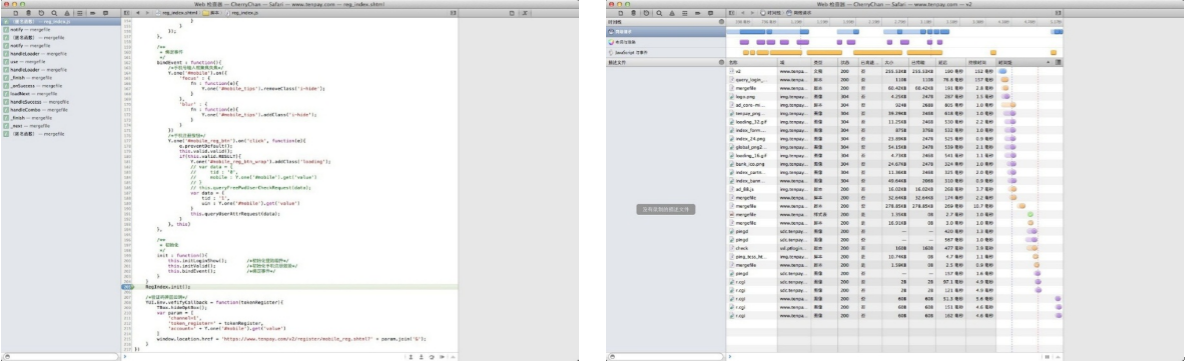
在这个调试器里,我们可以像使用桌面操作系统的 Safari 的调试器一样,做各种调试工作,譬如HTML 元素、CSS 及盒模型等的查看和即时编辑、JavaScript 调试器、网页元素时间轴、DOM 元素查看器等各种功能。


Tips:
1. 如果在开发菜单中没显示你所连接的iOS设备,或是没有显示你打开的页面,在Mac上重启Safari。
2. Windows 版本的 Safari 暂无此功能。
- Andriod
Prepare:
1. 一个Android手机或平板电脑与Chrome For Android32或更高版本,或者从GooglePlay上直接安装
2. 一条USB数据线
Windows用户还需要安装相应的USB驱动,下载地址:http://developer.android.com/tools/extras/oem-usb.html
3. 在您的开发机器安装了Chrome32或更高的版本
Running:
1. 在您的设备上启用USB调试
在Android 4.0及4.1,它是在设置>开发人员选项
在Android 4.2及更高版本中,开发人员选项默认是隐藏的,为了使其可用,进入设置>关于手机,点击版本号7次,返回到前一个页面,就可以找到开发人员选项。
2. 设置Discover USB Devices
访问about:inspect,确保选中Discover USB Devices

3. 通过USB数据线连接你的设备和开发机器
当你的设备连接你的开发机器时,你可能会在你的设备上看到一个弹框请求允许使用这台计算机通过usb调试设备。如果你不想每次调试都看到这弹框,选中一律允许使用这台计算机进行调试并点击确定。

现在,你可以在该页面上看到所有你连接的设备和你打开的标签页。找到你需要调试的页面,点击inpect打开DevTools。你也可以重新加载这个页面,标签页置顶或者关闭它。更可以通过在输入框中键入网址新开一个页面。

