来源: 移动支持 – ASP.NET MVC 4 系列 – SkySoot – 博客园
目前,有各种各样的方法可以提高网站应用程序的移动体验。在某些情况下,我们只想在小规格上做一些微小的风格变化;另一些情况下,我们可能完全改变外观显示或者一些视图的内容;最极端的情况下,我们可能重新创建一个专门针对移动用户的 Web 应用程序。针对这些情况,MVC 4 提供了如下几种方案:
- 适应性呈现:默认的 Internet 和 Intranet 应用程序模板使用 CSS 媒体查询(CSS media queries)来缩小到较小的移动规格(mobile form factors)。
- 显示模式:MVC 4 采用了基于约定的方法,可以根据发出请求的浏览器选择不同的视图。与适应性不同,显示模式允许我们改变发往移动浏览器的标记!
- Mobile Project 模板:这个新的项目模板帮助创建只针对移动设备使用的 Web 应用程序。
适应性呈现
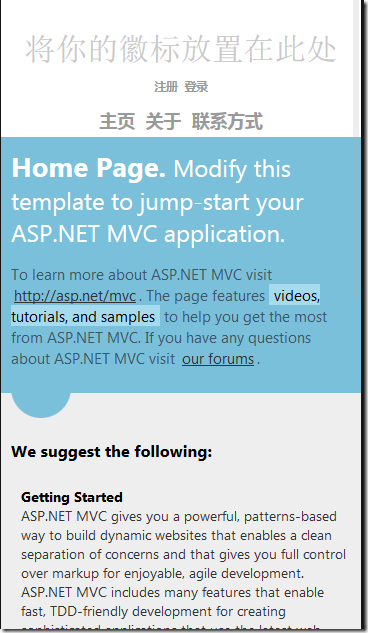
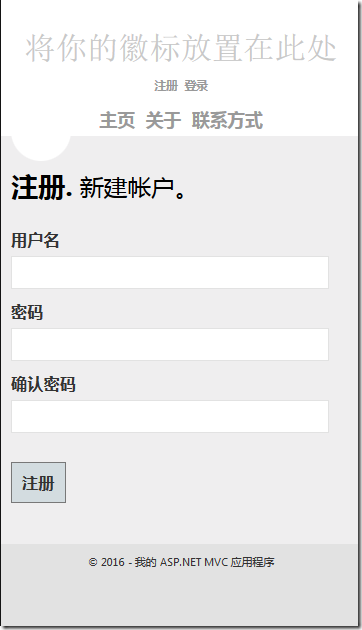
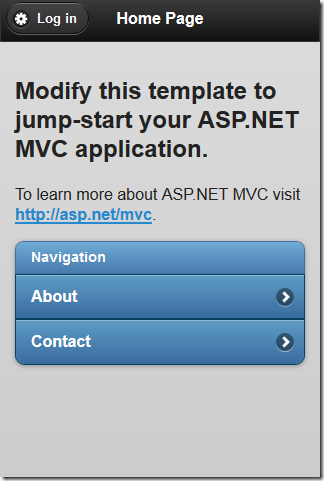
MVC 4 默认模板在移动浏览器中做了很多处理,显而易见,页面智能的根据移动设备屏幕尺寸进行缩放,而不是简单的缩小页面尺寸(收缩文本和其他元素),为了能在移动设备上使用,页面进行了重绘。页面利用的是两个普遍支持的浏览器功能:
Viewport 元标记:
基于浏览器嗅探或用户选择,Viewport 标记只在那些专门为小规格设计的页面中使用。这种情况下,我们按如下方式使用 Viewport 标记:
<meta name=”viewport” content=”width=320″ /> // 不适用于大尺寸页面
一个更好的解决方案是把我们的 CSS 扩展到各种规模,然后告诉浏览器支持任意设备!这很容易实现:
<meta name=”viewport” content=”width=device-width” />
CSS 媒体查询的自适应样式:
我们已经告诉浏览器页面足够智能,可以自动缩放到当前设备的屏幕尺寸。但如何兑现这一承诺呢?答案是 CSS 媒体查询。CSS 媒体查询允许我们在特定的媒体(显示)功能指定 CSS 规则,CSS 规则进行自上而下的评估,我们可以在 CSS 文件的顶部应用一般的规则,用专门在 CSS 中进行小规格显示的规则进行重写,并且媒体查询环绕这些规则,以使它们不能在大规格显示的浏览器中使用。
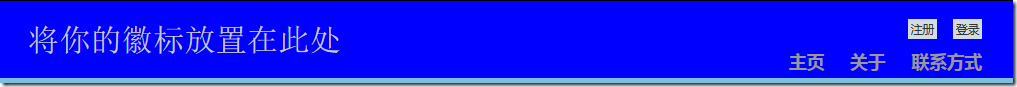
