来源: 电商商品数据库的设计和功能界面的处理 – 伍华聪 – 博客园
前阵子对电商商品及其相关的内容很感兴趣,总有一种不弄明白不罢休的冲劲。因此整整花了几周的时间来了解电商商品的各种概念,参考看不同的人数据库设计,以及参考不同的思路。网上确实有很多文章对这方面进行介绍,而且基础、通用的概念都差不多,不过数据库设计方向倒是有所差异。本篇随笔针对一些介绍比较好的文章或者资料进行对比,并着手进行一定的数据库设计和基于ABP框架+Vue+Element的后台管理进行设计,后续可能会基于商品、会员、订单、售后的基础上进行一个多端的系统整合,如ABP后端API、Vue+Element的后台管理、UniApp小程序或H5公众号进行开发。
1、参考部分优秀的做法
关于电商商品的数据库设计,介绍比较详细的文章有:https://blog.csdn.net/qq_37457564/article/details/101289358,或者https://www.cnblogs.com/cnblogs-programs/articles/5651557.html 、https://blog.csdn.net/thc1987/article/details/80426063、http://www.360doc.com/content/18/0124/11/40769523_724661250.shtml、https://www.cnblogs.com/eggTwo/p/6404805.html。
这些设计理念都一致,另外关于概念的介绍,这篇随笔:http://www.woshipm.com/pd/2122609.html 和https://www.sohu.com/a/341684657_114819也介绍的很详细。
关于电商商品的分类,我看基本上是分为三类,包括京东、淘宝商品类别,也都基本按照这样分级处理。关于商品的类别分类,我们可以参考一篇文档的介绍《电商商城产品三级分类》,这个文档挺好,不过没有办法获得Word格式的文档用来参考。另外我们可以参考《国美的电商商品分类》,国美的商品分类很好,可以用作我们前期商品的类别数据。
后来,无意间看到了《商派ONex在线零售产品操作手册》,这个文档的概念各方面感觉更精确,而且这个公司好像一直从事电子商务方面的咨询、软件开发等事宜,其中它对商品类型和商品分类的分开,我觉得更加贴切,毕竟商品的分类可以更加弹性化一些或自定义组合一些特殊的类别。
因此综合这些考虑,把整体的概念梳理一遍,着手做一下电商商品的数据库设计和功能界面的管理开发了。
在开始之前,我们先来参考一下电商领域的一些概念。
商品分类
商品分类,俗称商品类别、商品目录,指的是为了方便顾客分门别类查找商品,同时方便商家进行商品管理的分类方式。
虚拟分类
在原商品分类基础上,依据商品的品牌、属性、价格等条件筛选而形成的新分类方式,例如200—300元的商品,女性滑盖手机等分类。
商品类型