4. 调试

例如,查看所选中页面中的元素,在移动设备上的Chrome中这个元素对应的页面结构会立即高亮显示。
同样,在DevTools的控制台中编写脚本或者执行命令,都会影响移动设备中检查的页面。也可以使用所有其他面板,例如Timeline和Profiles。
Tips:
1. DevTools现在对连接的设备支持 native USB Debugging。不再需要通过配置ADB或ADB plugin查看移动设备上的Chrome和WebView连接实例。
2. 如果已启用USB调试,但about:inspect页面并没有显示你的设备
检查设备上已有开发者选项可用并开启USB调试
确保你正在使用Chrome for Android 32或更高版本
检查Discover USB devices是否已被选中。如果有勾选,请拔出设备,并尝试撤消USB authorizations的开发人员选项,并重试。
如果是Windows用户,检查是否已安装驱动。建议使用第三方软件,如应用宝、豌豆荚等手机助手。
3. 如果打开DevTools只出现一个空白的页面,你可能需要
翻墙后再试试
把开发机器和移动设备上的Chrome都更新到最新版本
4.调试Android webviews,需要Android4.4或更高版本,更多详情请看https://developer.chrome.com/devtools/docs/remote-Debugging#Debugging-webviews
- Weinre
Weinre的全称是 Web Inspector Remote,功能与Firebug、Web Inspector类似,可用于远程调试运行在移动设备上的Web页面。
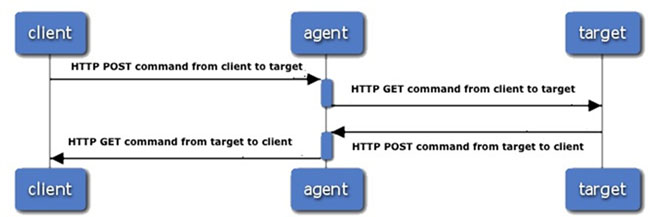
Weinre 为了能够同步桌面的调试客户端和移动设备上的调试目标,需要你搭建一个调试服务器(Debug Server)。因此,在使用 Weinre 进行远程设备调试时,包含了上面的三种元素:
调试服务器:调试服务器起到代理的作用,为调试目标和调试客户端建立通信;
调试客户端:这是 Web Inspector 界面,即开发者在浏览器中进行调试的界面;
调试目标:需要调试的页面,也指用于运行被调试 Web 内容的的浏览器所在的移动设备。
平台支持:
调试服务器支持的平台
-任何支持node.js的平台
调试客户端支持的平台(运行调试界面的浏览器)
-Google Chrome
-Apple Safari
-其它基于 WebKit 的浏览器
调试目标支持的平台(需要调试的页面)
-Android 浏览器应用
-iOS Mobile Safari 应用
-PhoneGap/Cordova
-其它
调试目标不支持的平台
-iOS 3.1.3或更早
-webOS 1.45或更早
Install:
1. 安装Node运行环境
2.通过Node包管理工具安装weinre
npm –g install weinre
Running:
1. 启动weinre
Weinre 提供了6个可选的启动参数,其中下面两个参数一般会修改,其它的用默认值就可以了。
