来源: 将WebAPI部署在IIS上_斯 钦的博客-CSDN博客_webapi发布到iis
这篇文章用的是VS2019中的ASP.NET Core Web应用程序中默认的.netcore3.1 WebAPI demo。用这个默认demo的原因就是,大家情况错综复杂,很难找到一篇适合自己的文章,也不知道自己究竟错在哪里,不好排除。用默认的demo来做展示,如果你可以做出来,可以保证你的错误不是由于你代码造成,可以帮助大家排除一部分问题,废话不多说,下面开始。
我使用的是VS2019社区版,WebAPI的版本是.netcore3.1,其他版本可能略有不同,请根据情况适当更改。
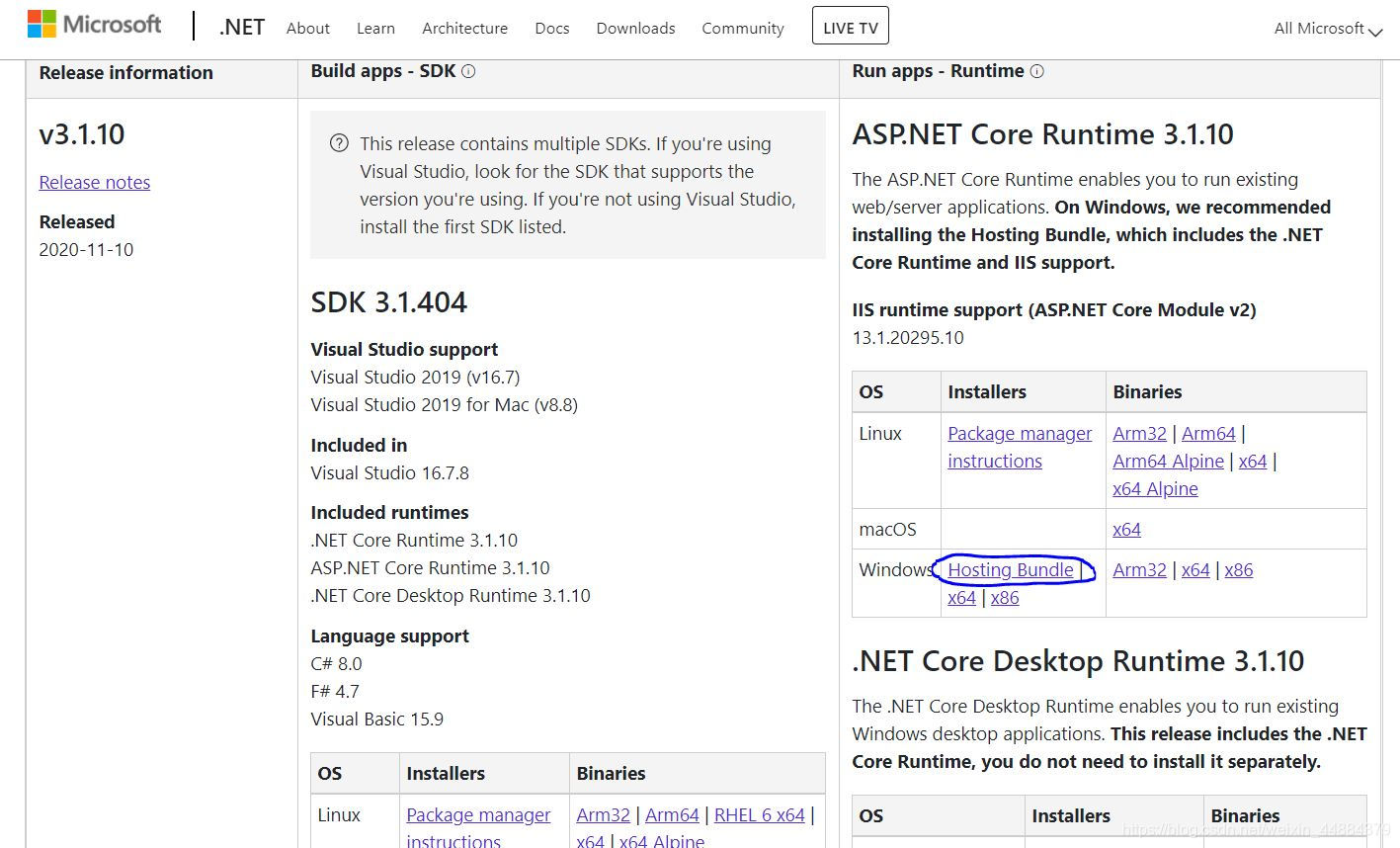
1.打开https://dotnet.microsoft.com/download/dotnet-core/3.1,点击Hosting Bundle下载安装,安装好后重启电脑。
