来源: ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(三) 之 实现单聊,群聊,发送图片,文件。 – 丶Pz – 博客园
上篇讲解了如何搭建聊天服务器,以及客户端js怎么和layui的语法配合。服务器已经连接上了,那么聊天还会远吗?
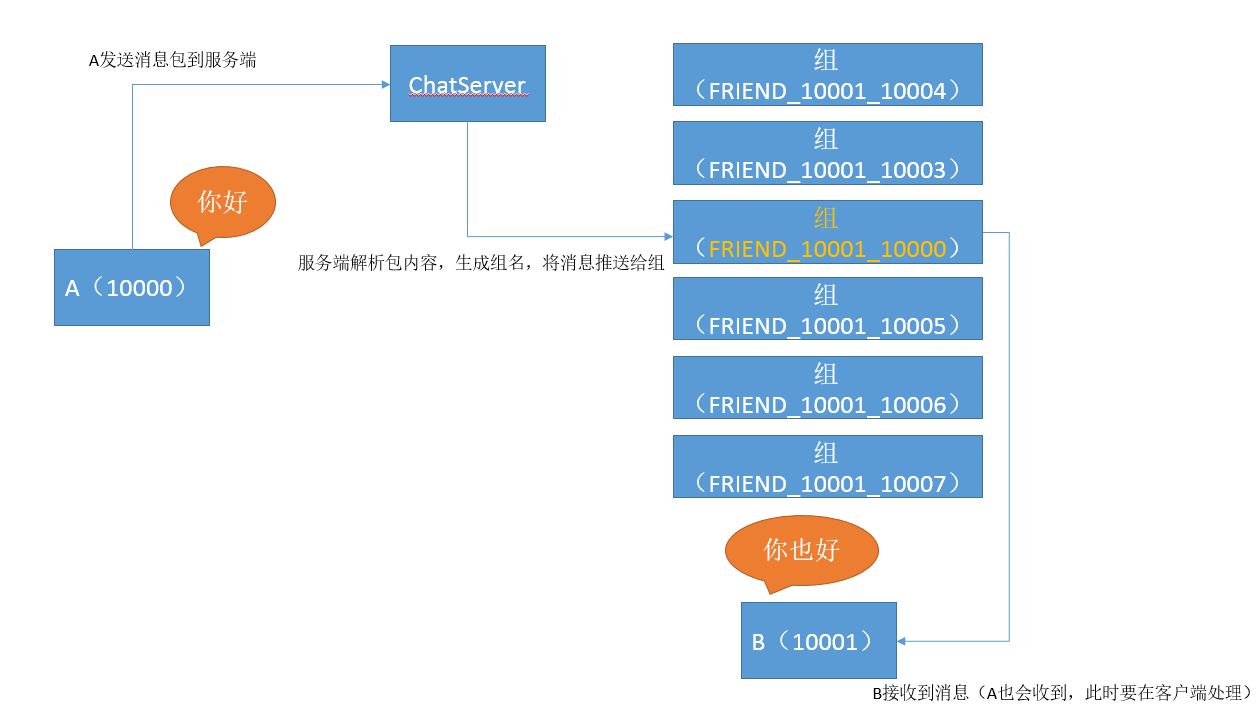
进入正题,正如上一篇提到的我们用 Client.Group(groupId)的方法向客户端推送消息。本篇就先不把业务搞复杂了,就默认现在两个用户都各自打开了对方的聊天窗口,那么聊天过程是这样的。

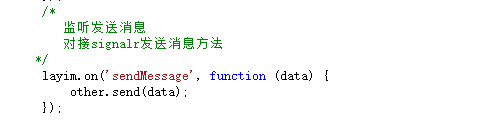
同理,B给A发消息也是这个流程,因为无论如何,A(ID)和B(ID)都会按照规则生成同一个组名。其中由于LayIM已经帮我们在客户端做好了发送消息并且将消息展示在面板上,所以我们要做的就是当接收到消息后的处理,同样对接LayIM的接口就可以了。代码如下:首先要监听layim的sendMessage事件,

然后我们调用自己的send方法。