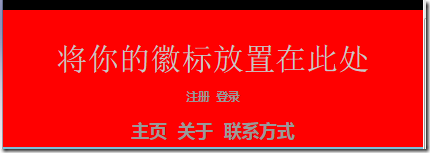
列举一个非常简单的示例,当宽度大于 850px 的屏幕上显示时,背景是蓝色,否则红色。CSS 如下:
body {
background-color: blue;
}
@media only screen and (max-width:850px) {
body {
background-color: red;
}
}
显示模式
MVC 4 中的视图逻辑已经改变,添加了基于约定的替代视图。当浏览器用户代理显示是一个已知的移动设备时,默认的视图引擎首先查找名称以 .Mobile.cshtml 结尾的视图。例如,桌面浏览器请求主页时,应用程序使用 Views\Home\Index.cshtml 模板,而当移动浏览器请求主页时,程序就会使用 Views\Home\Index.Mobile.cshtml 模板。这些都由约定来处理,我们不必配置或注册。
(这里不方便测试就不贴图了,有兴趣的朋友可以下载移动浏览器模拟器来启动项目自行测试)
Mobile Project 模板
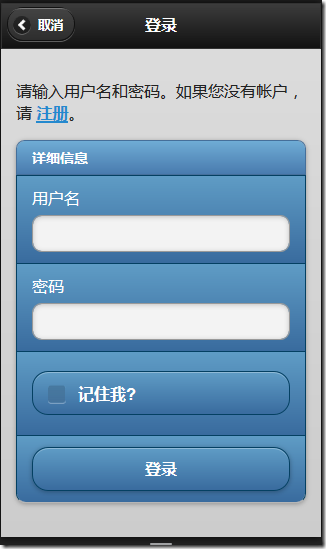
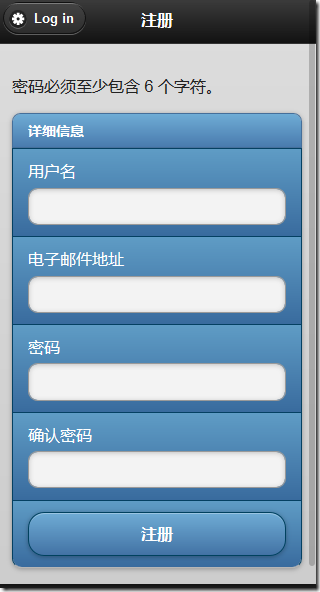
如果需要创建只针对移动浏览器使用的应用程序,可以使用 Mobile Site 模板来创建新应用程序。该模版为我们创建的网站预先配置使用 JQuery Mobile 库,这个库为移动 Web 应用程序提供了大量增强功能:
- 用户界面采用触摸优化的 UI 小部件
- 为主要的移动浏览器而设计,并通过了测试
- Ajax 导航提供了动画页面过渡,使其在低带宽的情况下,依然保持良好的性能
- 通过主题支持,我们可以使用 CSS 主题重置整个网站的皮肤
- 列表视图使用移动友好的接口,为浏览和操纵信息列表提供了很好的用户体验
Mobile Project 模板可以开发强大的 JQuery Mobile ASP.NET MVC 应用程序,但这需要深入了解 jQuery Mobile。可以参考一些学习资料:
- jQuery Mobile 网站:http://jQuerymobile.com,这里有大量资料,其中包括文档、演示、主题构建支持
- ASP.NET 网站上的 ASP.NET MVC 4 Mobile Features 教程详细的介绍了如何构建移动会议网站,提供了构建完整应用程序的资源。如果需要,可以下载运行:http://www.asp.net/mvc/tutorias/mvc-4/aspnet-mvc-4-mobile-features
 Mikel
Mikel