商品类型不同于商品分类,指的是依据某一类商品的相同属性归纳成的属性集合,例如手机类型都有屏幕尺寸、铃声、网络制式等共同的属性;书籍类型都有出版社、作者、ISBN号等共同的属性。
通用商品类型
系统内置的仅含有商品名、重量、销售价格、简介、库存、品牌等基本属性的一种商品类型。
商品规格
是依据顾客的购买习惯而独立出来的一种商品的特殊属性,例如顾客先选好了某一款衬衫,然后必须再选择颜色和尺码才可以订购,这里的颜色和尺码被称为规格。
商品关键词
商品关键词是商品名称的有效补充,可以实现更多的搜索结果匹配机会,如:索尼爱立信W910i手机中设 置商品关键词“索爱W910i”,则用户搜索“索爱W910i”也可以找到这款手机。
版块
商店前台面页的不同区域,例如特价商品、销售排行榜、最新发货清单等,商家可以在后台的模版编辑中进行版块设置来修改前台表现样式。
市场价
顾客购买商品时的参考价格,不作为购买支付价格。
销售价
是普通顾客在商店中购买商品的结算价格。
会员价
顾客注册成为商店的会员之后,购买商品所享受的价格。商家针对同一商品可以根据会员等级不同,设置不同的价格。
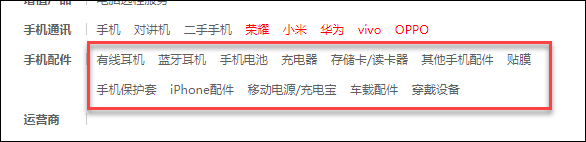
商品配件
是与此商品出现在同一个页面并且可同时购买的其他商品,如:购买诺基亚N95,可同时购买手机电池、内存卡、蓝牙耳机等配件。
相关商品
商家为了促进其它商品的销售而将其显示在当前商品的页面上,这些商品就叫做相关商品。
商品
在系统中,商品是一个销售单位,在前台表现为一个商品详细页。
货品
在系统中,货品与商品不相同,货品是一个库存单位,例如“索爱W910i”是一个商品,但红色的“索爱W910i”是一个货品,黑色的是另一个货品。
货号
是货品的唯一编号,可用于仓库管理。
商品编号
商品的唯一编号,可用于商店前台的商品检索,一般使用数字编号,方便电话订购。
标签
是一种分组标识,可用于商品、订单,店主可以利用标签筛选分组,如:为某几个商品增加“热卖商品”的标签,可以通过板块设置,让这几个商品显示在前台首页的热卖商品区。
SPU:即标准化产品单位,是最接近用户认知的产品单元。比如iphone6、iphone4、小米4都是SPU。
SKU:即库存量单位,例如有iphone6这个SPU,当用户购买时要确定买什么颜色的、内存多大的、支持什么网络等等。就用库存单元SKU去规范它。库存里存在的东西是具体某种规格的,不同的颜色、版本、容量肯定有不同的价格和不同的SKU。
2、数据库设计
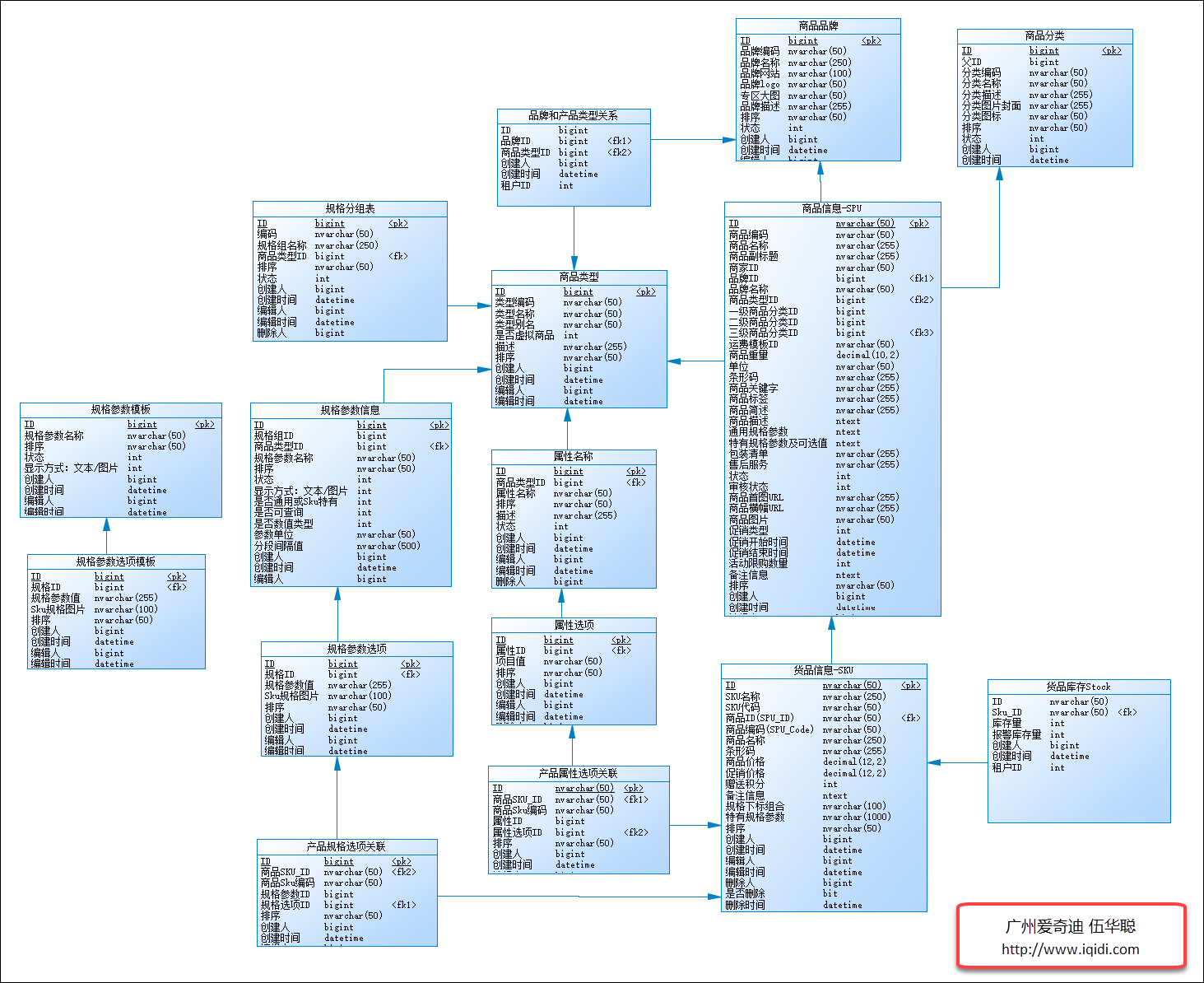
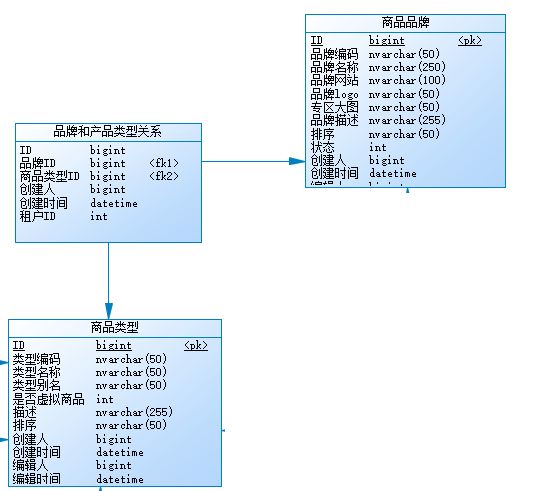
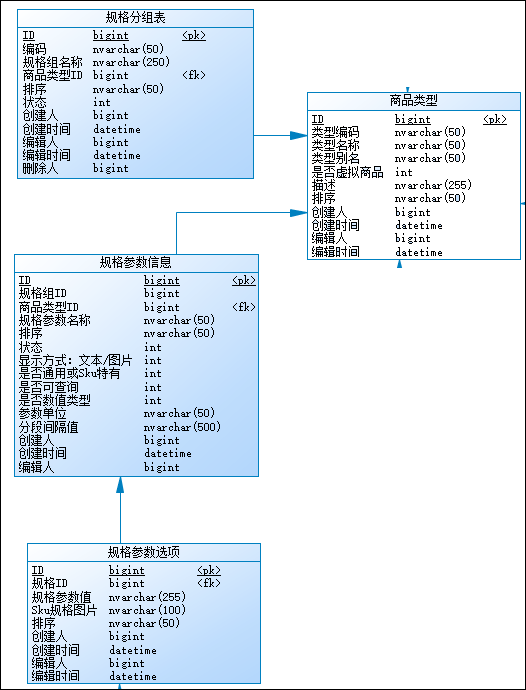
电商商品有品牌、商品分类、商品类型、规格分组、规格参数、规格参数选项值、商品SPU、货品SKU等等概念对象,我依照上面的一些设计思路,整合了这些概念,大概有如下的设计关系图。