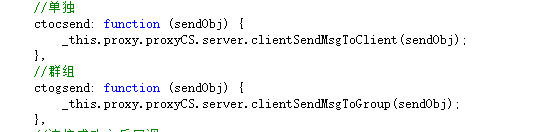
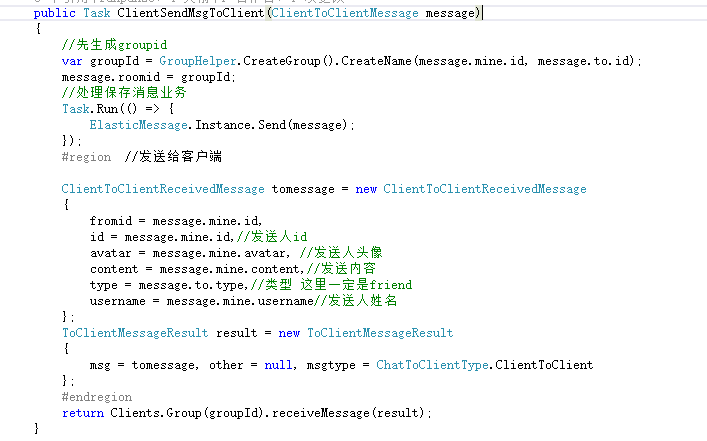
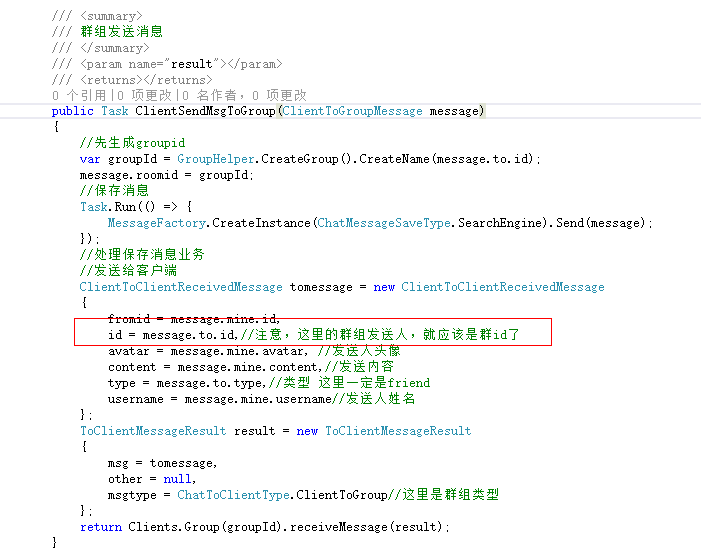
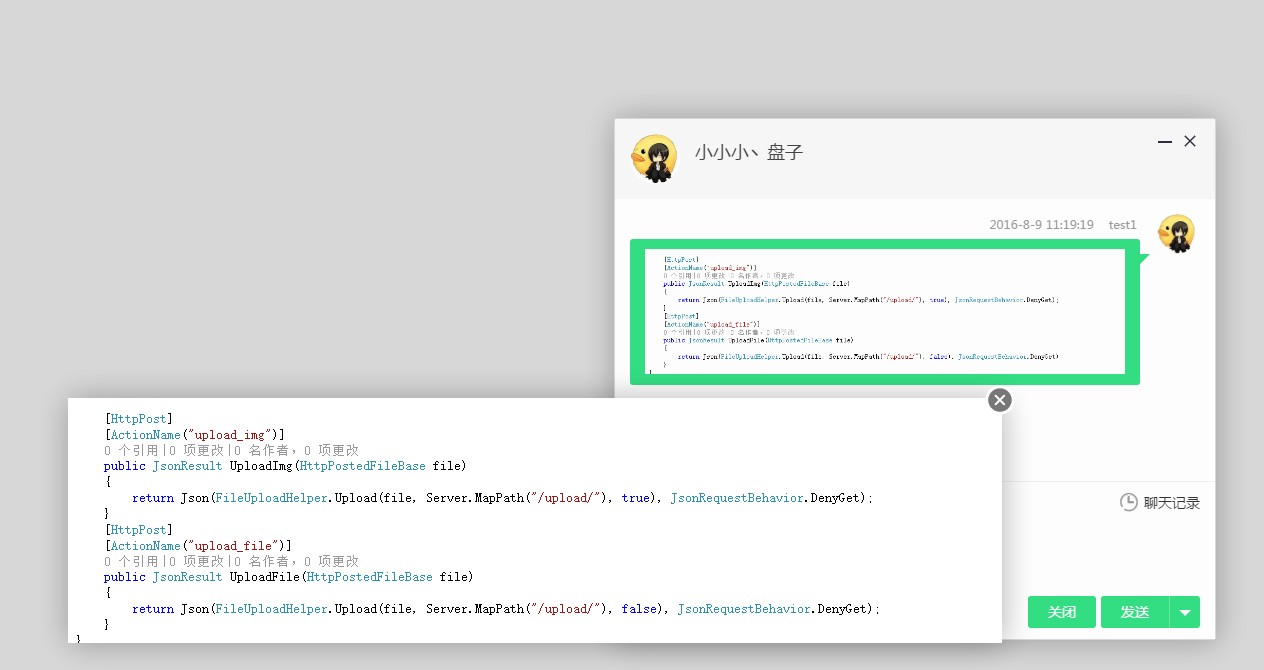
看到上述两个方法是不是很熟悉,没错,就是代理帮我们生成的,这是和我们在ChatServer的Hub里面写的方法是对应的。至于sendObj我们只要在后台写好对应的 Model即可。上次的截图只给大家截了主要的方法,下图是单聊的核心方法

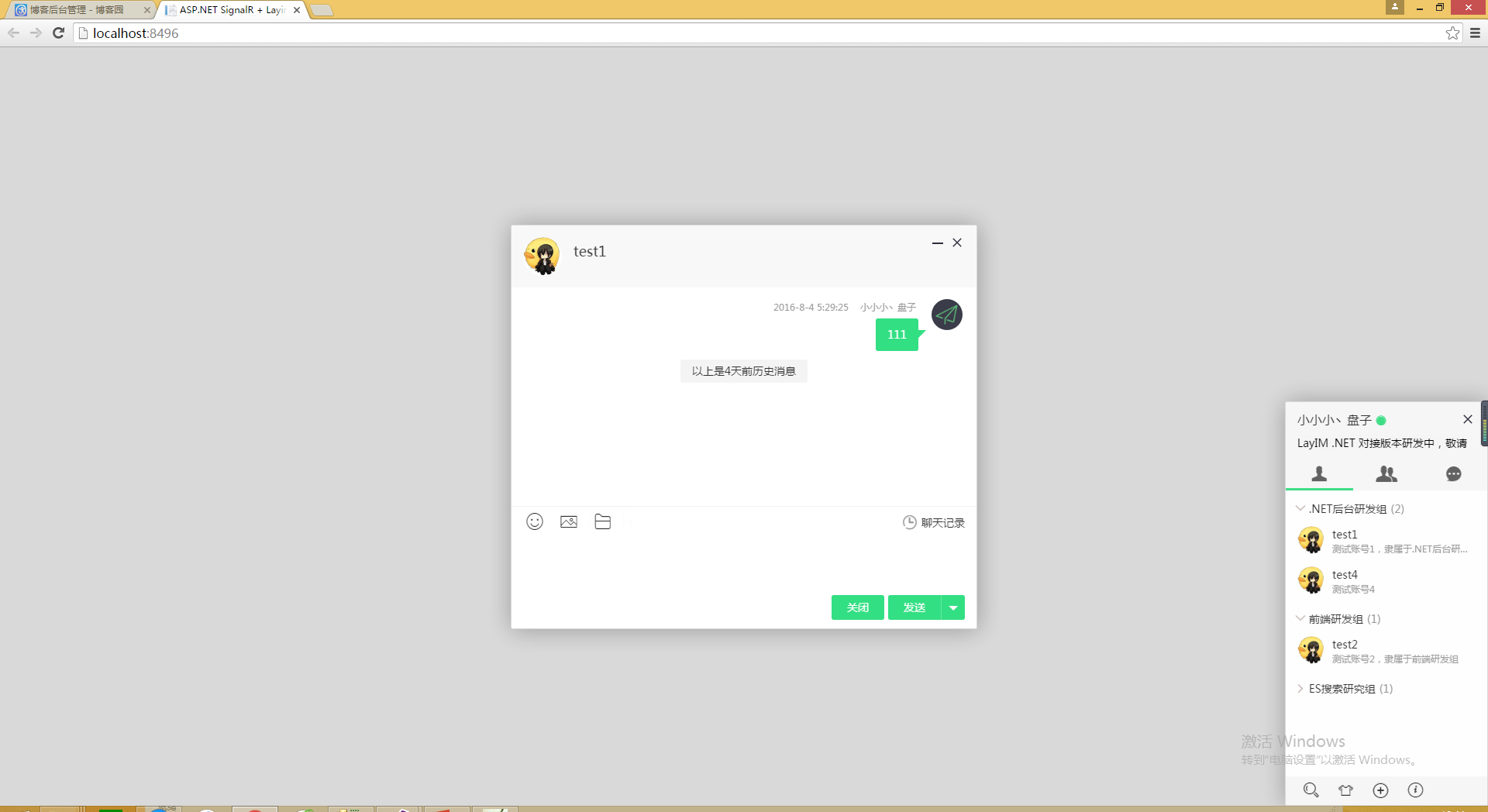
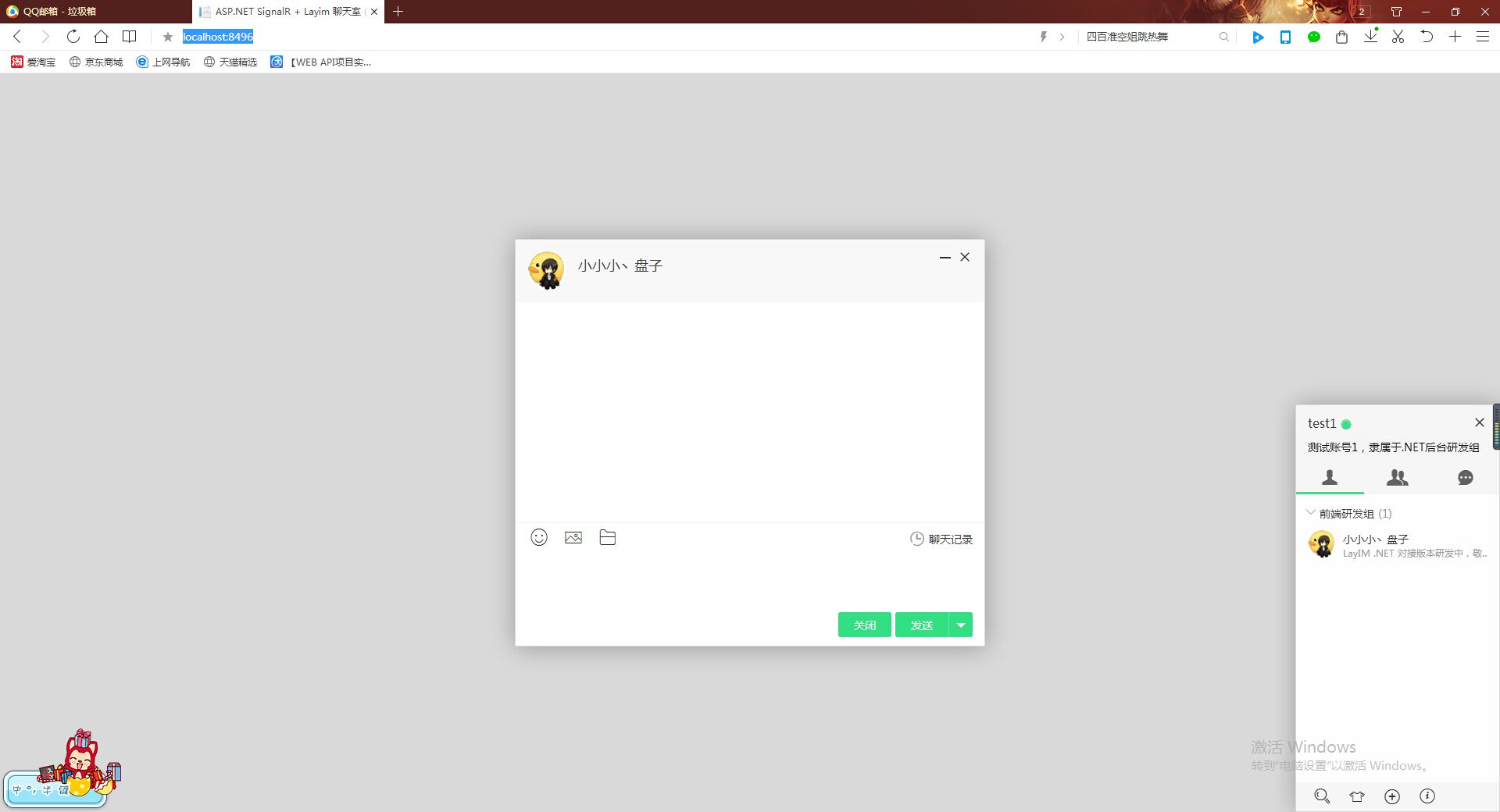
可能除了文字就是代码,感觉很枯燥,那我就直接把效果图上几张,首先,我打开谷歌浏览器,模拟用户A,打开腾讯浏览器,模拟用户B


看看实际效果:

哦了,单聊就到此结束,群聊呢,其实是一个道理,不过有一个坑你要记住

否则,如果那个id传错了,你会发现意想不到的效果~~当然,只有自己实战才可以。群聊的我就不截图了。下面我在简单介绍一下,如何对接Layim的发送文件和图片接口。首先修改layim.config的配置:
,
uploadImage: {
url: '/layimapi/upload_img'
,
type: '' //默认post
}
,
uploadFile: {
url: '/layimapi/upload_file'
,
type: '' //默认post
}
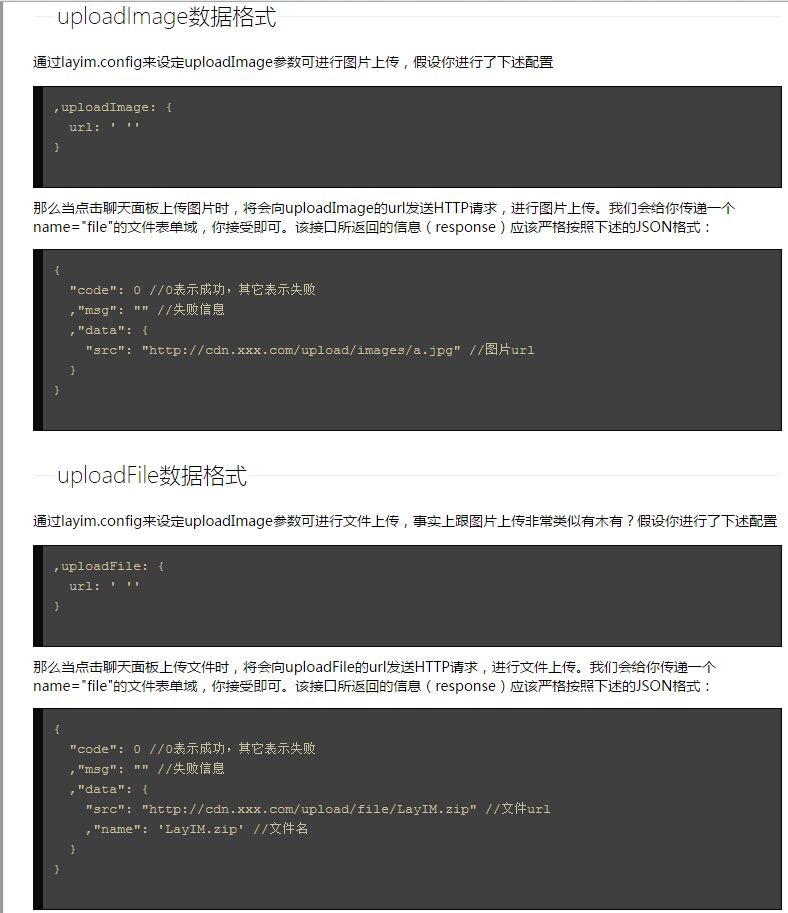
官网已经说明了返回格式:(官方文档:http://www.layui.com/doc/layim.html)

里面的图片和文件显示效果内部已经封装的很好了,所以我们要操心的就是怎么接收和保存文件。我发一下我之前写过的代码仅供参考:
[HttpPost]
[ActionName("upload_img")]
public JsonResult UploadImg(HttpPostedFileBase file)
{
return Json(FileUploadHelper.Upload(file, Server.MapPath("/upload/"), true), JsonRequestBehavior.DenyGet);