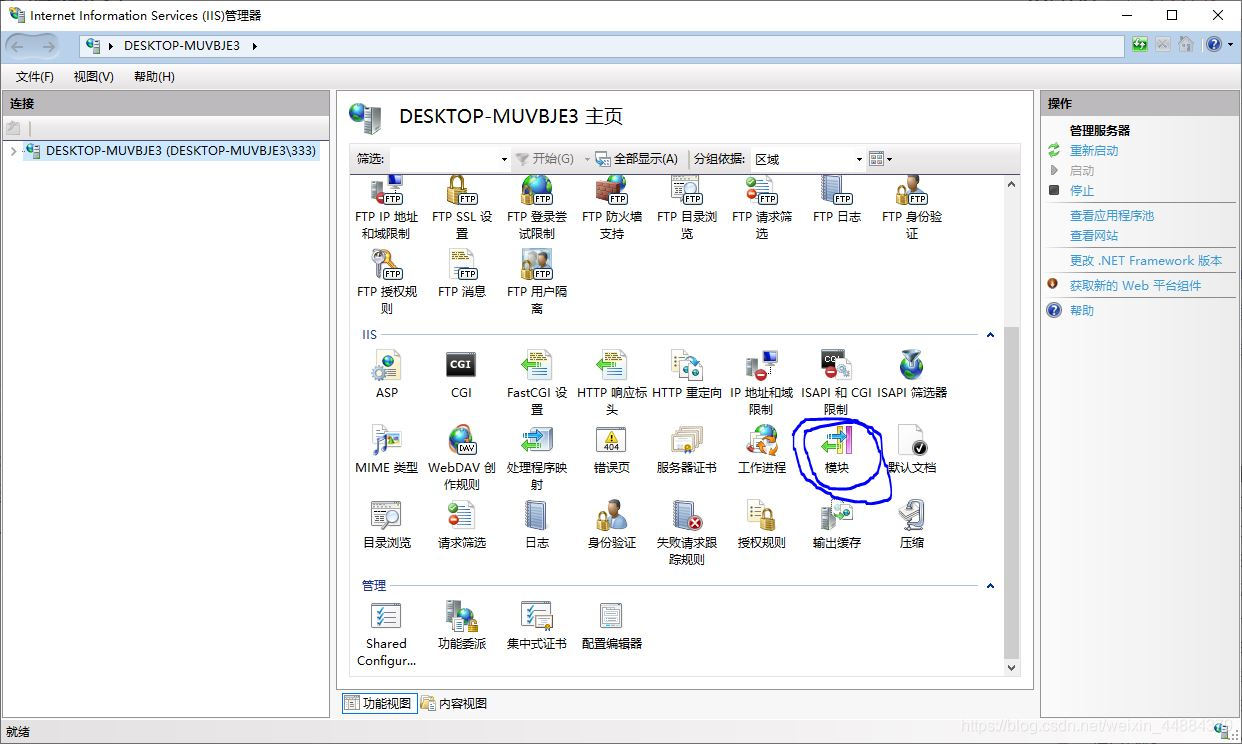
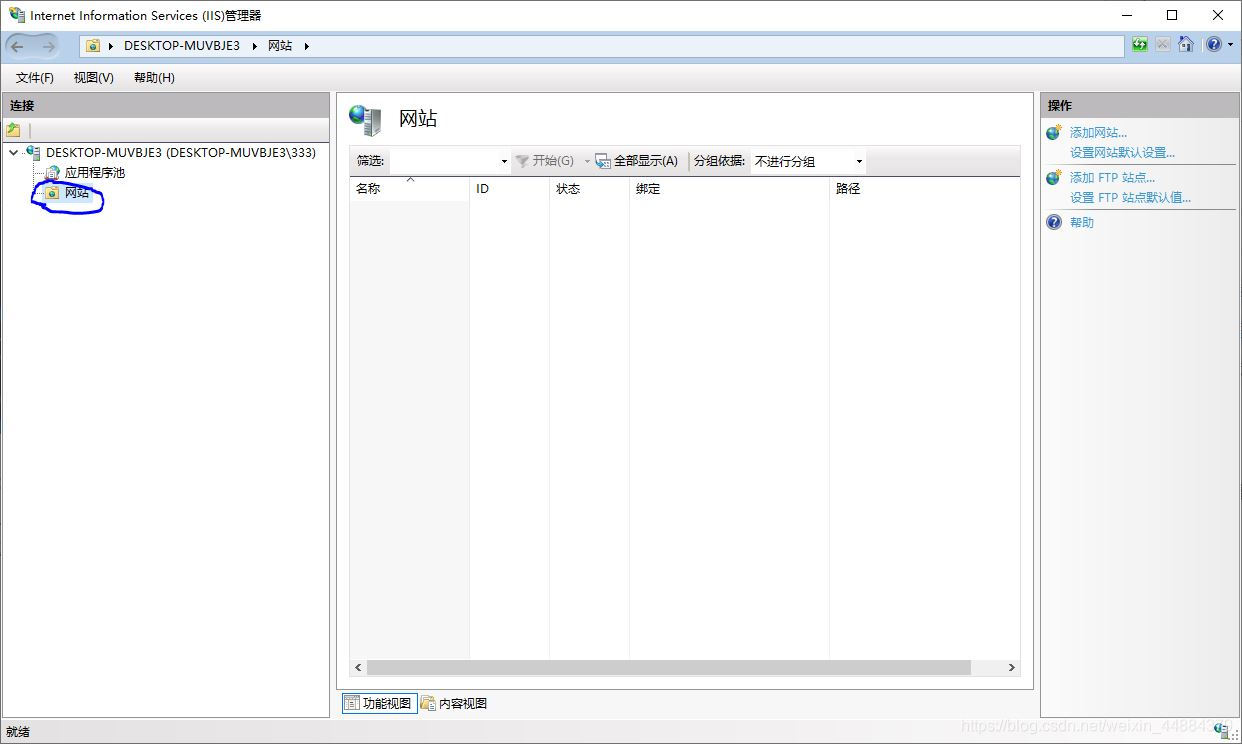
2.打开IIS,双击模块。
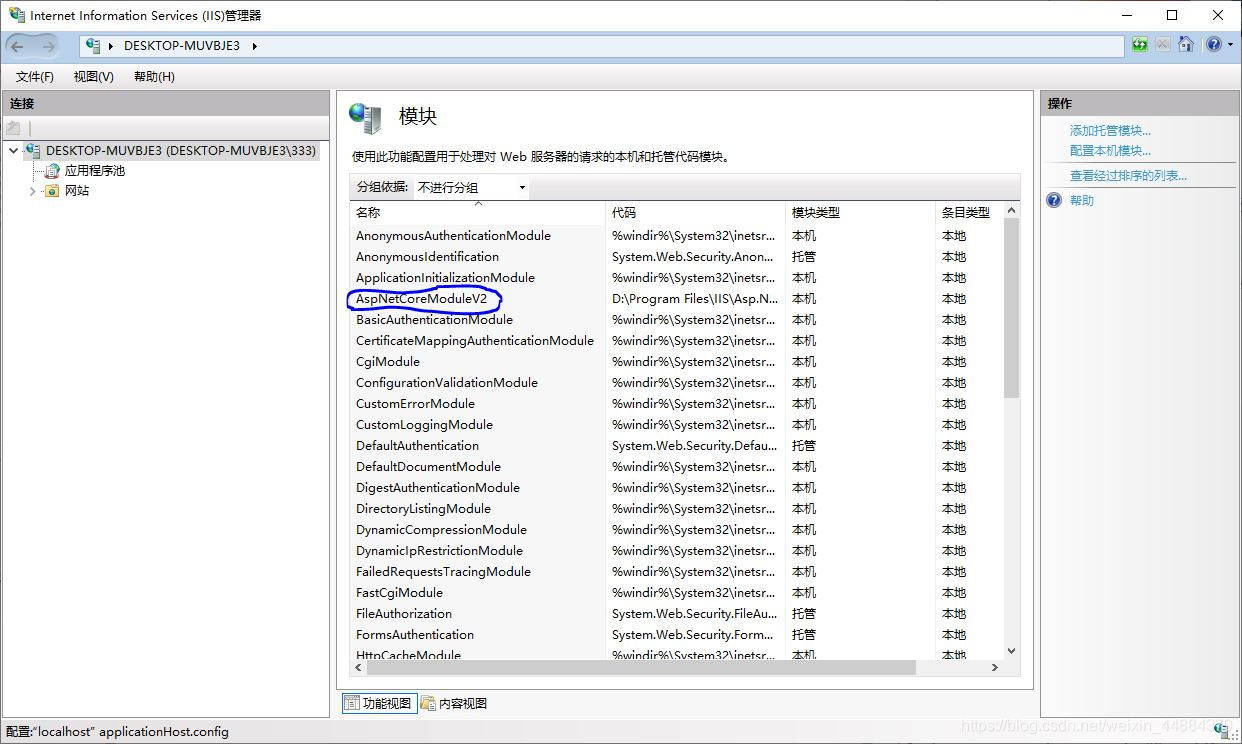