其中的关系看起来很多,不过总体就那么些概念。这里我吸纳了一位仁兄说把规格和参数作为一个表设计,用标志字段分开的思路。
商品参数(有些人叫商品规格参数)信息如下所示,一般可以分为分组、属性及属性值。这些信息不影响SKU,只是作为商品的一些参数展示。

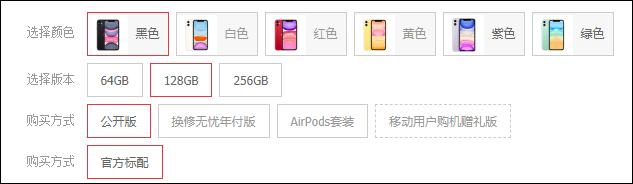
另外一些参数影响SKU的信息,可以认为是特殊的规格参数,如下所示。

我们选择不同的颜色、版本等规格,可能影响我们SKU的记录,也就是对应的销售价格和库存量。
其中商品品牌、商品列表比较独立,但是商品规格及规格值等信息设计和商品类型关联,从而影响商品信息。
商品其实设计的概念不少,不过都是为了使得数据更加有规律,实现更好的弹性设计。从商品管理扩展出去,还会设计到会员和积分管理相关信息,也是一个不小的设计领域,另外还有设计到订单管理,也是一个大的体系,但是商品是其中的关键,也是很多管理的开始。
3、软件界面的设计
针对商品的管理,主要就是后台数据的管理,前端界面的展示,一般就是电商领域的商品销售了,如可以结合小程序、公众号、官网等方式展示商品进行销售。
我们这里先对商品管理的界面进行设计,其中包括了商品品牌、商品分类、商品规格分组、规格定义、规格选项及它们之间的关系等功能的处理。
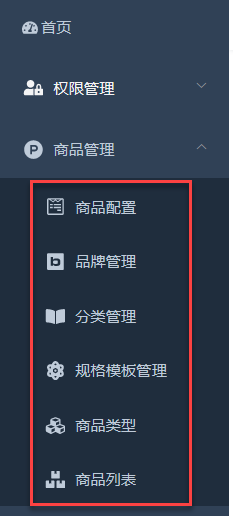
按照我们的功能规划,我们定义好以下的菜单

