来源: 零基础ASP.NET Core MVC插件式开发 – sylla – 博客园
零基础ASP.NET Core MVC插件式开发
一个项目随着业务模块的不断增加,系统会越来越庞大。如果参与开发的人员越多,管理起来难度也很大。面对这样的情况,首先想到的是模块化插件式开发,根据业务模块,拆分成各个独立的插件,然后分配不同开发人员开发,互相之间没有依赖完全独立。
这里介绍一种使用ASP.NET Core MVC 技术开发Web后台系统,使用插件式的方案。这个方案在项目中已经使用效果觉得还不错,这里把主要思想提取出来,做个简单的demo分享下
一、创建主项目
这里使用的开发工具是vs2019,ASP.NET Core 2.1。
创建一个ASP.NET Core MVC项目,项目结构如下图1,完全是脚手架自动创建好的标准项目

图1
这里是一个简单的默认程序,在实际的项目中,特别是传统信息管理web后台系统,登录,以及登录之后的主框架,还有一些公共的模块,可以在主项目里面做,不会随业务而变动的。然后各个具体业务模块分成独立的插件开发。
这个主项目建立好之后,运行正常,如图2

图2
下面开始做代码部分添加,为了方便阅读代码以截图提供,最后会附加完整的demo程序提供下载。
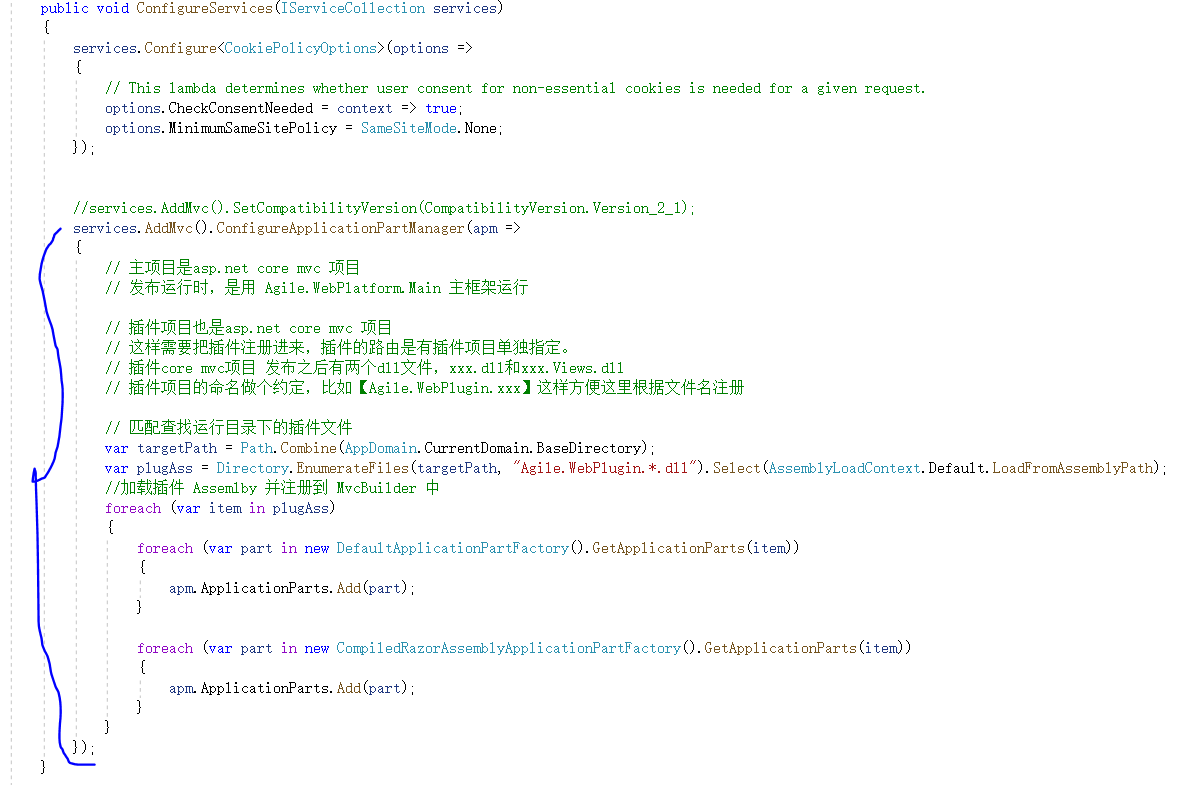
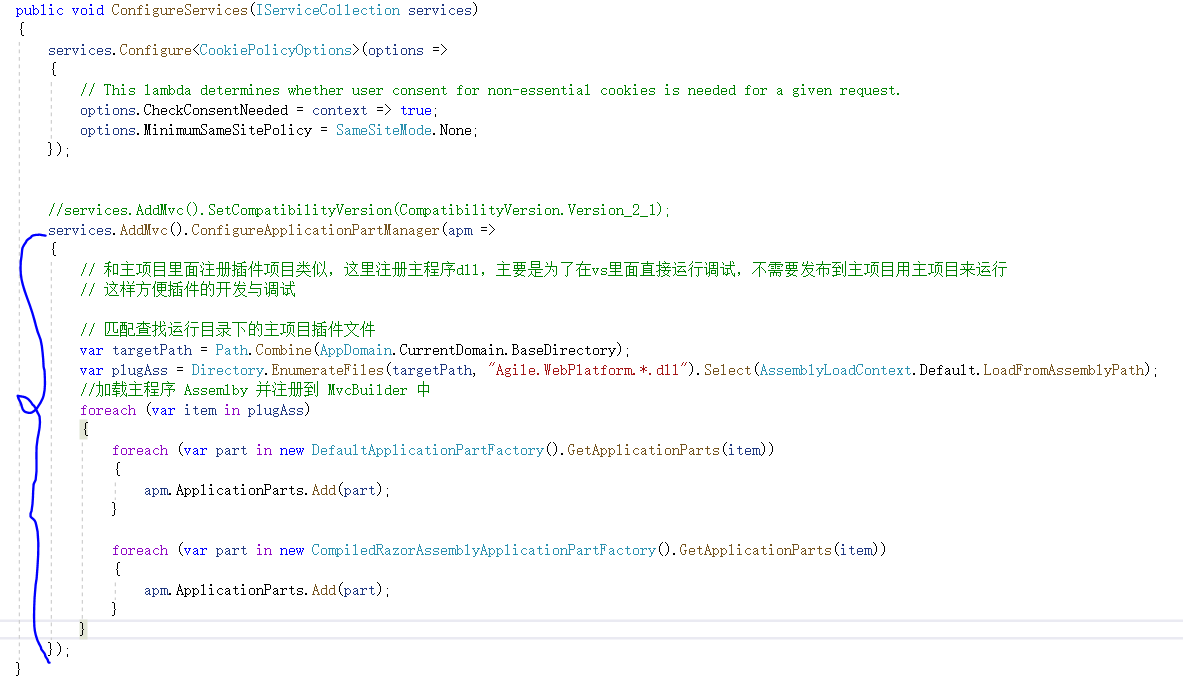
1、在Startup.cs类里面增加如下代码图3,具体作用看注释,这里就不再赘述。

图3
这里是把插件程序注册到主程序里面,核心就是使用了ApplicationParts
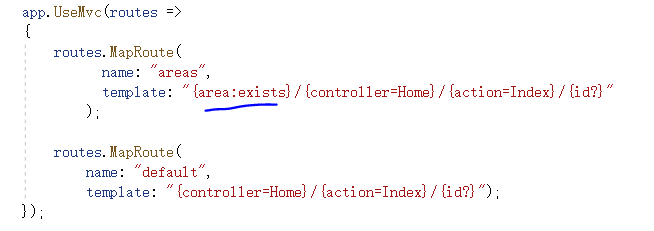
2、Startup.cs类里面还有一个地方要修改,增加一个Areas区域的路由映射,图4