–httpPort 调试服务器运行的端口,默认的 8080,如果这个端口有在用,可以改为其它端口;
–boundHost 调试服务器绑定的 IP 地址,也可以是域名,默认是 localhost,还可以设置为 -all-,表示绑定到所有当前机器可以访问的接口。
如本人机器IP地址为192.168.2.1,则在控制台输入weinre –boundHost 192.168.2.1
2. 目标页面引入js
<script src=””http://a.b.c.d:8080/target/target-script-min.js#anonymous “></script><br “=””> 其中a.b.c.d为调试服务器IP地址
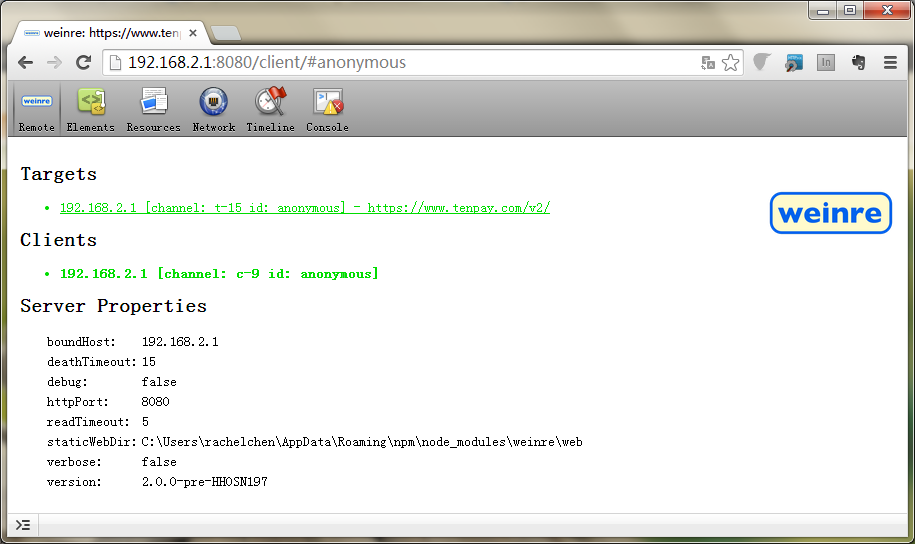
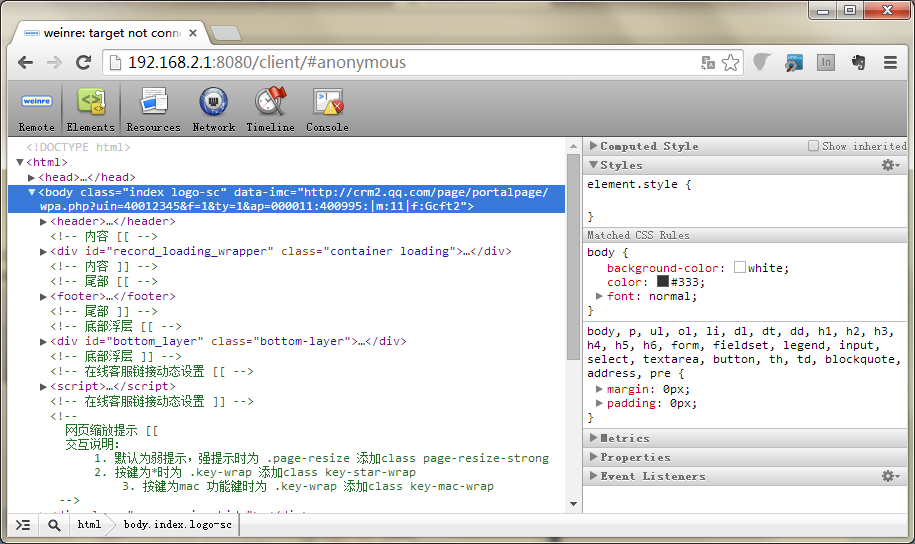
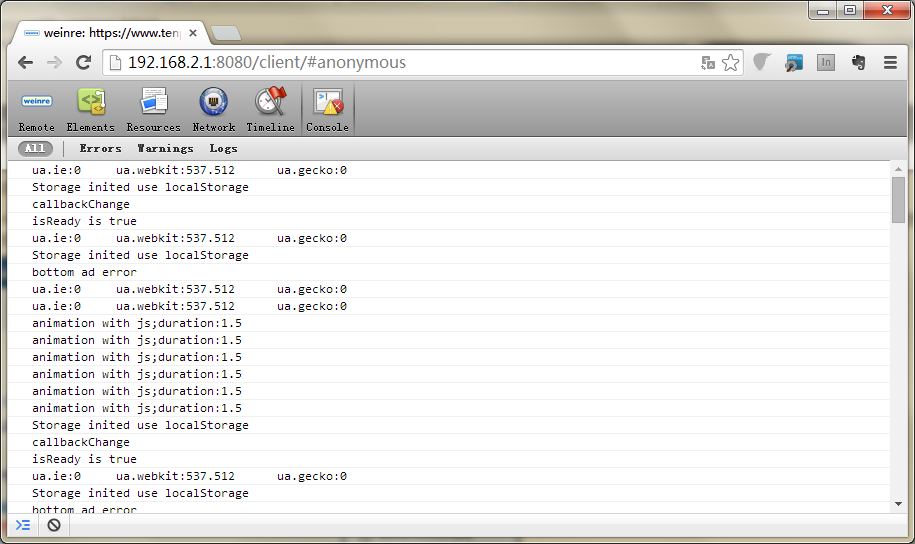
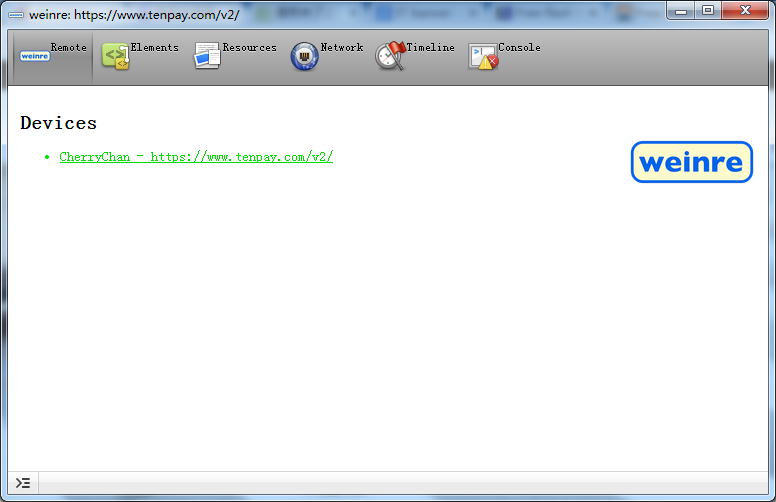
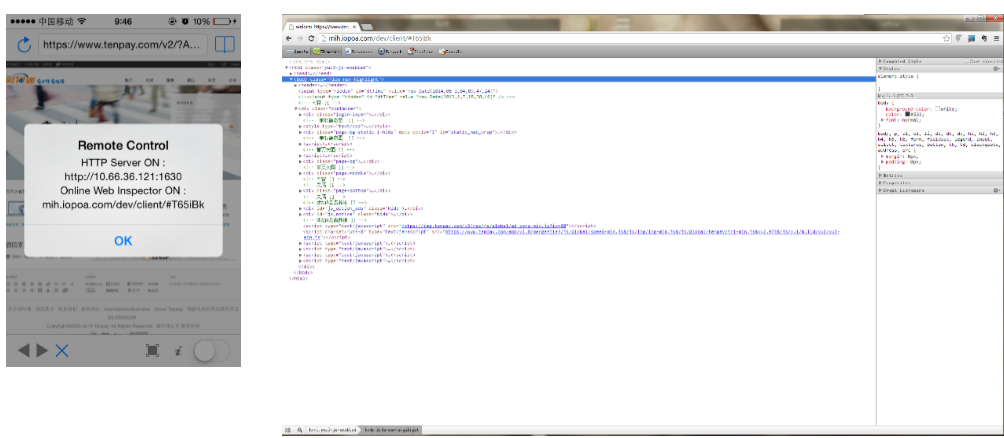
3. 在Chrome或Safari浏览器中打开http://a.b.c.d:8080/client/#anonymous
4. 使用你的移动设备访问目标页面
远程面版中将会显示连接到调试服务器的页面,连接到调试服务器的客户端,还有调试服务器的属性。

