来源: 双列商品分类页面——uview+uniapp实现(单向联动+双向联动)_uview 购物菜单-CSDN博客
一个电商的app,商品的展示是必不可少的,联动分类展示是很常见的:
单向联动功能
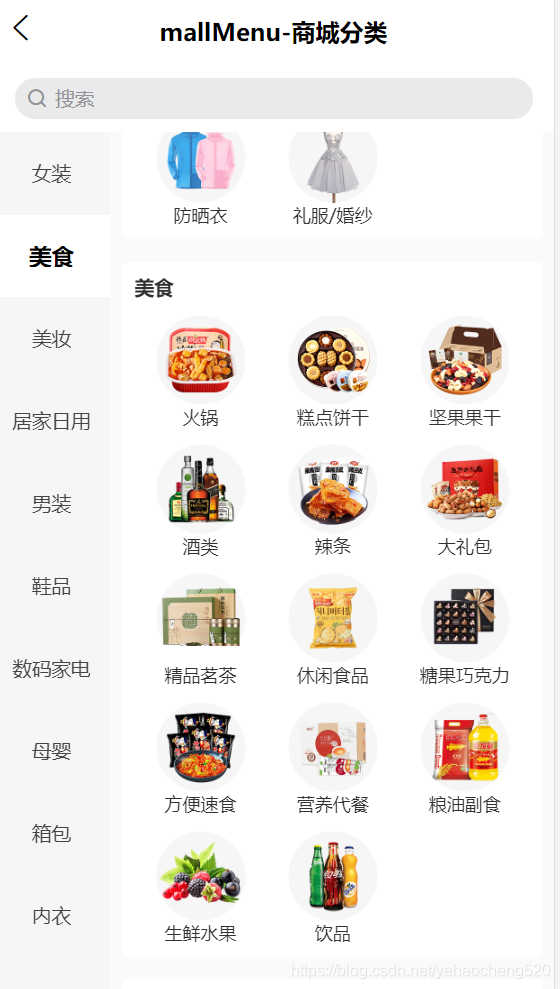
实现效果:
- 左侧是分类列表,有很多分类,可以滑动并点击
- 右侧是该分类下的商品列表
- 仅支持左侧点击后右侧内容改变,为单向联动展示
 <view class=”u-menu-wrap”><scroll-view scroll-y scroll-with-animation class=”u-tab-view menu-scroll-view” :scroll-top=”scrollTop”><view v-for=”(item,index) in tabbar” :key=”index” class=”u-tab-item” :class=”[current==index ? ‘u-tab-item-active’ : ”]”:data-current=”index” @tap.stop=”swichMenu(index)”><text class=”u-line-1″>{{item.name}}</text></view></scroll-view><block v-for=”(item,index) in tabbar” :key=”index”><scroll-view scroll-y class=”right-box” v-if=”current==index”><view class=”page-view”><view class=”class-item”><view class=”item-title”><text>{{item.name}}</text></view><view class=”item-container”><view class=”thumb-box” v-for=”(item1, index1) in item.foods” :key=”index1″><image class=”item-menu-image” :src=”item1.icon” mode=””></image><view class=”item-menu-name”>{{item1.name}}</view></view></view></view></view></scroll-view></block></view><script>import classifyData from “@/common/classify.data.js”;//是本地模拟的数据export default {data() {return {tabbar: classifyData,scrollTop: 0, //tab标题的滚动条位置current: 0, // 预设当前项的值menuHeight: 0, // 左边菜单的高度menuItemHeight: 0, // 左边菜单item的高度}},methods: {// 点击左边的栏目切换async swichMenu(index) {if(index == this.current) return ;this.current = index;// 如果为0,意味着尚未初始化if(this.menuHeight == 0 || this.menuItemHeight == 0) {await this.getElRect(‘menu-scroll-view’, ‘menuHeight’);await this.getElRect(‘u-tab-item’, ‘menuItemHeight’);}// 将菜单菜单活动item垂直居中this.scrollTop = index * this.menuItemHeight + this.menuItemHeight / 2 – this.menuHeight / 2;},// 获取一个目标元素的高度getElRect(elClass, dataVal) {new Promise((resolve, reject) => {const query = uni.createSelectorQuery().in(this);query.select(‘.’ + elClass).fields({size: true},res => {// 如果节点尚未生成,res值为null,循环调用执行if(!res) {setTimeout(() => {this.getElRect(elClass);}, 10);return ;}this[dataVal] = res.height;}).exec();})}}}</script><style lang=”scss” scoped>.u-wrap {height: calc(100vh);/* #ifdef H5 */height: calc(100vh – var(–window-top));/* #endif */display: flex;flex-direction: column;}.u-search-box {padding: 18rpx 30rpx;}.u-menu-wrap {flex: 1;display: flex;overflow: hidden;}.u-search-inner {background-color: rgb(234, 234, 234);border-radius: 100rpx;display: flex;align-items: center;padding: 10rpx 16rpx;}.u-search-text {font-size: 26rpx;color: $u-tips-color;margin-left: 10rpx;}.u-tab-view {width: 200rpx;height: 100%;}.u-tab-item {height: 110rpx;background: #f6f6f6;box-sizing: border-box;display: flex;align-items: center;justify-content: center;font-size: 26rpx;color: #444;font-weight: 400;line-height: 1;}.u-tab-item-active {position: relative;color: #000;font-size: 30rpx;font-weight: 600;background: #fff;}.u-tab-item-active::before {content: “”;position: absolute;border-left: 4px solid $u-type-primary;height: 32rpx;left: 0;top: 39rpx;}.u-tab-view {height: 100%;}.right-box {background-color: rgb(250, 250, 250);}.page-view {padding: 16rpx;}.class-item {margin-bottom: 30rpx;background-color: #fff;padding: 16rpx;border-radius: 8rpx;}.item-title {font-size: 26rpx;color: $u-main-color;font-weight: bold;}.item-menu-name {font-weight: normal;font-size: 24rpx;color: $u-main-color;}.item-container {display: flex;flex-wrap: wrap;}.thumb-box {width: 33.333333%;display: flex;align-items: center;justify-content: center;flex-direction: column;margin-top: 20rpx;}.item-menu-image {width: 120rpx;height: 120rpx;}</style>