3.查看是否存在ASP.NET Core Module v2,若不存在请重新安装。
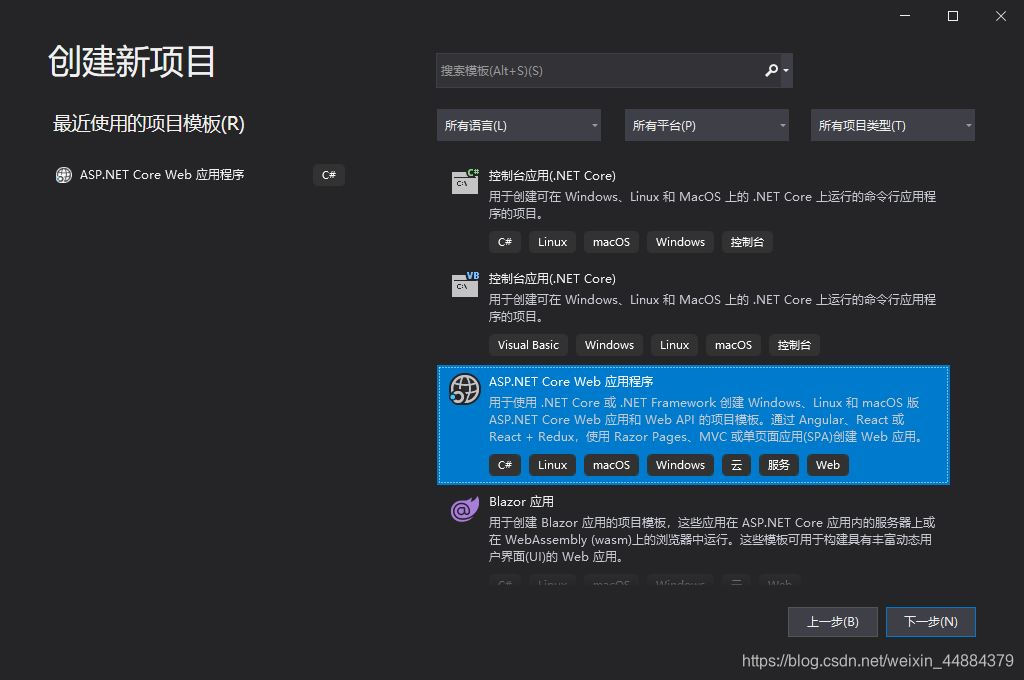
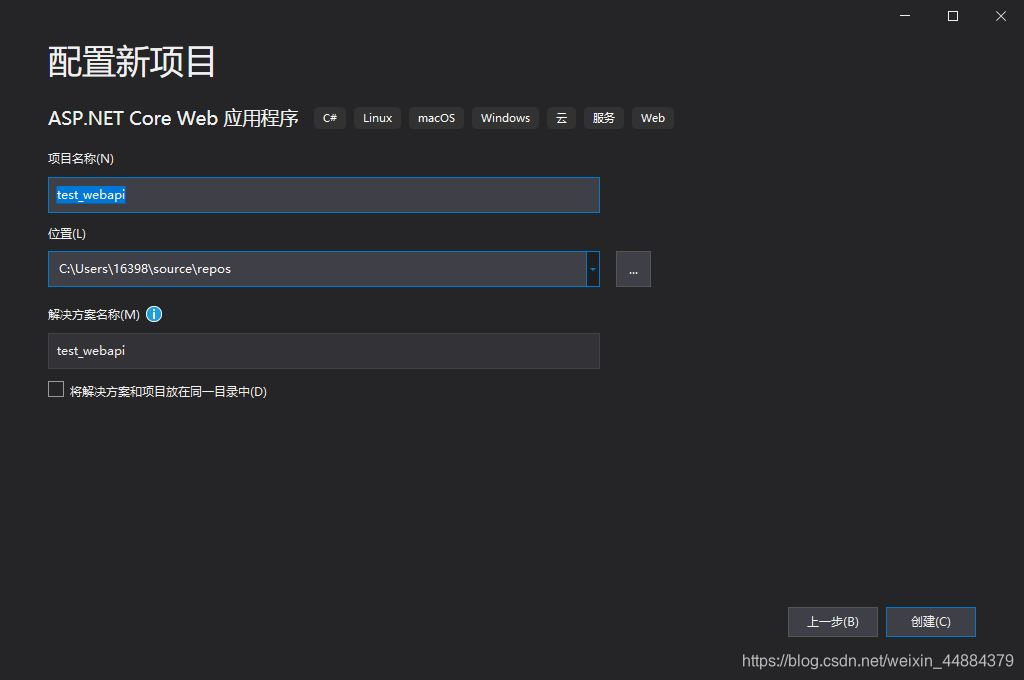
4.打开VS2019,新建项目,选择ASP.NET Core Web应用程序,点击下一步。