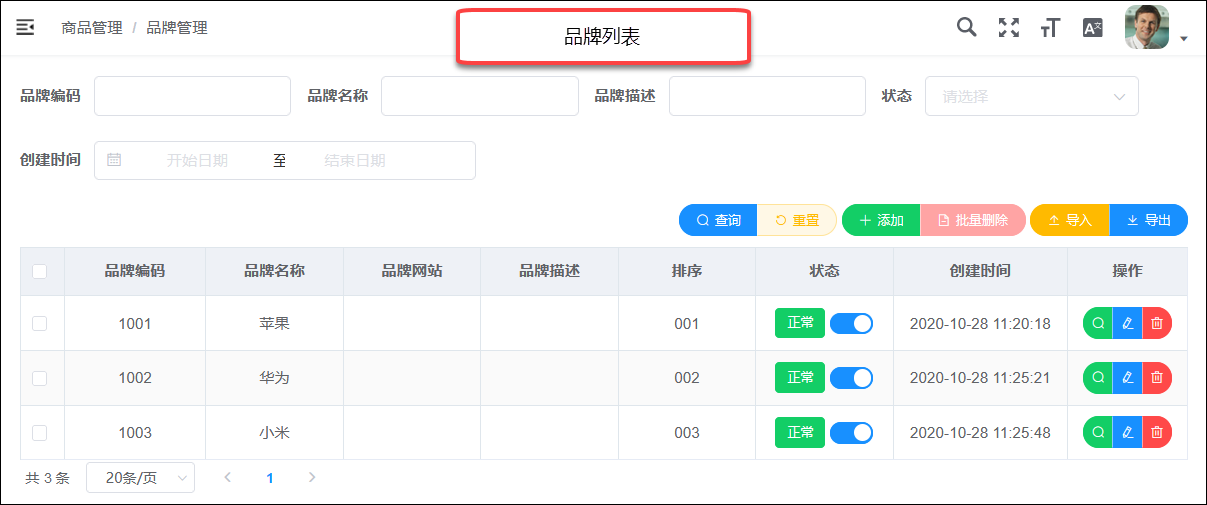
1)品牌管理
其中品牌管理界面如下所示。

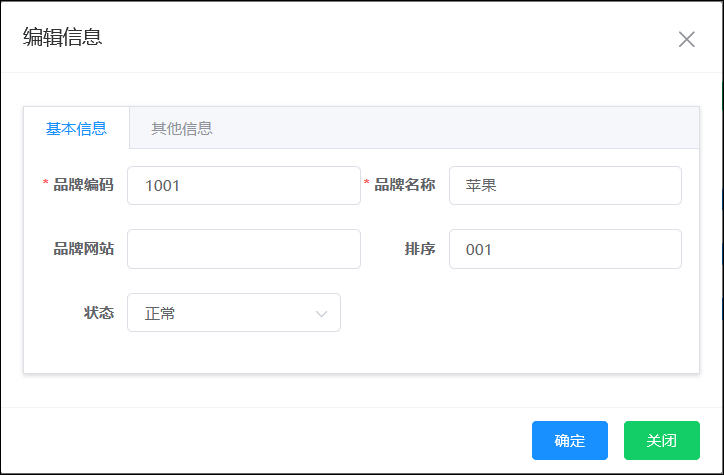
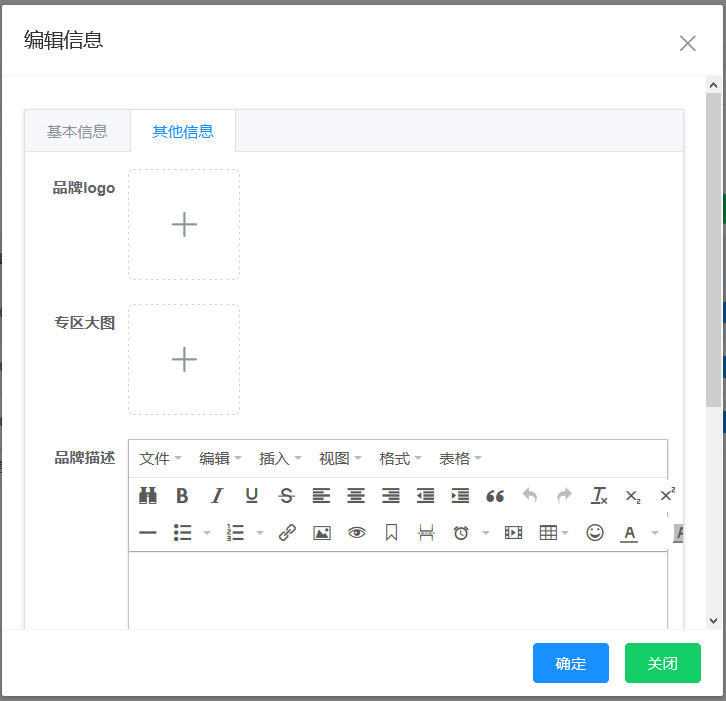
品牌编辑或者新增界面如下


品牌信息相对独立,没有和其他模块表之间有直接关系,那么只需要维护他的基础数据和相关的图片信息即可。
2)分类管理
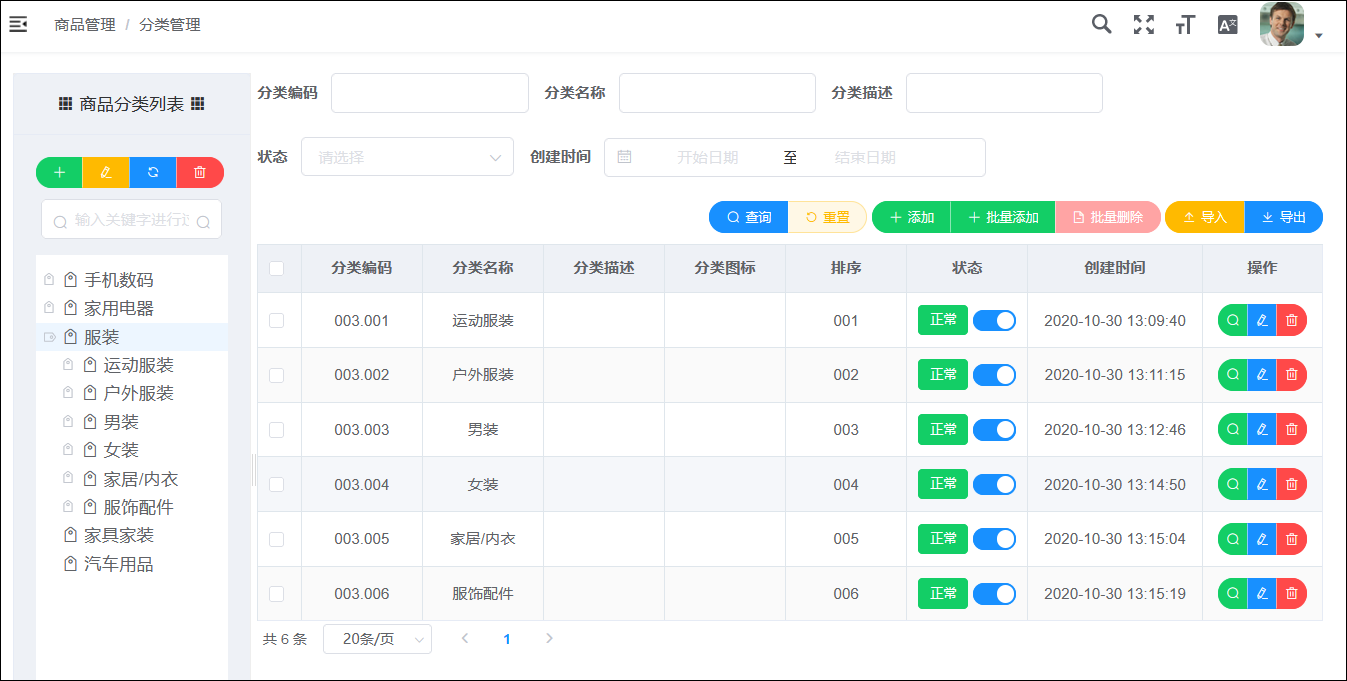
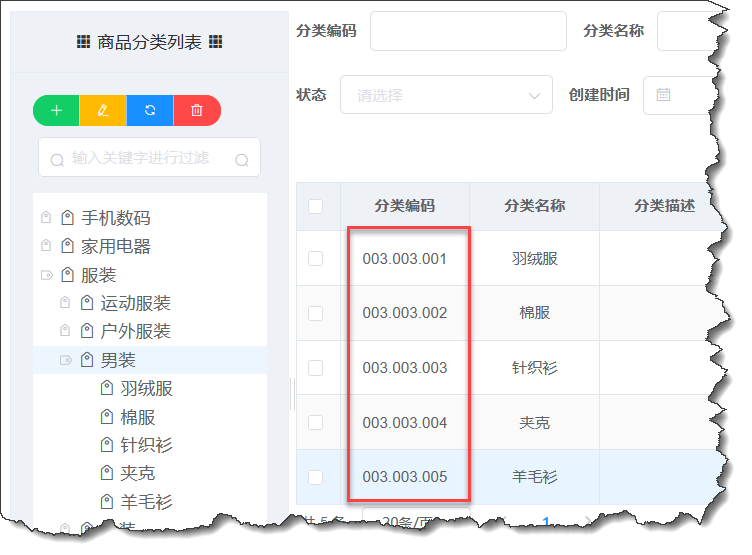
分类设计是一个无穷级的树列表,一般电商商品类别分为三类,我们可以通过左侧树列表快速定位,分类列表界面如下所示。

