
Introduction
In Basic ASP.NET, FCKeditor can be easily integrated. Here is the link where I found that.
http://docs.fckeditor.net/FCKeditor_2.x/Developers_Guide/Integration/ASP.NET
However, to integrate FCKeditor in ASP.NET MVC environment, we have to follow some tricky steps. Here I will show how to integrate using core JavaScript as well as using JQuery.
Using JavaScript
Step 1
Download the FCKeditor from http://www.fckeditor.net/download.
Step 2
Unzip the package and put in your project content directory. I liked to make a directory "Javascript" under "Content" directory and put "unzipped fckeditor" here. I have also put fckeditorapi.js in "Javascript" folder. You can get more information on FCKeditor API here
http://docs.fckeditor.net/FCKeditor_2.x/Developers_Guide/JavaScript_API
Step 3
I have added a MVC view file in Home folder and named it as "Fck.aspx". To view this file, I included a method in HomeController, as follows.
/// <summary>
/// Show FCK Editor View Page
/// </summary>
public void Show()
{
RenderView("Fck");
}
Step 4
In Fck.aspx, include the fckeditor.js and fckeditorapi.js file:
<script type="text/javascript" src="../../Content/Javascript/fckeditor/fckeditor.js"></script>
<script type="text/javascript" src="../../Content/Javascript/fckeditorapi.js"></script>
Include the following to replace textarea (named 'content') by FCKeditor. Here I have included InsertContent(), ShowContent() and ClearContent() methods to perform some extra actions.
<script type="text/javascript">
window.onload = function()
{
var oFCKeditor = new FCKeditor( 'content' ) ;
oFCKeditor.BasePath = "/Content/Javascript/fckeditor/" ;
oFCKeditor.Height = 300;
oFCKeditor.ReplaceTextarea() ;
}
function InsertContent()
{
var oEditor = FCKeditorAPI.GetInstance('content') ;
var sample = document.getElementById("sample").value;
oEditor.InsertHtml(sample);
}
function ShowContent()
{
var oEditor = FCKeditorAPI.GetInstance('content') ;
alert(oEditor.GetHTML());
}
function ClearContent()
{
var oEditor = FCKeditorAPI.GetInstance('content');
oEditor.SetHTML("");
}
</script>
Here is the html content:
<div>
<input id="sample" type="text" />
<input id="cmdInsert" type="button" value="Insert Content" onclick="InsertContent()" />
<input id="cmdClear" type="button" value="Clear Content" onclick="ClearContent()" />
<br /> <br />
<textarea id="content" cols="30" rows="10"></textarea>
<br />
<input id="cmdShow" type="button" value="Show Content" onclick="ShowContent()" />
</div>
Step 5
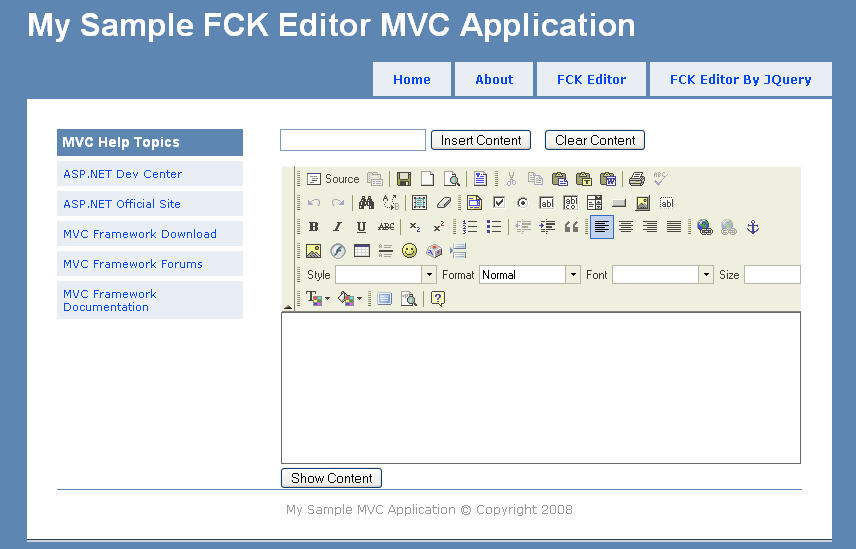
Now build the application and run. Click the "FCK Editor" link and get the result.
Using JQuery
Step 1
Download jQuery from http://www.jquery.com. I have put jQuery-1.2.6.pack.js and jQuery.FCKEditor.js in my "Javascript" folder".
Step 2
I have added a MVC view file in Home folder and named it as "FckJquery.aspx". To view this file, I included a method in HomeController, as follows.
/// <summary>
/// Show FCK Editor By JQuery
/// </summary>
public void View()
{
RenderView("FckJquery");
}
Step 3
In FckJquery.aspx, include the jquery-1.2.6.pack.js, fckeditor.js and jquery.FCKEditor.js file:
<script type="text/javascript" src="../../Content/Javascript/jquery-1.2.6.pack.js"></script>
<script type="text/javascript" src="../../Content/Javascript/fckeditor/fckeditor.js"></script>
<script type="text/javascript" src="../../Content/Javascript/jquery.FCKEditor.js"></script>
Include the following to replace textarea (named 'content') by FCKeditor. Here I have included InsertContent(), ShowContent() and ClearContent() methods to perform some extra actions.
<script type="text/javascript">
$(document).ready(function(){
$.fck.config = {path: '/Content/Javascript/fckeditor/', height: 300 };
$('textarea#content').fck();
});
function InsertContent()
{
var sample = document.getElementById("sample").value;
$.fck.insertHtml('fck1', sample);
}
function ShowContent()
{
alert($.fck.content('fck1', ''));
}
function ClearContent()
{
$.fck.clearHtml('fck1');
}
</script>
Here is the html content:
<div>
<input id="sample" type="text" />
<input id="cmdInsert" type="button" value="Insert Content" onclick="InsertContent()" />
<input id="cmdClear" type="button" value="Clear Content" onclick="ClearContent()" />
<br /> <br />
<textarea id="content" cols="30" rows="10"></textarea>
<br />
<input id="cmdShow" type="button" value="Show Content" onclick="ShowContent()" />
</div>
Step 4
In jquery.FCKEditor.js file, I have included two functions. Function insertHtml() inserts html content into fckeditor and clearHtml() clears the content.
// insert Html Content
insertHtml: function(i, v) {
try{
var x = FCKeditorAPI.GetInstance(i);
if(v) x.InsertHtml(v);
else return '';
}
catch(e) { return ''; };
},
// clear Html Content
clearHtml: function(i) {
try{
var x = FCKeditorAPI.GetInstance(i);
x.SetHTML('');
}
catch(e) { return ''; };
},
Step 5
Now build the application and run. Click the "FCK Editor By JQuery" link and get the result. Enjoy It!
References
http://www.fyneworks.com/jquery/FCKEditor
Conclusion
Next I will try to give some demonstration on how to build plugins in FCKeditor. Till then bye.
License
This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL)
About the Author
| Mohammad Jahedur Rahman |
I am a .Net Developer working now in a leading software company Brain Station-23 Bangladesh.
|
 Mikel
Mikel