图4
增加这个的具体原因等会看插件项目的说明
3、还有为了演示能否访问到插件,这里增加两个插件的超链接,具体到业务中,菜单肯定是数据库动态维护的。
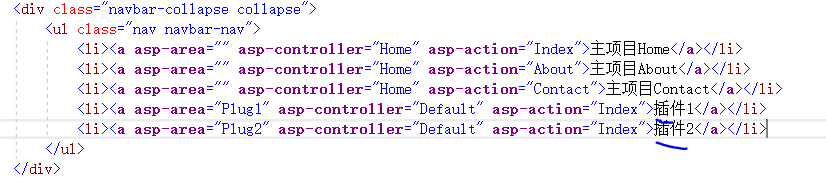
修改Views/Shared/_Layout.cshtml代码如下 图5

图5
二、创建插件项目
插件项目也是一个标准的ASP.NET Core MVC 项目。我这里为了演示,创建了两个独立的插件项目。如下图6,图7

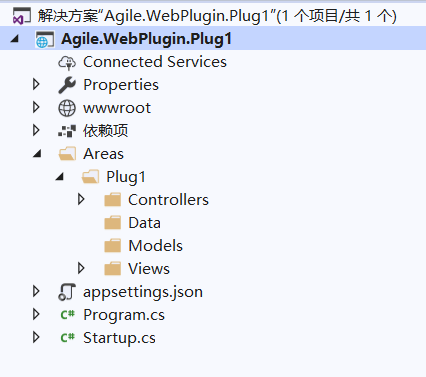
图6

图7
插件项目说明,插件是根据业务模块划分的,还有为了防止注册到主项目之后路由命名的冲突,插件项目就使用MVC自带的区块Areas功能来存放。这里就是前面主项目要增加Areas路由映射的原因。然后删除脚手架默认创建的外层控制器和视图文件,因为主项目也有这样同名的控制器路由,这些不删除,到时候注册到主项目,会出现重复路由错误。
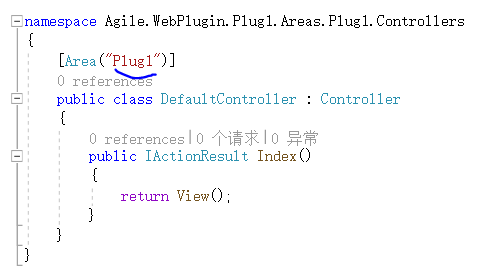
插件项目增加各自的Areas,新建控制器如图8,新建对应试图如图9。这里就添加几个模拟数据。

图8

图9
到这里,把插件项目发布出来的xxx.dll和xxx.Views.dll,放到主项目里面去就可以运行了。
但是作为插件开发者,每次需要把文件发布放到主项目去才能运行,对开发调试都是不方便,因为插件开发者可能就没有主项目的权限,主项目是统一管理的。分配一个插件还每次都附带一个主项目也比较繁琐。
想到这里就可以反过来把主程序dll注册到插件项目里面,这样就可以在插件项目里面vs直接运行调试起来。
以插件1为例,Startup.cs类里面增加如下代码,图10

图10
这样把主程序的dll提供,比如这个演示demo主程序就需要这两个(Agile.WebPlatform.Main.dll与Agile.WebPlatform.Main.Views.dll)把他们放到插件项目的运行目录。vs直接运行插件项目,就可以正常启动了。各种开发调试完全不受其他影响。
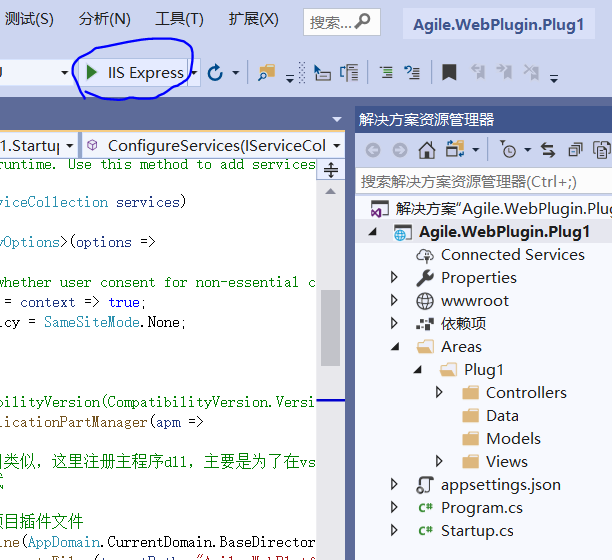
插件里面直接启动调试图11