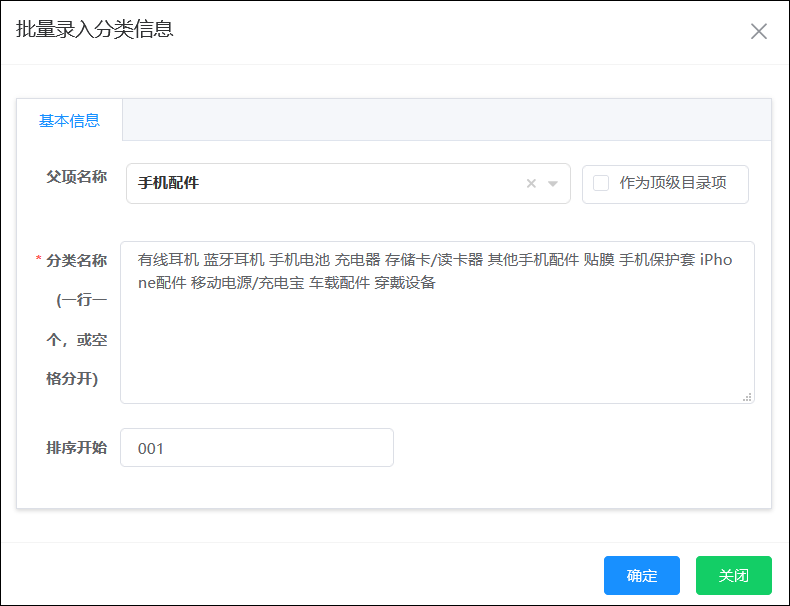
电商的类别比较多,一个个录入肯定有点麻烦,我就弄了一个快速的批量新增处理。

分类直接从国美商品分类中复制过来即可,非常方便。

其中,我们可以根据商品类别的分级层次,来自动构建分级编码,方便以后根据编码直接定位商品分类的一级、二级、三级信息。

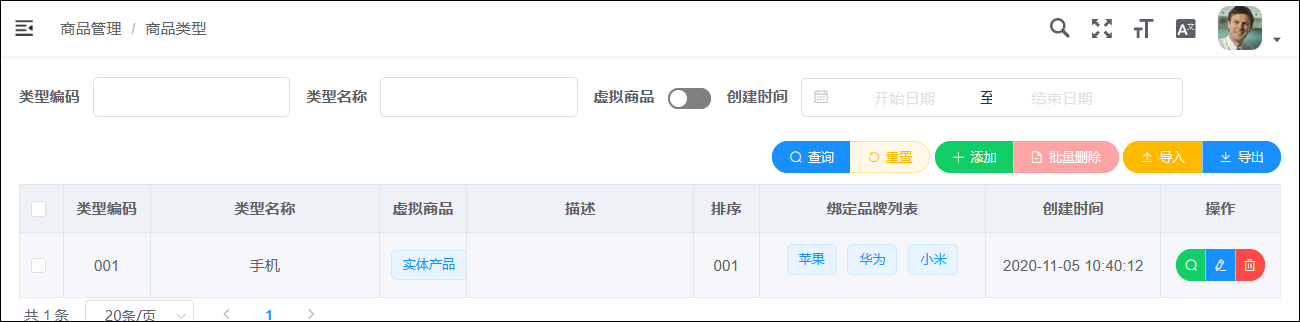
3)商品类型
前面介绍过了,商品类型不同于商品分类,指的是依据某一类商品的相同属性归纳成的属性集合,例如手机类型都有屏幕尺寸、铃声、网络制式等共同的属性;书籍类型都有出版社、作者、ISBN号等共同的属性。

