在ASP.NET MVC的一个开源项目MvcContrib中,为我们提供了几个视图引擎,例如NVelocity, Brail, NHaml, XSLT。那么如果我们想在ASP.NET MVC中实现我们自己的一个视图引擎,我们应该要怎么做呢?
我们知道呈现视图是在Controller中通过传递视图名和数据到RenderView()方法来实现的。好,我们就从这里下手。我们查看一下ASP.NET MVC的源代码,看看RenderView()这个方法是如何实现的:
protected virtual void RenderView(string viewName, string masterName, object viewData) { ViewContext viewContext = new ViewContext(ControllerContext, viewName, masterName, viewData, TempData); ViewEngine.RenderView(viewContext); }//这是P2的源码,P3略有不同,原理差不多
从上面的代码我们可以看到,Controller中的RenderView()方法主要是将ControllerContext, viewName, masterName, viewData, TempData这一堆东西封装成ViewContext,然后把ViewContext传递给 ViewEngine.RenderView(viewContext)。嗯,没错,我们这里要实现的就是ViewEngine的 RenderView()方法。
ASP.NET MVC为我们提供了一个默认的视图引擎,这个视图引擎叫做:WebFormsViewEngine. 从名字就可以看出,这个视图引擎是使用ASP.NET web forms来呈现的。在这里,我们要实现的视图引擎所使用的模板用HTML文件吧,简单的模板示例代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=""http://www.w3.org/1999/xhtml"">http://www.w3.org/1999/xhtml" > <head> <title>自定义视图引擎示例</title> </head> <body> <h1>{$ViewData.Title}</h1> <p>{$ViewData.Message}</p> <p>The following fruit is part of a string array: {$ViewData.FruitStrings[1]}</p> <p>The following fruit is part of an object array: {$ViewData.FruitObjects[1].Name}</p> <p>Here's an undefined variable: {$UNDEFINED}</p> </body> </html>
下面马上开始我们的实现。首先,毫无疑问的,我们要创建一个ViewEngine,就命名为 SimpleViewEngine 吧,注意哦,ViewEngine要实现IViewEngine接口:
public class SimpleViewEngine : IViewEngine { #region Private members IViewLocator _viewLocator = null; #endregion #region IViewEngine Members : RenderView() public void RenderView(ViewContext viewContext) { string viewLocation = ViewLocator.GetViewLocation(viewContext, viewContext.ViewName); if (string.IsNullOrEmpty(viewLocation)) { throw new InvalidOperationException(string.Format("View {0} could not be found.", viewContext.ViewName)); } string viewPath = viewContext.HttpContext.Request.MapPath(viewLocation); string viewTemplate = File.ReadAllText(viewPath); //以下为模板解析 IRenderer renderer = new PrintRenderer(); viewTemplate = renderer.Render(viewTemplate, viewContext); viewContext.HttpContext.Response.Write(viewTemplate); } #endregion #region Public properties : ViewLocator public IViewLocator ViewLocator { get { if (this._viewLocator == null) { this._viewLocator = new SimpleViewLocator(); } return this._viewLocator; } set { this._viewLocator = value; } } #endregion }
在这里实现了IViewEngine接口提供的RenderView()方法,这里要提供一个ViewLocator的属性。 ViewLocator的主要就是根据控制器中传来的视图名,进行视图的定位。在RenderView()方法中首先获取视图的路径,然后把视图模板读进 来,最后进行模板的解析然后输出。
我们再来看一下ViewLocator是如何实现的。他是IViewLocator类型的,也就是说SimpleViewLocator实现了IViewLocator接口。SimpleViewLocator的实现代码如下:
public class SimpleViewLocator : ViewLocator { public SimpleViewLocator() { base.ViewLocationFormats = new string[] { "~/Views/{1}/{0}.htm", "~/Views/{1}/{0}.html", "~/Views/Shared/{0}.htm", "~/Views/Shared/{0}.html" }; base.MasterLocationFormats = new string[] { "" }; } }
我们的SimpleViewLocator 是继承自ASP.NET MVC的ViewLocator类,而ViewLocator则是实现了IViewLocator接口的。由于ViewLocator已经为了完成了全部的工作,这里我们只需修改下他的ViewLocationFormats 来使用我们自己的模板文件就可以了。
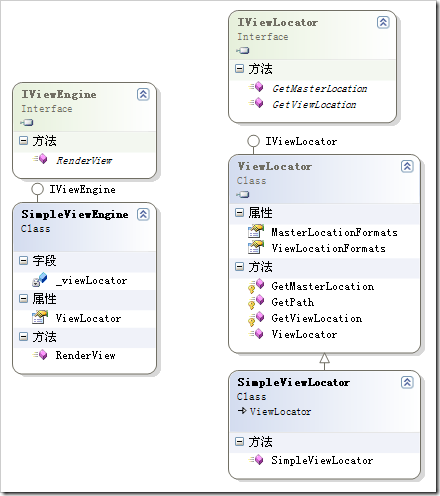
我们再来看一下类图,那就更加清楚了:
注:关于模板解析的部分代码这里就不说了,不在讨论范围内,可以自己下载代码来看。
现在我们基本完成了我们的视图引擎,那么如何让ASP.NET MVC不要使用默认的web forms视图引擎,而使用我们自定义的视图引擎呢?
在ASP.NET MVC中,所有的请求都是通过一个工厂类来创建Controller实例的,这个工厂类必须实现 IControllerFactory 接口。默认的实现该接口的工厂类是DefaultControllerFactory。这个工厂类就是我们修改默认的视图引擎为我们的视图引擎的入口点。 为了方便,我们创建一个继承自DefaultControllerFactory的SimpleControllerFactory :
public class SimpleControllerFactory : DefaultControllerFactory { protected override IController CreateController(RequestContext requestContext, string controllerName) { Controller controller = (Controller)base.CreateController(requestContext, controllerName); controller.ViewEngine = new SimpleViewEngine();//修改默认的视图引擎为我们刚才创建的视图引擎 return controller; } }
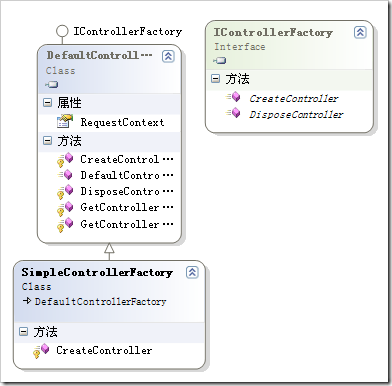
这里只要修改controller.ViewEngine为我们自定义的ViewEngine就可以了.最终的类图大概如下:
要使我们创建的控制器工厂类SimpleControllerFactory 成为默认的控制器工厂类,我们必须在Global.asax.cs中的Application_Start 事件中添加如下代码:
ControllerBuilder.Current.SetControllerFactory(typeof(SimpleControllerFactory));
到这里,我们已经完成了我们自己的视图引擎。
在ASP.NET MVC中实现自定义的视图引擎是很简单的,难点在于模板的解析,具体大家可以研究MvcContrib中的四个视图引擎的代码。最近要对模板引擎进行研究,大家有什么其他优秀的、成熟的、开源的模板引擎,麻烦给小弟推荐一下,先谢了。
Enjoy!
版权声明:本文首发于博客园,作者为QLeelulu
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。
参考文章:
ASP.NET MVC Preview生命周期分析
Creating a custom ViewEngine for the ASP.NET MVC framework(下面给出的源代码就是这篇文章给出的源代码)
本文源码下载: ASP.NET MVC 自定义视图引擎源代码下载
 Mikel
Mikel