<view class=”u-menu-wrap”><scroll-view scroll-y scroll-with-animation class=”u-tab-view menu-scroll-view” :scroll-top=”scrollTop”><view v-for=”(item,index) in tabbar” :key=”index” class=”u-tab-item” :class=”[current==index ? ‘u-tab-item-active’ : ”]”:data-current=”index” @tap.stop=”swichMenu(index)”><text class=”u-line-1″>{{item.name}}</text></view></scroll-view><block v-for=”(item,index) in tabbar” :key=”index”><scroll-view scroll-y class=”right-box” v-if=”current==index”><view class=”page-view”><view class=”class-item”><view class=”item-title”><text>{{item.name}}</text></view><view class=”item-container”><view class=”thumb-box” v-for=”(item1, index1) in item.foods” :key=”index1″><image class=”item-menu-image” :src=”item1.icon” mode=””></image><view class=”item-menu-name”>{{item1.name}}</view></view></view></view></view></scroll-view></block></view><script>import classifyData from “@/common/classify.data.js”;//是本地模拟的数据export default {data() {return {tabbar: classifyData,scrollTop: 0, //tab标题的滚动条位置current: 0, // 预设当前项的值menuHeight: 0, // 左边菜单的高度menuItemHeight: 0, // 左边菜单item的高度}},methods: {// 点击左边的栏目切换async swichMenu(index) {if(index == this.current) return ;this.current = index;// 如果为0,意味着尚未初始化if(this.menuHeight == 0 || this.menuItemHeight == 0) {await this.getElRect(‘menu-scroll-view’, ‘menuHeight’);await this.getElRect(‘u-tab-item’, ‘menuItemHeight’);}// 将菜单菜单活动item垂直居中this.scrollTop = index * this.menuItemHeight + this.menuItemHeight / 2 – this.menuHeight / 2;},// 获取一个目标元素的高度getElRect(elClass, dataVal) {new Promise((resolve, reject) => {const query = uni.createSelectorQuery().in(this);query.select(‘.’ + elClass).fields({size: true},res => {// 如果节点尚未生成,res值为null,循环调用执行if(!res) {setTimeout(() => {this.getElRect(elClass);}, 10);return ;}this[dataVal] = res.height;}).exec();})}}}</script><style lang=”scss” scoped>.u-wrap {height: calc(100vh);/* #ifdef H5 */height: calc(100vh – var(–window-top));/* #endif */display: flex;flex-direction: column;}.u-search-box {padding: 18rpx 30rpx;}.u-menu-wrap {flex: 1;display: flex;overflow: hidden;}.u-search-inner {background-color: rgb(234, 234, 234);border-radius: 100rpx;display: flex;align-items: center;padding: 10rpx 16rpx;}.u-search-text {font-size: 26rpx;color: $u-tips-color;margin-left: 10rpx;}.u-tab-view {width: 200rpx;height: 100%;}.u-tab-item {height: 110rpx;background: #f6f6f6;box-sizing: border-box;display: flex;align-items: center;justify-content: center;font-size: 26rpx;color: #444;font-weight: 400;line-height: 1;}.u-tab-item-active {position: relative;color: #000;font-size: 30rpx;font-weight: 600;background: #fff;}.u-tab-item-active::before {content: “”;position: absolute;border-left: 4px solid $u-type-primary;height: 32rpx;left: 0;top: 39rpx;}.u-tab-view {height: 100%;}.right-box {background-color: rgb(250, 250, 250);}.page-view {padding: 16rpx;}.class-item {margin-bottom: 30rpx;background-color: #fff;padding: 16rpx;border-radius: 8rpx;}.item-title {font-size: 26rpx;color: $u-main-color;font-weight: bold;}.item-menu-name {font-weight: normal;font-size: 24rpx;color: $u-main-color;}.item-container {display: flex;flex-wrap: wrap;}.thumb-box {width: 33.333333%;display: flex;align-items: center;justify-content: center;flex-direction: column;margin-top: 20rpx;}.item-menu-image {width: 120rpx;height: 120rpx;}</style>双向联动
实现效果:
- 左侧是分类列表,有很多分类,可以滑动并点击
- 右侧是该分类下的商品列表
- 左侧点击时右侧展示对应分类的商品,右侧支持滑动,滑动时左侧分类也会相应改变

双向联动代码
附录
classify.data.js中的数据: - export default[
{
“name”: “女装”,
“foods”: [
{
“name”: “A字裙”,
“key”: “A字裙”,
“icon”: “https://cdn.uviewui.com/uview/common/classify/1/1.jpg”,
“cat”: 10
},
{
“name”: “T恤”,
“key”: “T恤”,
“icon”: “https://cdn.uviewui.com/uview/common/classify/1/2.jpg”,
“cat”: 10
},
{
“name”: “半身裙”,
“key”: “半身裙”,
“icon”: “https://cdn.uviewui.com/uview/common/classify/1/3.jpg”,
“cat”: 10
},
]
}
] -
<view class=”u-menu-wrap”><scroll-view scroll-y scroll-with-animation class=”u-tab-view menu-scroll-view” :scroll-top=”scrollTop”:scroll-into-view=”itemId”><view v-for=”(item,index) in tabbar” :key=”index” class=”u-tab-item” :class=”[current == index ? ‘u-tab-item-active’ : ”]”@tap.stop=”swichMenu(index)”><text class=”u-line-1″>{{item.name}}</text></view></scroll-view><scroll-view :scroll-top=”scrollRightTop” scroll-y scroll-with-animation class=”right-box” @scroll=”rightScroll”><view class=”page-view”><view class=”class-item” :id=”‘item’ + index” v-for=”(item , index) in tabbar” :key=”index”><view class=”item-title”><text>{{item.name}}</text></view><view class=”item-container”><view class=”thumb-box” v-for=”(item1, index1) in item.foods” :key=”index1″><image class=”item-menu-image” :src=”item1.icon” mode=””></image><view class=”item-menu-name”>{{item1.name}}</view></view></view></view></view></scroll-view></view><script>import classifyData from ‘@/common/classify.data.js’;export default {data() {return {scrollTop: 0, //tab标题的滚动条位置oldScrollTop: 0,current: 0, // 预设当前项的值menuHeight: 0, // 左边菜单的高度menuItemHeight: 0, // 左边菜单item的高度itemId: ”, // 栏目右边scroll-view用于滚动的idtabbar: classifyData,menuItemPos: [],arr: [],scrollRightTop: 0, // 右边栏目scroll-view的滚动条高度timer: null, // 定时器}},onReady() {this.getMenuItemTop()},methods: {// 点击左边的栏目切换async swichMenu(index) {if(this.arr.length == 0) {await this.getMenuItemTop();}if (index == this.current) return;this.scrollRightTop = this.oldScrollTop;this.$nextTick(function(){this.scrollRightTop = this.arr[index];this.current = index;this.leftMenuStatus(index);})},// 获取一个目标元素的高度getElRect(elClass, dataVal) {new Promise((resolve, reject) => {const query = uni.createSelectorQuery().in(this);query.select(‘.’ + elClass).fields({size: true}, res => {// 如果节点尚未生成,res值为null,循环调用执行if (!res) {setTimeout(() => {this.getElRect(elClass);}, 10);return;}this[dataVal] = res.height;resolve();}).exec();})},// 观测元素相交状态async observer() {this.tabbar.map((val, index) => {let observer = uni.createIntersectionObserver(this);// 检测右边scroll-view的id为itemxx的元素与right-box的相交状态// 如果跟.right-box底部相交,就动态设置左边栏目的活动状态observer.relativeTo(‘.right-box’, {top: 0}).observe(‘#item’ + index, res => {if (res.intersectionRatio > 0) {let id = res.id.substring(4);this.leftMenuStatus(id);}})})},// 设置左边菜单的滚动状态async leftMenuStatus(index) {this.current = index;// 如果为0,意味着尚未初始化if (this.menuHeight == 0 || this.menuItemHeight == 0) {await this.getElRect(‘menu-scroll-view’, ‘menuHeight’);await this.getElRect(‘u-tab-item’, ‘menuItemHeight’);}// 将菜单活动item垂直居中this.scrollTop = index * this.menuItemHeight + this.menuItemHeight / 2 – this.menuHeight / 2;},// 获取右边菜单每个item到顶部的距离getMenuItemTop() {new Promise(resolve => {let selectorQuery = uni.createSelectorQuery();selectorQuery.selectAll(‘.class-item’).boundingClientRect((rects) => {// 如果节点尚未生成,rects值为[](因为用selectAll,所以返回的是数组),循环调用执行if(!rects.length) {setTimeout(() => {this.getMenuItemTop();}, 10);return ;}rects.forEach((rect) => {// 这里减去rects[0].top,是因为第一项顶部可能不是贴到导航栏(比如有个搜索框的情况)this.arr.push(rect.top – rects[0].top);resolve();})}).exec()})},// 右边菜单滚动async rightScroll(e) {this.oldScrollTop = e.detail.scrollTop;if(this.arr.length == 0) {await this.getMenuItemTop();}if(this.timer) return ;if(!this.menuHeight) {await this.getElRect(‘menu-scroll-view’, ‘menuHeight’);}setTimeout(() => { // 节流this.timer = null;// scrollHeight为右边菜单垂直中点位置let scrollHeight = e.detail.scrollTop + this.menuHeight / 2;for (let i = 0; i < this.arr.length; i++) {let height1 = this.arr[i];let height2 = this.arr[i + 1];// 如果不存在height2,意味着数据循环已经到了最后一个,设置左边菜单为最后一项即可if (!height2 || scrollHeight >= height1 && scrollHeight < height2) {this.leftMenuStatus(i);return ;}}}, 10)}}}</script><style lang=”scss” scoped>.u-wrap {height: calc(100vh);/* #ifdef H5 */height: calc(100vh – var(–window-top));/* #endif */display: flex;flex-direction: column;}.u-search-box {padding: 18rpx 30rpx;}.u-menu-wrap {flex: 1;display: flex;overflow: hidden;}.u-search-inner {background-color: rgb(234, 234, 234);border-radius: 100rpx;display: flex;align-items: center;padding: 10rpx 16rpx;}.u-search-text {font-size: 26rpx;color: $u-tips-color;margin-left: 10rpx;}.u-tab-view {width: 200rpx;height: 100%;}.u-tab-item {height: 110rpx;background: #f6f6f6;box-sizing: border-box;display: flex;align-items: center;justify-content: center;font-size: 26rpx;color: #444;font-weight: 400;line-height: 1;}.u-tab-item-active {position: relative;color: #000;font-size: 30rpx;font-weight: 600;background: #fff;}.u-tab-item-active::before {content: “”;position: absolute;border-left: 4px solid $u-type-primary;height: 32rpx;left: 0;top: 39rpx;}.u-tab-view {height: 100%;}.right-box {background-color: rgb(250, 250, 250);}.page-view {padding: 16rpx;}.class-item {margin-bottom: 30rpx;background-color: #fff;padding: 16rpx;border-radius: 8rpx;}.class-item:last-child {min-height: 100vh;}.item-title {font-size: 26rpx;color: $u-main-color;font-weight: bold;}.item-menu-name {font-weight: normal;font-size: 24rpx;color: $u-main-color;}.item-container {display: flex;flex-wrap: wrap;}.thumb-box {width: 33.333333%;display: flex;align-items: center;justify-content: center;flex-direction: column;margin-top: 20rpx;}.item-menu-image {width: 120rpx;height: 120rpx;}</style>
 Mikel
Mikel