}
[HttpPost]
[ActionName("upload_file")]
public JsonResult UploadFile(HttpPostedFileBase file)
{
return Json(FileUploadHelper.Upload(file, Server.MapPath("/upload/"), false), JsonRequestBehavior.DenyGet);
}
public static JsonResultModel Upload(HttpPostedFileBase file,string fullPath,bool isImg=true) {
try {
if (file != null && file.ContentLength > 0)
{
string fileExtension = Path.GetExtension(file.FileName).ToLowerInvariant();
string fileName = Guid.NewGuid().ToString();
string fullFileName = string.Format("{0}{1}", fileName, fileExtension);
string oldFileName = Path.GetFileName(file.FileName);
string fileSavePath = string.Format("{0}{1}", fullPath, fullFileName);
string url = "/upload/" + fullFileName;
file.SaveAs(fileSavePath);
object imgObj = new { src = url };
object fileObj = new { src = url, name = oldFileName };
return JsonResultHelper.CreateJson(isImg ? imgObj : fileObj);
}
return JsonResultHelper.CreateJson(null, false, "请添加一个文件");
}
catch (Exception ex) {
//记录日志
return JsonResultHelper.CreateJson(null, false, "添加文件出错,请联系平台管理员");
}
}
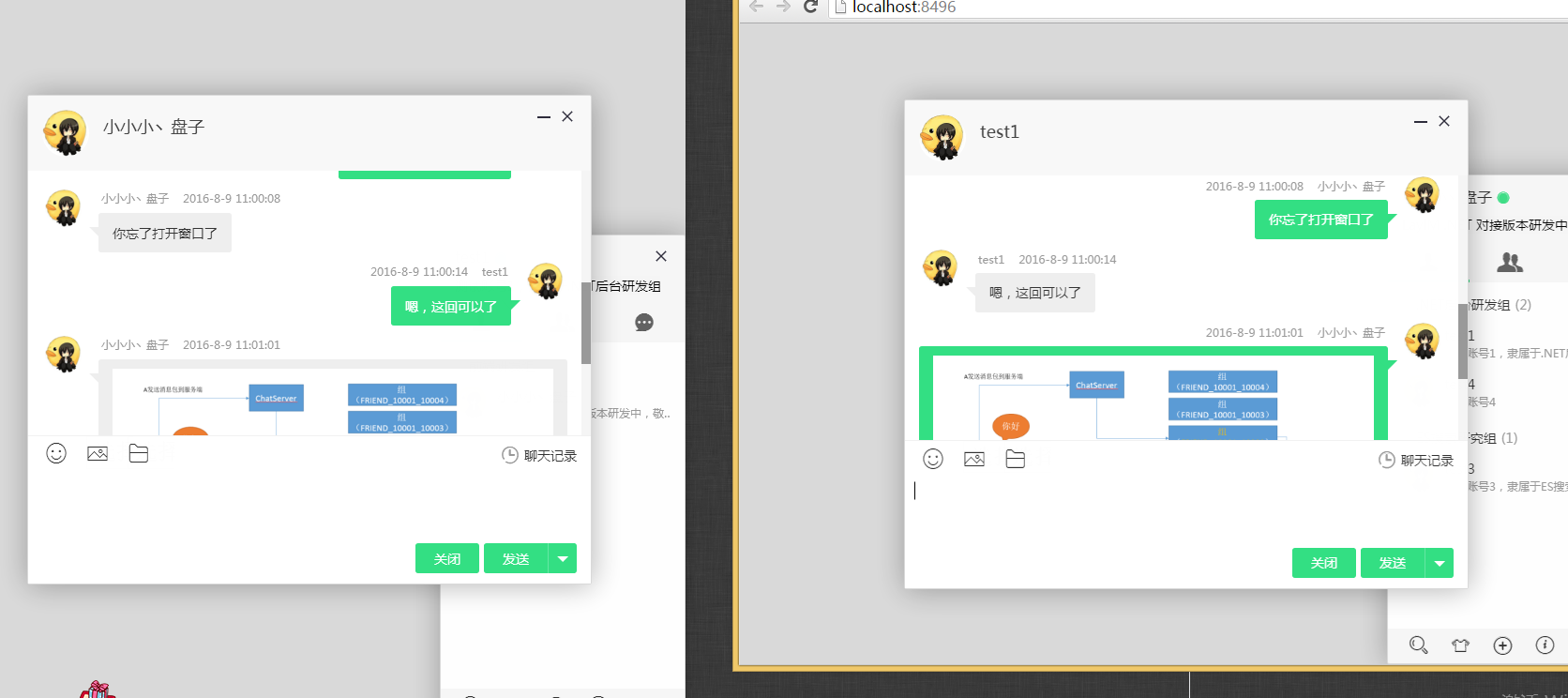
只要接口对接好了,剩下的就交给Layim吧。看一下效果:


对接图片和文件是不是很简单呢?不过,目前来看,如果网络不好或者文件太大的话,上传太慢,导致界面感觉没反应一样,其实解决也很简单,加一个loading就可以了,至于在哪里加,先想想吧,下篇开头我会把我自己做的方法介绍一下。整体来说,本来Layim就是实现聊天,互动就可以了,但是还有很多小的细节。接下来,我们要进行中级篇了。保证更好玩哦
PS:又浏览了一遍,感觉就是截了好几张图,因为在博客里面类似这个功能已经写过很多了,有不明白的同学留言或者给我发消息吧。
下篇预告:【中级】ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(四) 之 用户搜索(Elasticsearch),加好友流程(1)。
想要学习的小伙伴,可以关注我的博客哦,我的QQ:645857874,Email:fanpan26@126.com
 Mikel
Mikel