其实这里商品类型和品牌有多对多的关系。

也和规格分组和规格参数和规格选项有相关的关系。

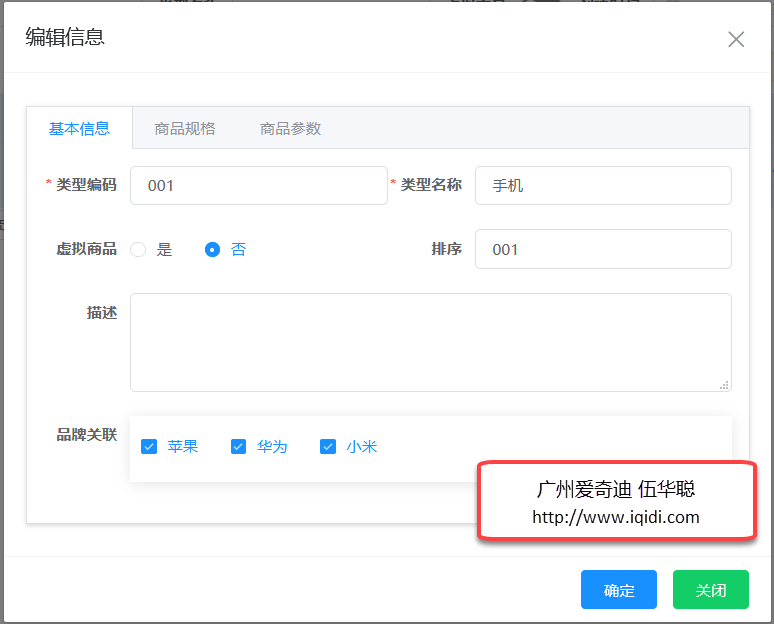
功能界面设计的时候,就需要考虑和这些表之间的关系维护,如基本信息里面和品牌关系进行绑定。

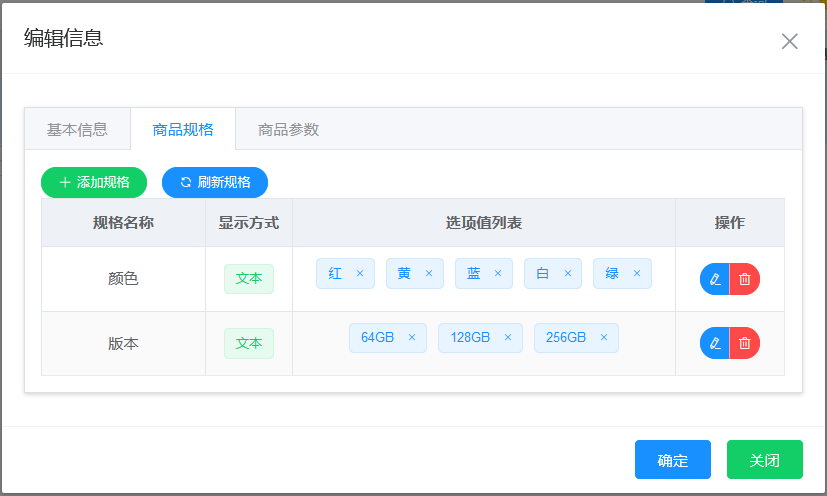
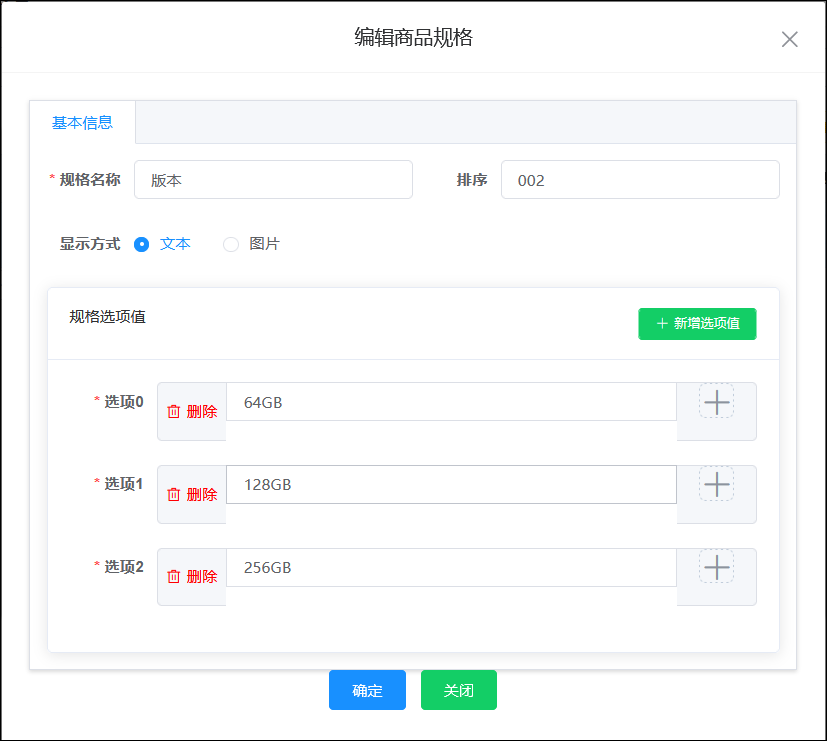
以及商品规格里面的规格及规格列表的维护。