5.随便起个名字,点击创建。
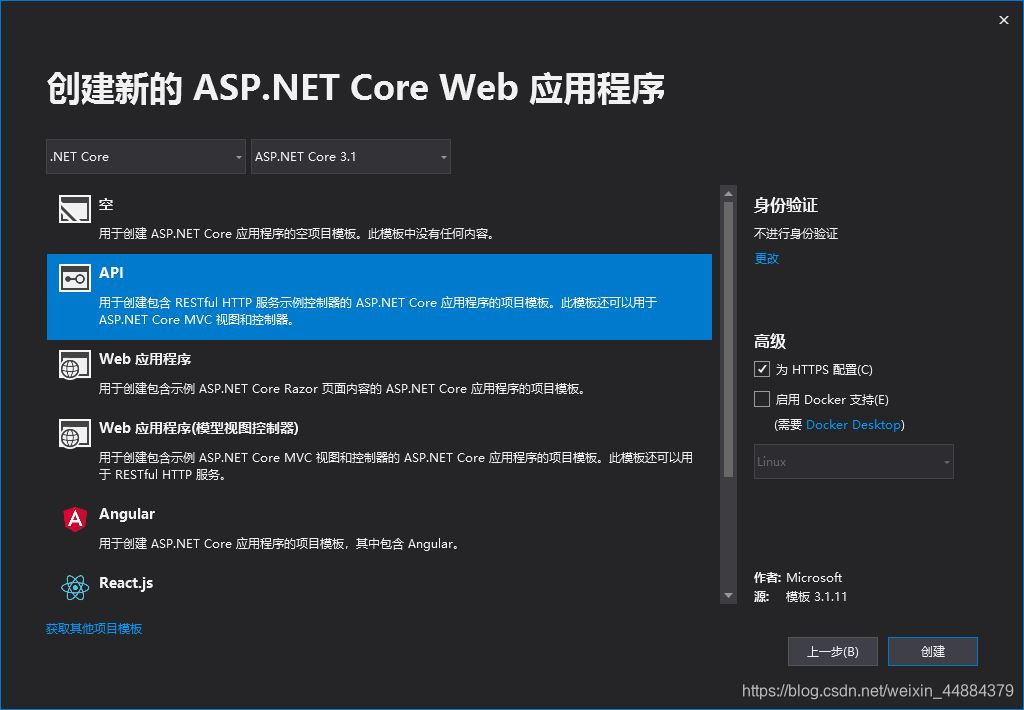
6.选择API,点击创建。
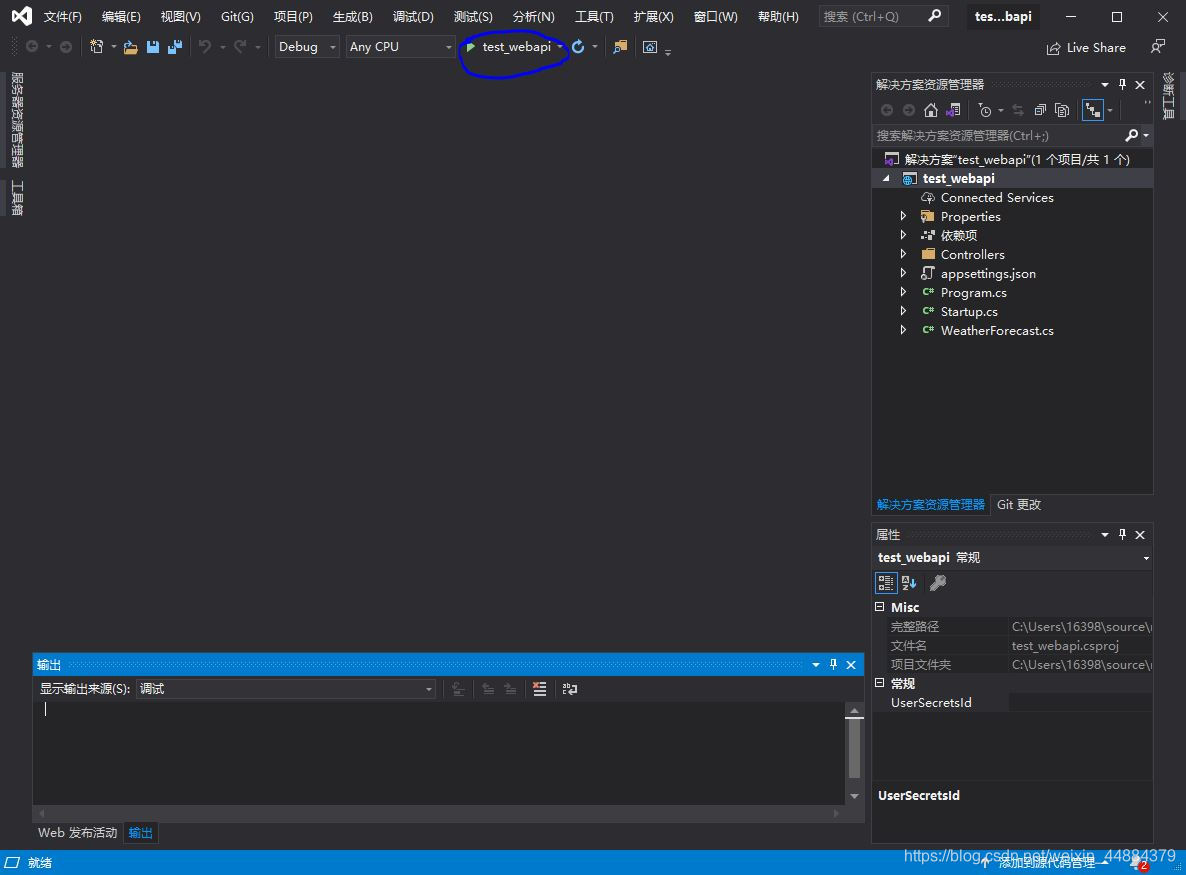
7.下拉,选择你项目的名字,然后运行。
