来源: Nginx +iis反向代理 – 逍遥帝君 – 博客园
Nginx +iis反向代理
一:简介
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行。由俄罗斯的程序设计师Igor Sysoev所开发,供俄国大型的入口网站及搜索引擎Rambler(俄文:Рамблер)使用。其特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好。
二:此次安装的是一个运行在windows上的反向代理服务器,主要和iis配合使用

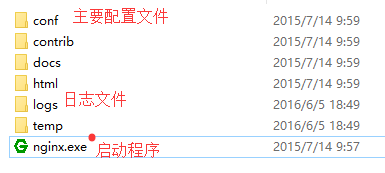
直接启动exe文件即可
注意: 文件夹不能含有中文,否则会有错误
三:创建2个测试的文件,发布在iis上
四:修改nginx.conf文件

#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream www.aaa.com {
server 127.0.0.1:8081 weight=1; #第一个测试网站
server 127.0.0.1:8082 weight=1; #第二个测试网站
}
server {
listen 8080;#这个原来是80端口,如果80已经被占用需要进行修改
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
proxy_pass http://www.aaa.com;#反向代理指向地址
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
然后直接启动即可,但是需要注意以上内容中的空格,否则启动失败
1.如果站点使用了session,请求平均分配到两个站点,那么必然存在session共享问题,该如何解决?
- 使用数据库保存session信息
- 使用nginx将同一ip的请求分配到固定服务器,修改如下。ip_hash会计算ip对应hash值,然后分配到固定服务器
upstream Jq_one{
server 127.0.0.1:8082 ;
server 127.0.0.1:9000 ;
ip_hash;
}
2.由于请求是经过nginx转发过来的,可以在代码里面获取到用户请求的实际ip地址吗?
- 答案是肯定的,在localtion节点设置如下请求头信息
#设置主机头和客户端真实地址,以便服务器获取客户端真实IP
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
代码里面通过Request.Headers[“X-Real-IP”],就能获取到真实ip
3 nginx实现静态文件(image,js,css)缓存
- 在server节点下添加新的localtion
- #静态资源缓存设置
location ~ \.(jpg|png|jpeg|bmp|gif|swf|css)$
{
expires 30d;
root /nginx-1.9.3/html;#root: #静态文件存在地址,这里设置在/nginx-1.9.3/html下
break;
}
这是index页面的代码 <li><img src=”/images/1.jpg”/></li>
主要参考文章:http://www.cnblogs.com/yanweidie/archive/2015/07/19/4658136.html
 Mikel
Mikel