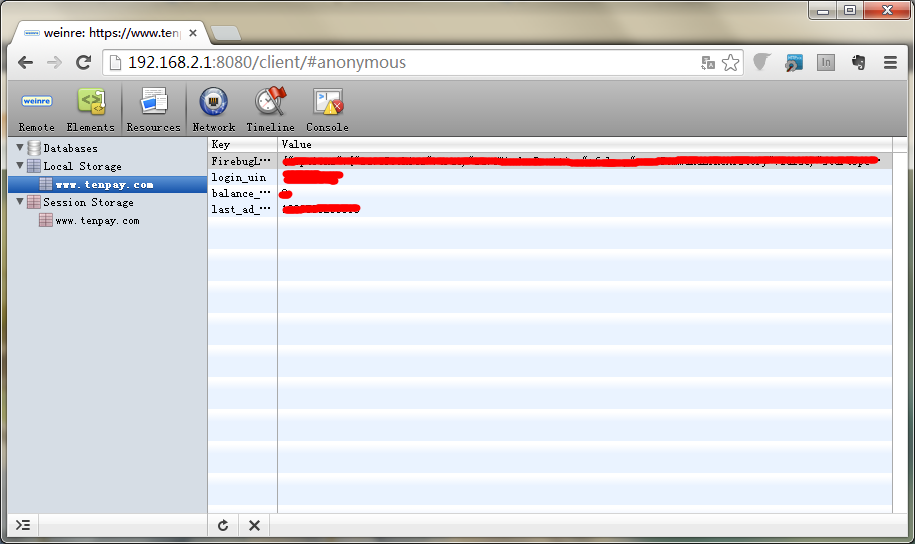
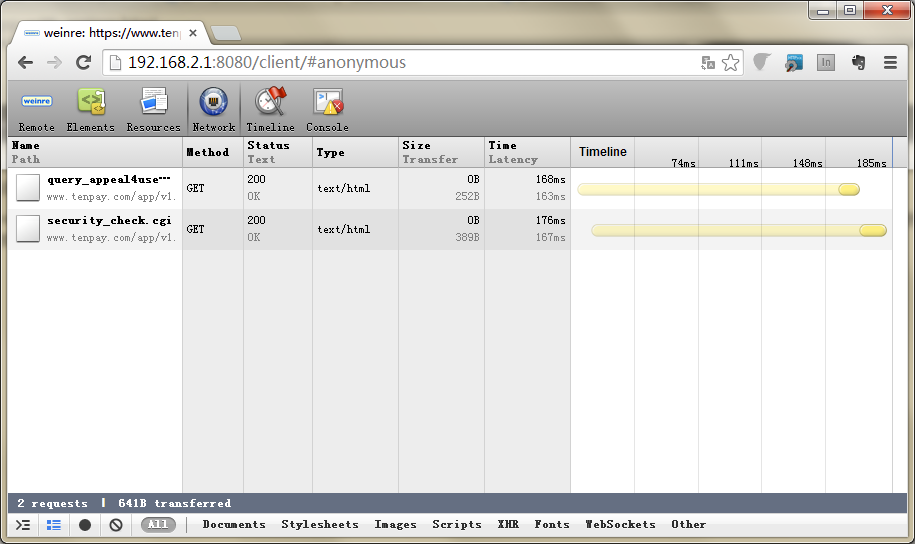
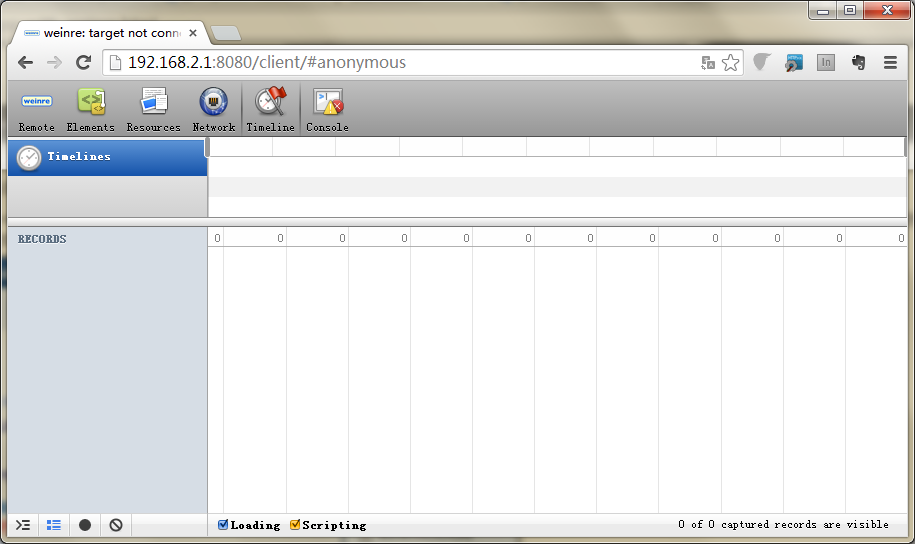
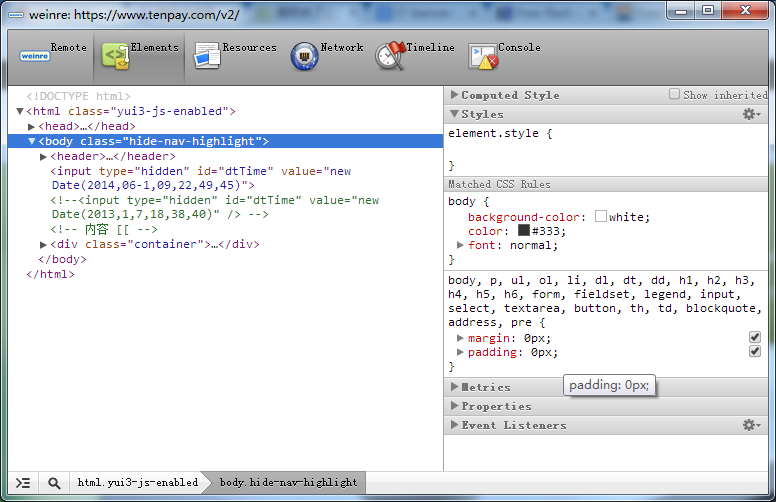
除远程面板以外,还有元素面板,资源面板,网络面板,时间线面板和控制台,这些相信用过Chrome或Safari开发者工具的你应该都不会感到陌生了,我就不在此介绍了。