规格选项可以输入图片,也可以上传图片,到时候终端根据选择显示方式进行展示即可。

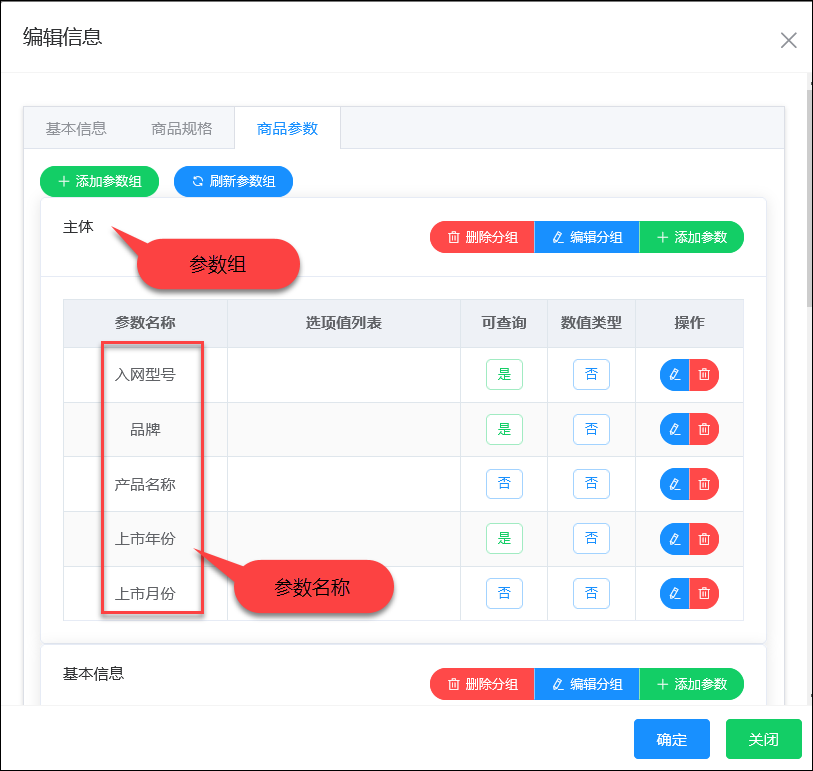
另外除了影响SKU的特殊规格参数外,还有一个常规的规格参数,这里称为商品参数。商品参数按分组的方式进行管理,如下界面所示。

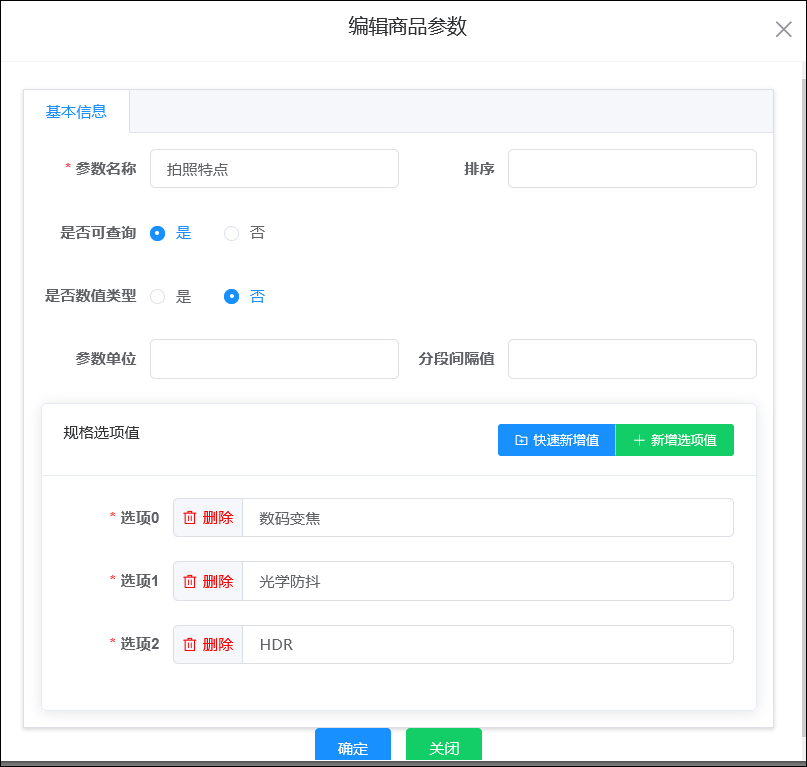
而其中的参数,除了设置一些选项外(如是否可查询、数值、单位等),和上面的规格类似,也是可以填写列表选项的,如下所示。

