现在ASP.NET MVC 已经出了第四版了,现在多了很多特性,但是如何在 ASP.NET MVC 下方便的实现多语言特性呢?
就一个网站的多语言特性来说,我认为分为两个方面:
1、HTML界面上显示的文字需要多语言
2、HTML界面上JS输出的文字需要多语言
原来在HTML部分直接写的文字都不能直接写要输出的文字,而是要采用标记的方法来替换。JS也是同理。
那么在MVC下怎么能透明的实现多语言呢?所谓透明的实现是指,程序员在开发程序当中,不需要过多的考虑多语言的问题,直接调用一个方法就能实现多语言,而且所要用到的语言文件每个语言一个文件就够了,集中翻译这个语言就完成了多语言的功能。
例如
<html>
<head>
</head>
<body>
多语言输出的文字 //这里就不能直接写中文了,一个好方法是 直接用 <%= Html.Lang("string1") %> 来进行输出
</body>
</html>
这里<%= Html.Lang("clickme") %> 是对 HTMLHelper 进行了扩展,增加了一个 Lang 的方法,参数是需要翻译的资源字符串的Name。
怎么为 HTMLHelper 进行扩展?下面这个类就是增加了的扩展类
using System;
using System.Data;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Globalization;
using System.Web.Compilation;
using System.Web.Mvc;
using System.Web.Routing;
namespace System.Web.Mvc {
public static class LocalizationHelpers {
/// <summary>
/// 在外边的 Html 中直接使用
/// </summary>
/// <param name="htmlhelper"></param>
/// <param name="key"></param>
/// <returns></returns>
public static string Lang(this HtmlHelper htmlhelper, string key) {
string FilePath = htmlhelper.ViewContext.HttpContext.Server.MapPath("/") + "Resource\\";
return GetLangString(htmlhelper.ViewContext.HttpContext, key, FilePath);
}
/// <summary>
/// 在外边的 Html 中直接使用,对 JS 进行输出字符串
/// </summary>
/// <param name="htmlhelper"></param>
/// <param name="key"></param>
/// <returns></returns>
public static string LangOutJsVar(this HtmlHelper htmlhelper, string key) {
string FilePath = htmlhelper.ViewContext.HttpContext.Server.MapPath("/") + "Resource\\";
string langstr = GetLangString(htmlhelper.ViewContext.HttpContext, key, FilePath);
return string.Format("var {0} = '{1}'", key,langstr);
}
/// <summary>
/// 在 C# 中使用
/// </summary>
/// <param name="httpContext"></param>
/// <param name="key"></param>
/// <returns></returns>
public static string InnerLang(HttpContextBase httpContext, string key) {
string FilePath = httpContext.Server.MapPath("/") + "Resource\\";
return GetLangString(httpContext, key, FilePath);
}
private static string GetLangString(HttpContextBase httpContext, string key, string FilePath) {
LangType langtype = LangType.cn;
if (httpContext.Session["Lang"] != null) {
langtype = (LangType)httpContext.Session["Lang"];
}
return LangResourceFileProvider.GetLangString(key, langtype, FilePath);
}
}
public static class LangResourceFileProvider {
public static string GetLangString(string Key, LangType langtype, string FilePath) {
string filename;
switch (langtype) {
case LangType.cn: filename = "zh-cn.resources"; break;
case LangType.en: filename = "en-us.resources"; break;
default: filename = "zh-cn.resources"; break;
}
System.Resources.ResourceReader reader = new System.Resources.ResourceReader(FilePath + filename);
string resourcetype;
byte[] resourcedata;
string result = string.Empty;
try {
reader.GetResourceData(Key, out resourcetype, out resourcedata);
//去掉第一个字节,无用
byte[] arr = new byte[resourcedata.Length – 1];
for (int i = 0; i < arr.Length; i++) {
arr[i] = resourcedata[i + 1];
}
result = System.Text.Encoding.UTF8.GetString(arr);
}
catch (Exception ex) {
}
finally {
reader.Close();
}
return result;
}
}
public enum LangType {
cn,
en
}
}
这个类叫 LocalizationHelpers ,公开了 Lang,LangOutJsVar,InnerLang 三个方法,其中 Lang,LangOutJsVar 可以在 Html 界面中直接调用,InnerLang 可以在C#后台使用。
这里使用了 .resx 资源文件,注意这里这个文件需要被编译后才能使用,否则找不到已经增加的项。编译这个可以使用.NET 自带的 ResGen.exe。
上面这个类很简单,就是根据传入的 Session["Lang"] 中的语言类型来做判断,该读那个资源文件(资源文件必须在 Resource 目录下),然后读取所需要的NAME,返回对应的字符串VALUE,VALUE中就是最后要输出的文字了。
在前台的 .aspx 中就可以直接用 <%= Html.Lang("String1") %>来输出了。至于JS的输出,看下面例子
<script language="JavaScript" type="text/JavaScript">
<%= Html.LangOutJsVar("msg")%>
function show()
{
alert(msg);
}
</script>
这样就OK了。
如果有的需要在C#中取资源字符串,那么可以使用
ViewData["Message"] = LocalizationHelpers.InnerLang(this.ControllerContext.HttpContext, "Welcome");来输出。
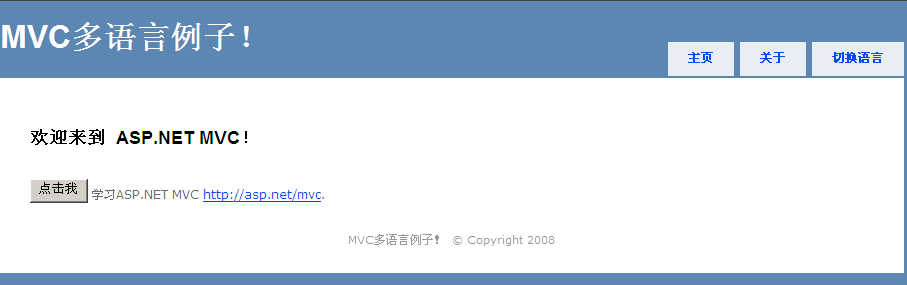
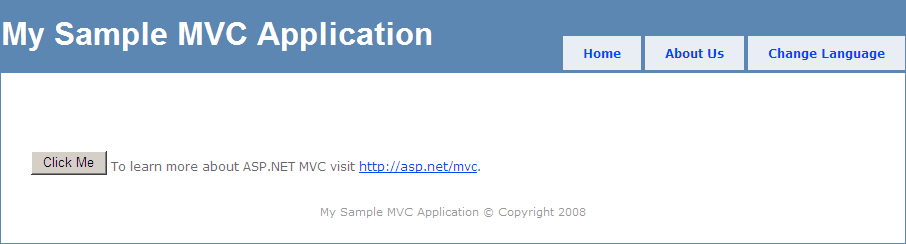
我根据ASP.NET MVC 4做了个DEMO,截图如下


具体代码点击下载
 Mikel
Mikel