Tips:
1. 移动设备和电脑最好在同一网段,如果不在,需要保证能ping成功。
2. 网络面板不像chrme浏览器开发者工具那么强大,因为weinre是基于XMLHttpRequest进行监听的,所以只会显示通过XMLHttpRequest加载的网络数据,简单说就是通过ajax加载的页面或图片等。
3. 经本人亲测,Timeline面板一直没显示出任何数据,具体原因暂未知。
4. 暂不支持断点调试
- Adobe Edge Inspect CC
Adobe公司推出的一个跨PC和各个移动平台的调试工具。
Prepare:
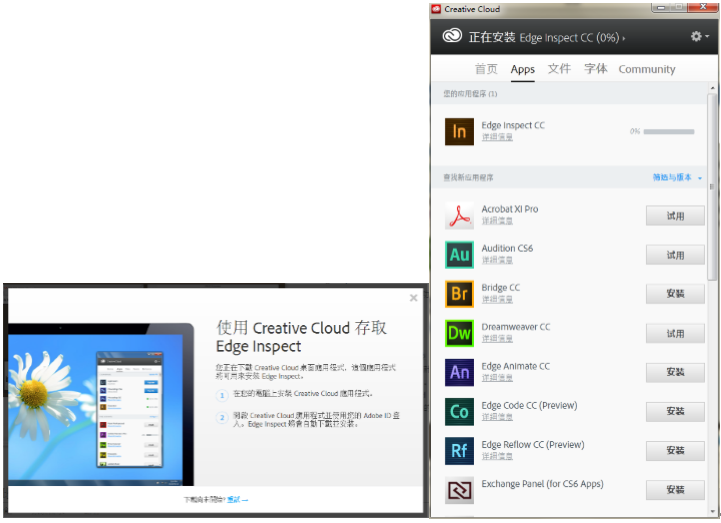
1. 将Edge Inspect下载到您的电脑