4) 商品信息
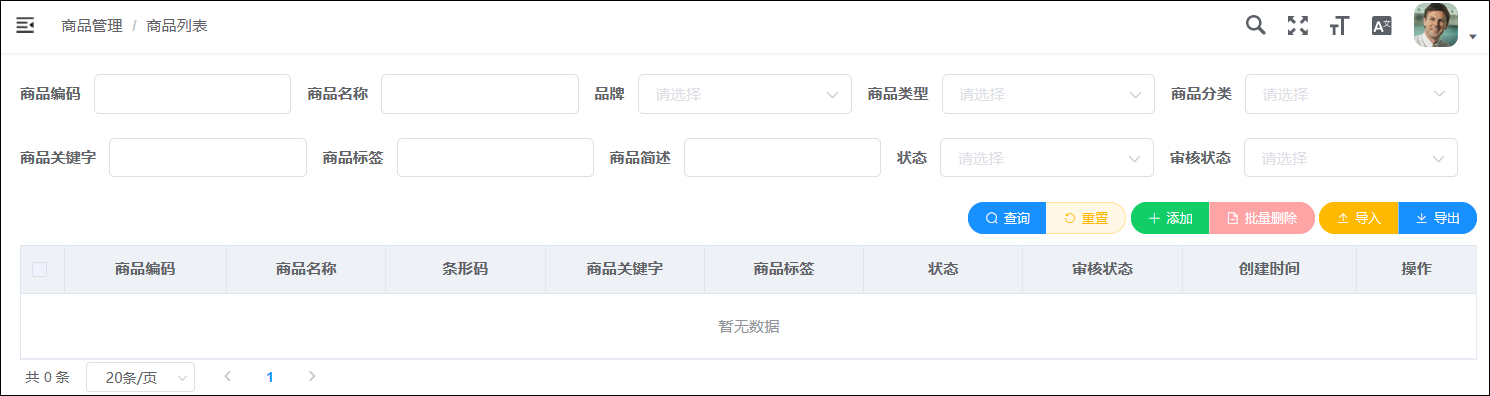
商品信息,除了维护SPU信息外,还需要管理SKU和库存信息,因此需要综合上面很多信息进行分类,商品列表界面主要是提供快速商品的检索和创建SKU记录信息的入口,商品列表如下所示。

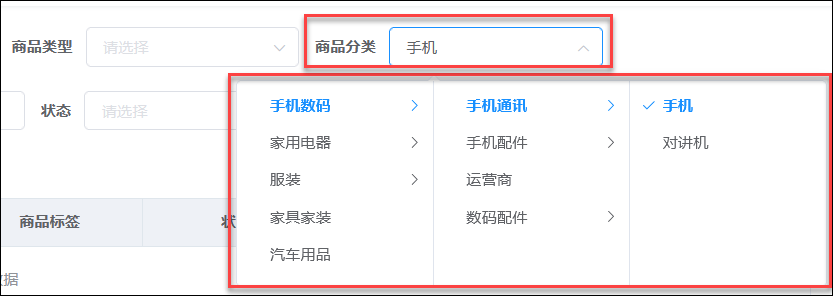
其中商品分类,我们可以根据数据库记录进行展示并选择过滤数据。

商品创建及SKU记录信息处理,我们可以引入 hooray / vue-sku-form 组件进行信息的创建,如下界面所示。

通过不同的商品规格,如颜色、内存等生成多个不同规格的SKU记录,并设置对应的价格和库存信息。
以上就是关于电商商品的一些数据库设计和功能界面的截图,主要就是用来理清各个电商商品的概念,以及模块之间的关系,为后面的会员管理、订单管理等大领域进行基础的处理。
为了方便读者理解,我列出一下前面几篇随笔的连接,供参考:
循序渐进VUE+Element 前端应用开发(1)— 开发环境的准备工作
循序渐进VUE+Element 前端应用开发(2)— Vuex中的API、Store和View的使用
循序渐进VUE+Element 前端应用开发(3)— 动态菜单和路由的关联处理
循序渐进VUE+Element 前端应用开发(4)— 获取后端数据及产品信息页面的处理
循序渐进VUE+Element 前端应用开发(5)— 表格列表页面的查询,列表展示和字段转义处理
循序渐进VUE+Element 前端应用开发(6)— 常规Element 界面组件的使用
循序渐进VUE+Element 前端应用开发(7)— 介绍一些常规的JS处理函数
循序渐进VUE+Element 前端应用开发(8)— 树列表组件的使用
循序渐进VUE+Element 前端应用开发(9)— 界面语言国际化的处理
循序渐进VUE+Element 前端应用开发(10)— 基于vue-echarts处理各种图表展示
循序渐进VUE+Element 前端应用开发(11)— 图标的维护和使用
循序渐进VUE+Element 前端应用开发(12)— 整合ABP框架的前端登录处理
循序渐进VUE+Element 前端应用开发(13)— 前端API接口的封装处理
循序渐进VUE+Element 前端应用开发(14)— 根据ABP后端接口实现前端界面展示
循序渐进VUE+Element 前端应用开发(15)— 用户管理模块的处理
循序渐进VUE+Element 前端应用开发(16)— 组织机构和角色管理模块的处理
循序渐进VUE+Element 前端应用开发(17)— 菜单管理
循序渐进VUE+Element 前端应用开发(18)— 功能点管理及权限控制
循序渐进VUE+Element 前端应用开发(19)— 后端查询接口和Vue前端的整合
循序渐进VUE+Element 前端应用开发(20)— 使用组件封装简化界面代码
循序渐进VUE+Element 前端应用开发(21)— 省市区县联动处理的组件使用
循序渐进VUE+Element 前端应用开发(22)— 简化main.js处理代码,抽取过滤器、全局界面函数、组件注册等处理逻辑到不同的文件中
循序渐进VUE+Element 前端应用开发(23)— 基于ABP实现前后端的附件上传,图片或者附件展示管理
循序渐进VUE+Element 前端应用开发(24)— 修改密码的前端界面和ABP后端设置处理
循序渐进VUE+Element 前端应用开发(25)— 各种界面组件的使用(1)
循序渐进VUE+Element 前端应用开发(26)— 各种界面组件的使用(2)
 主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发
主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发专注于Winform开发框架/混合式开发框架、Web开发框架、Bootstrap开发框架、微信门户开发框架的研究及应用。
转载请注明出处:
 撰写人:伍华聪 http://www.iqidi.com
撰写人:伍华聪 http://www.iqidi.com Mikel
Mikel

