来源: .net Core3.1 WebAPI+Vue 前后端调用的一些问题 – wjbych – 博客园
本人小白,如果你对此没啥了解,可以先搜索某个大神的教程看看:
Asp.netCore3.0 WebApi从0到1手摸手教你写【1】简单的webapi接口
说实话讲的真不错,只是我水平有限,看到实体类就晕了,只好将就着做个自己能用的就行了,至于怎么保存数据,以后再说。
需要的开发工具:
1、VS 2019 用以开发后端webapi
2、VS Code 用以前端开发,使用vue来做为前端框架,不懂的可以看看技术胖的教程,讲的很不错还免费,地址为 https://space.bilibili.com/165659472/channel/detail?cid=76803
3、Postman,用于调试你开发的接口,现在只有安装版了,可以在你没有使用vue时调试下所做的接口
一、控制器的路由设置问题
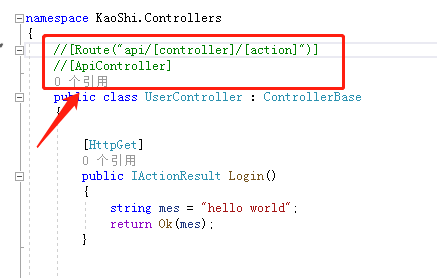
1、在项目中新建控制器,注释掉控制器中的路由

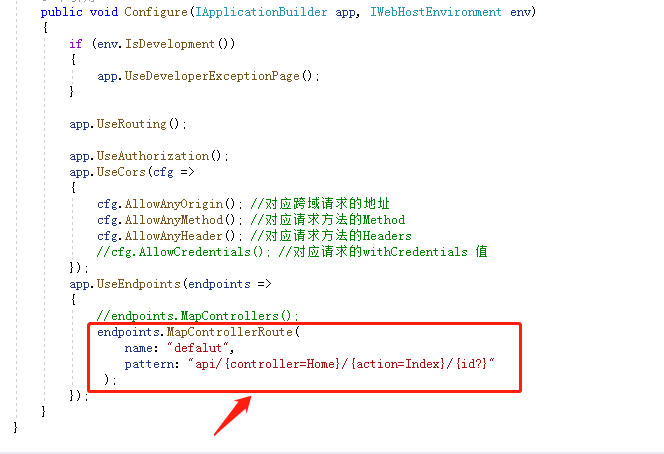
然后在startup.cs文件的Configureg事件中增加动态路由

app.UseEndpoints(endpoints =>
{
//endpoints.MapControllers();
endpoints.MapControllerRoute(
name: "defalut",
pattern: "api/{controller=Home}/{action=Index}/{id?}"
);
});
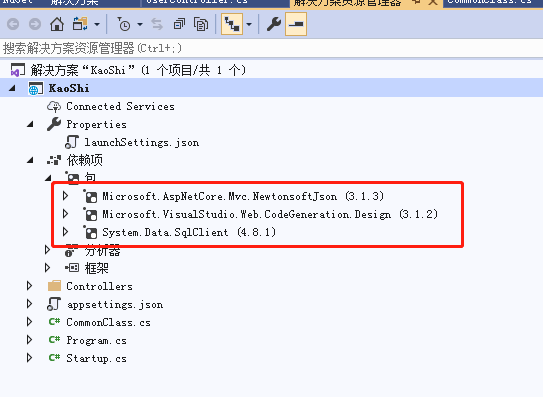
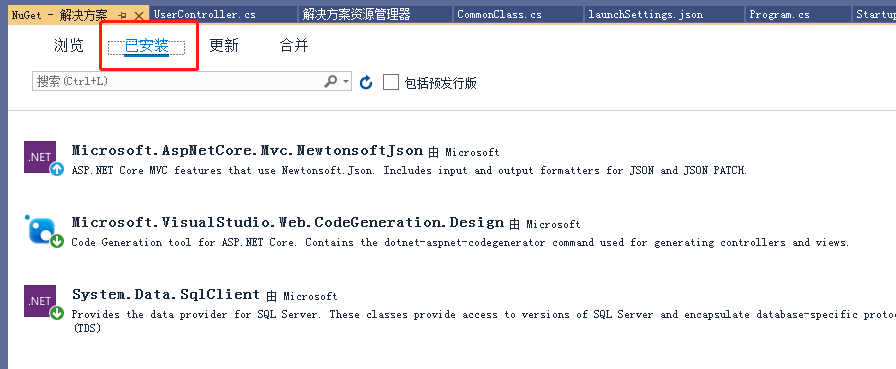
二、项目中依赖项中包的安装问题
使用NuGet包管理器来安装所需要的包,如果你不会EF,不会LinQ,那么就不需要安装那些包了,我们可以使用以前的方法来保存数据到数据库的,我安装了三个