在Creative Cloud中安装Edge Inspect CC,需要注册一个Adobe ID
2.安装扩展程序

3. 在移动设备上安装App(支持iOS,Android,Kindle Fire)

4. 安装Bonjour(Windows用户)
Bonjour安装程序在你的Edge Inspect安装目录下。
Win32: \Program Files\Adobe\Adobe Edge Inspect\BonjourPSSetup.exe
Win64: \Program Files (x86)\Adobe\Adobe Edge Inspect\BonjourPSSetup.exe
Running:
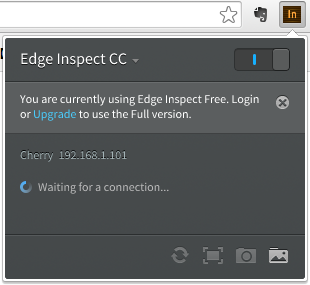
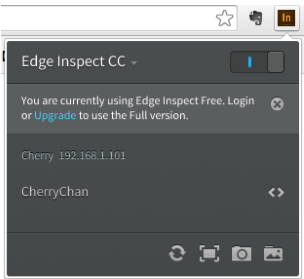
1. 在电脑打开Edge Inspect程序,所有移动设备打开Edge Inspect App
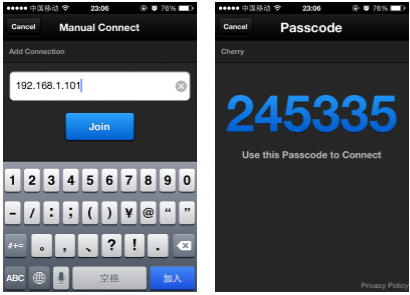
2. 通过Bonjour连接设备与电脑,或者手动输入IP地址连接


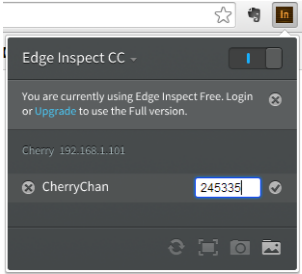
3. 在Edge Inspect 扩展中输入每个移动设备的passcode

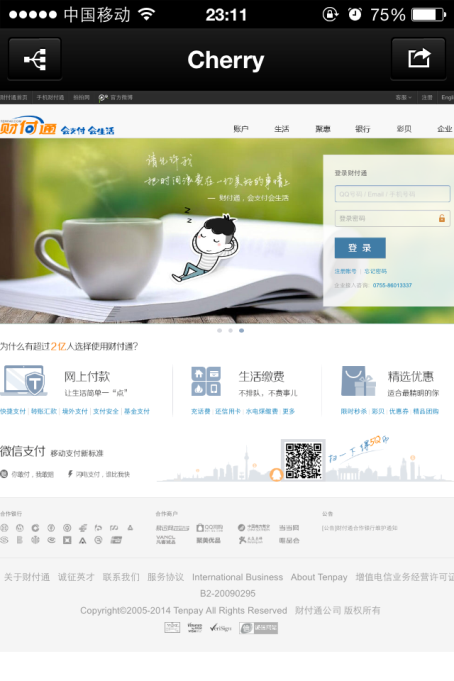
4. 在电脑Chrome浏览器内打开需要调试的网页,此时移动设备Edge Inspect App内将会同步显示电脑浏览器里的内容。