图11
运行效果如下 图12

图12
点击插件1 显示如下图13

图13
注意!这里虽然可以看到插件2,但点击插件2是会提示找不到路由的,只能调试各自插件的内容。
开发调试其他插件类似,提供主项目的dll,各个插件项目完全可以独立开发自己的业务模块,然后运行调试。
三、发布
最后,只要把插件项目的发布文件放到主项目的发布文件里面,使用主项目来运行,整个系统所有的插件都能正常使用了。这样就做到了开发调试独立,最后交付插件自己的dll,放到主项目的发布里面就可以了。
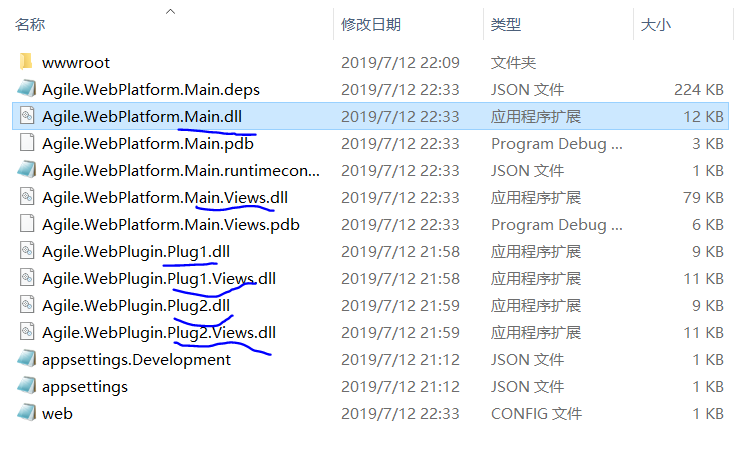
如下图14,是最后发布的程序

图14
使用命令运行主项目,或者宿主到iis也一样,如图15,命令行运行

图15
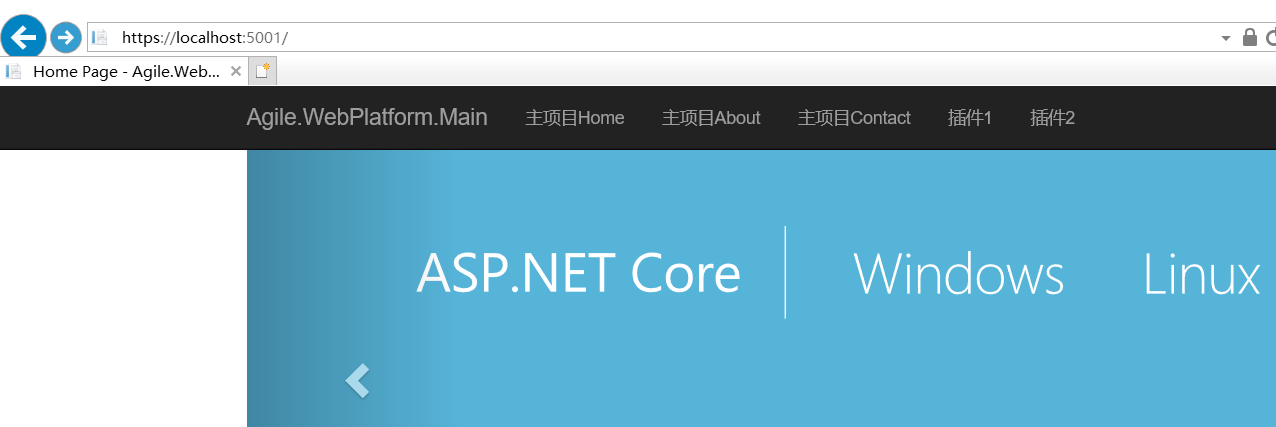
浏览器打开访问,如图16

图16
点击插件1,显示如图17

图17
点击插件2,显示如图18

图18
希望你看了之后有点收获,代码程序下面附件提供
 Mikel
Mikel