安装的时候比较慢,system.data.SQLClinet就是以前.net 4.0中我们用来保存数据到数据库时引用的包,现在需要单独引入。
三、Post数据传输时接口接收的问题
通过 Post来向接口传递数据后端接收一共有四种方法,可以参考下面这位大神写的
.NET Core WebAPI post参数传递时后端的接收方式
我们使用第一种方法:实体类,个人感觉容易理解。
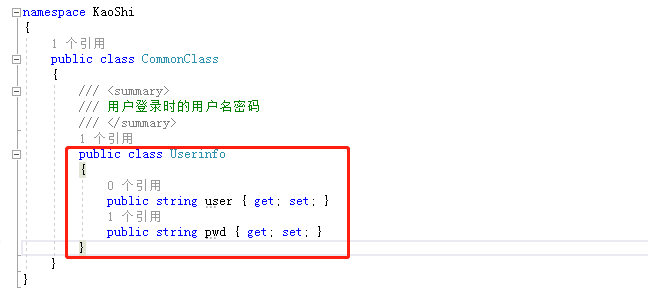
在项目中新建一个类,用于存放定义的实体类,你也可以定义到控制器中。

在控制器中使用定义好的实体类

四、使用postman测试接口
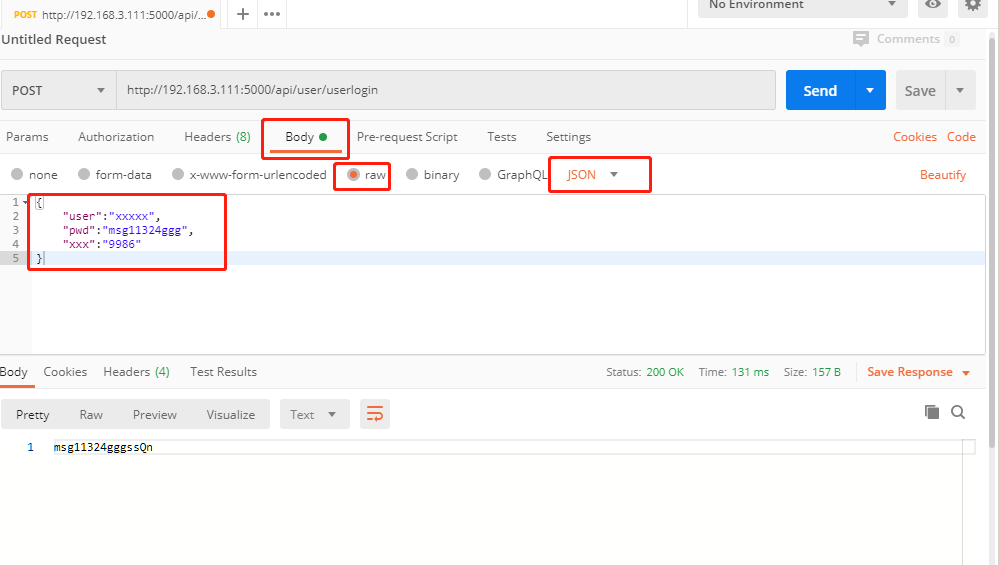
按F5启动你的项目,然后打开postman

就算你body中的json数据和后端定义的实体类不一致,后端也能接收到, 但是后端实体类中有的在json中一定要有。
五、使用Vue调用后端的接口
需要使用vue-cli来创建前端项目,如果你是单页面引用的话,那么在使用方法上会有所不同。
1、安装axios包
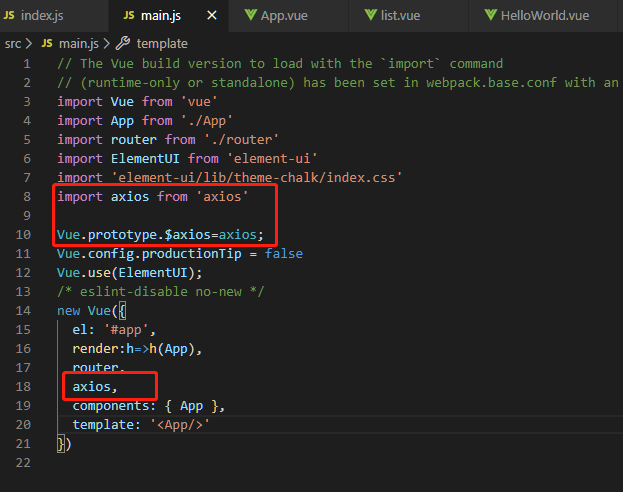
2、在main.js文件中引用axios