5. 点击“<>”开始调试



Tips:
1. 确保你的电脑和你的设备在同一无线网络内
2. 基于Apache开源的weinre,不支持断点调试。
- MIHTool
MIHTool 是前端工程师在iOS设备上调试和优化页面的得力助手。
Prepare: iOS设备,MIHTool(在App Store里下载安装),开发机器上已安装Chrome或Safari浏览器
Running:
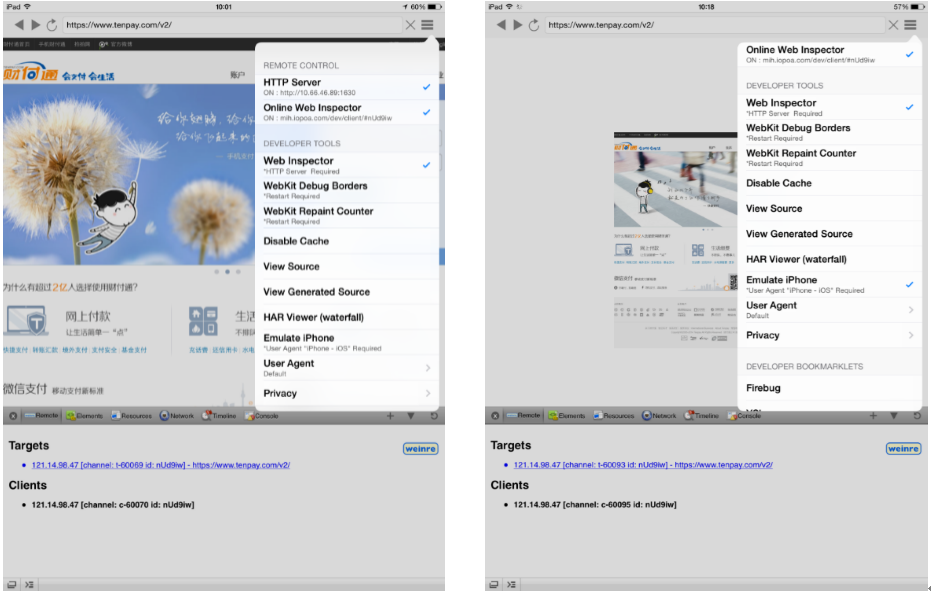
1. 打开MIHTool,在地址栏输入你要调试的网页地址即可。
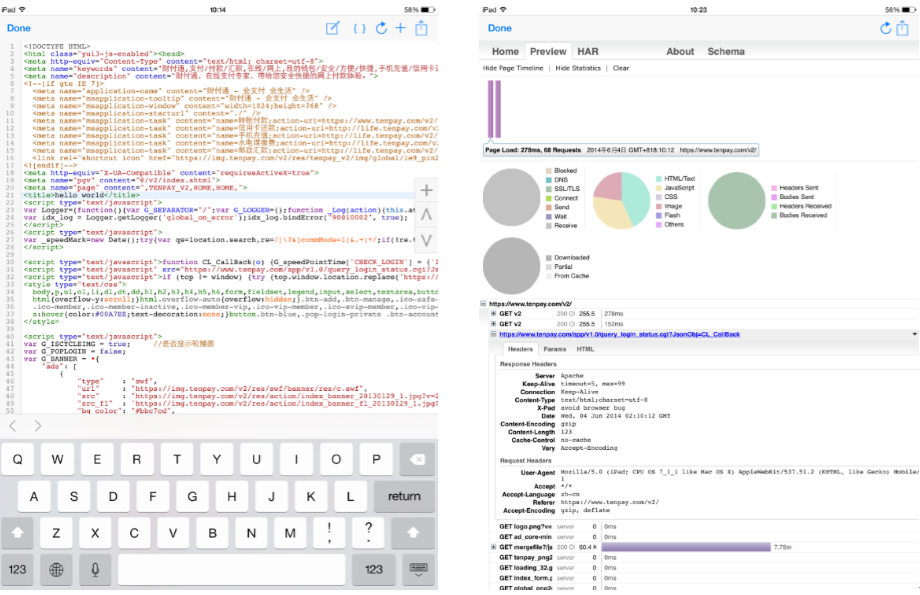
iPad版支持内嵌Web Inspector、模拟iPhone、编辑源码、查看当前页面的HAR、显示页面合成渲染层、显示元素的重绘渲染数等功能。


iPhone版同样支持远程打开Web inspector调试等多项功能。

Tips:
1. 基于Apache开源的weinre,不支持断点调试。
 Mikel
Mikel