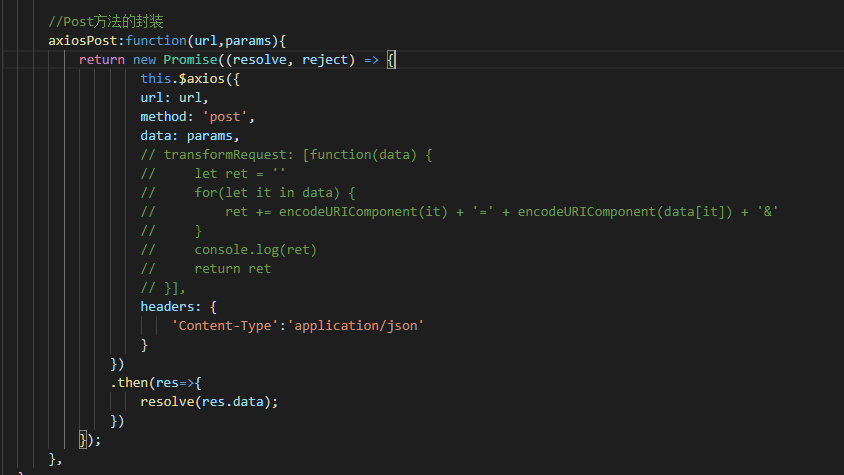
3、在vue文件中使用axios,为了方便使用,需要做个简单的封装。

注释掉的部分起的作用是把json转成字符串,因为所要调用的post接口参数就是json的,所以不需转换了
axiosPost:function(url,params){
return new Promise((resolve, reject) => {
this.$axios({
url: url,
method: 'post',
data: params,
// transformRequest: [function(data) {
// let ret = ''
// for(let it in data) {
// ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
// }
// console.log(ret)
// return ret
// }],
headers: {
'Content-Type':'application/json'
}
})
.then(res=>{
resolve(res.data);
})
});
},
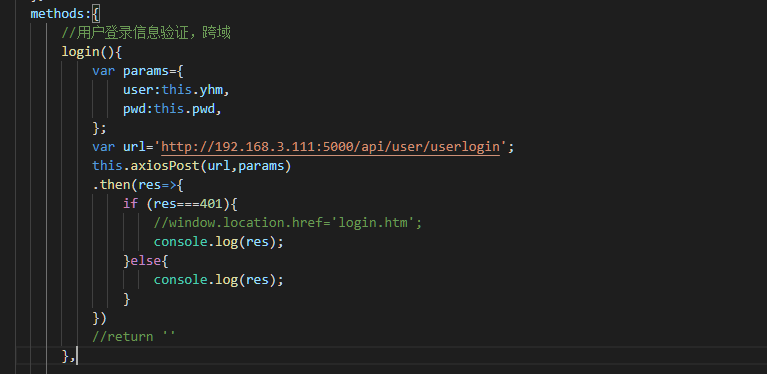
4、在vue文件中使用封装好的axios

login(){
var params={
user:this.yhm,
pwd:this.pwd,
};
var url='http://192.168.3.111:5000/api/user/userlogin';
this.axiosPost(url,params)
.then(res=>{
if (res===401){
//window.location.href='login.htm';
console.log(res);
}else{
console.log(res);
}
})
//return ''
},
res中就是返回的数据,在这里接收到以后可以自已处理一下。
5、跨域请求错误的处理
调用后发现出错了,
跨域请求错误: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’
可以参照下面的这个贴子来进行处理
https://www.cnblogs.com/jidanfan/p/11177509.html
在后端webapi项目中的startup.cs文件的Configure事件中增加以下的代码
app.UseCors(cfg =>
{
cfg.AllowAnyOrigin(); //对应跨域请求的地址
cfg.AllowAnyMethod(); //对应请求方法的Method
cfg.AllowAnyHeader(); //对应请求方法的Headers
//cfg.AllowCredentials(); //对应请求的withCredentials 值
});
好了,到此一个最基本的前端调用后端的例子就做好了。
水平很差,不会写贴子,写的东西自己公司内部将就着能用用就行了
 Mikel
Mikel