8.运行成功后,会出现如下图所示:
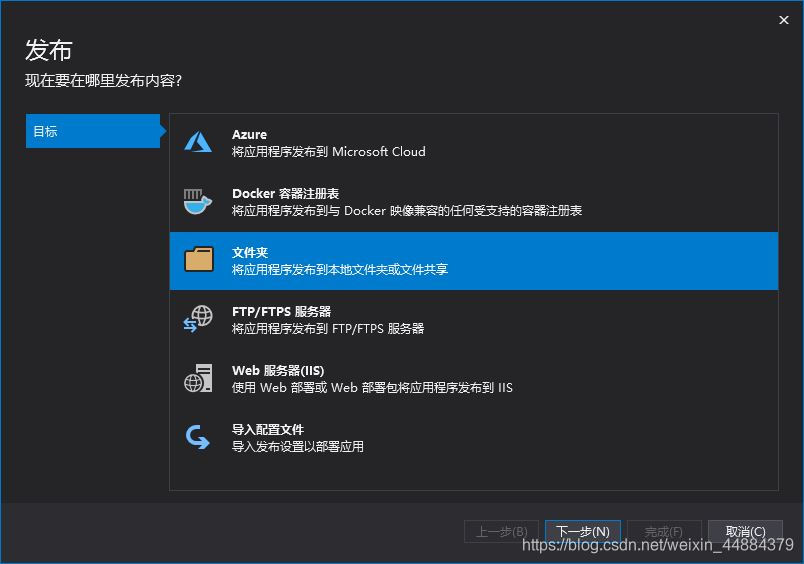
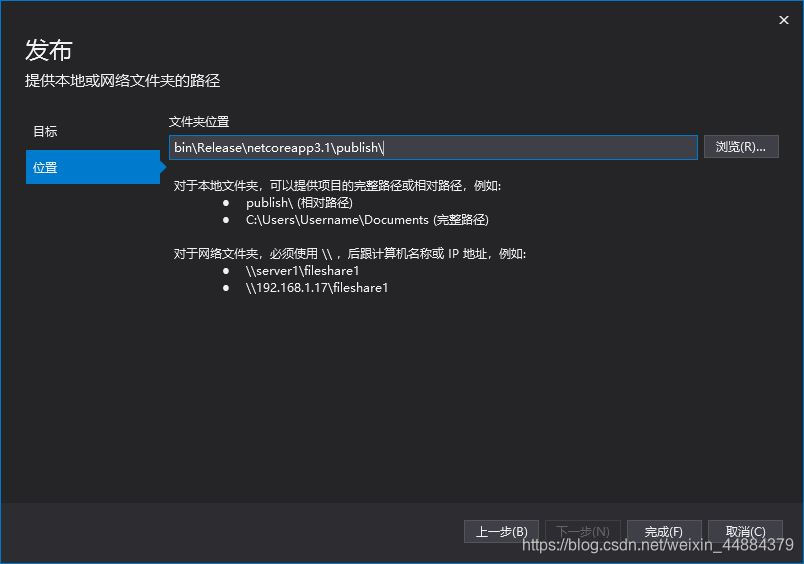
9.在项目上右键,点击发布,选择文件夹,点击下一步。
10.点击完成。
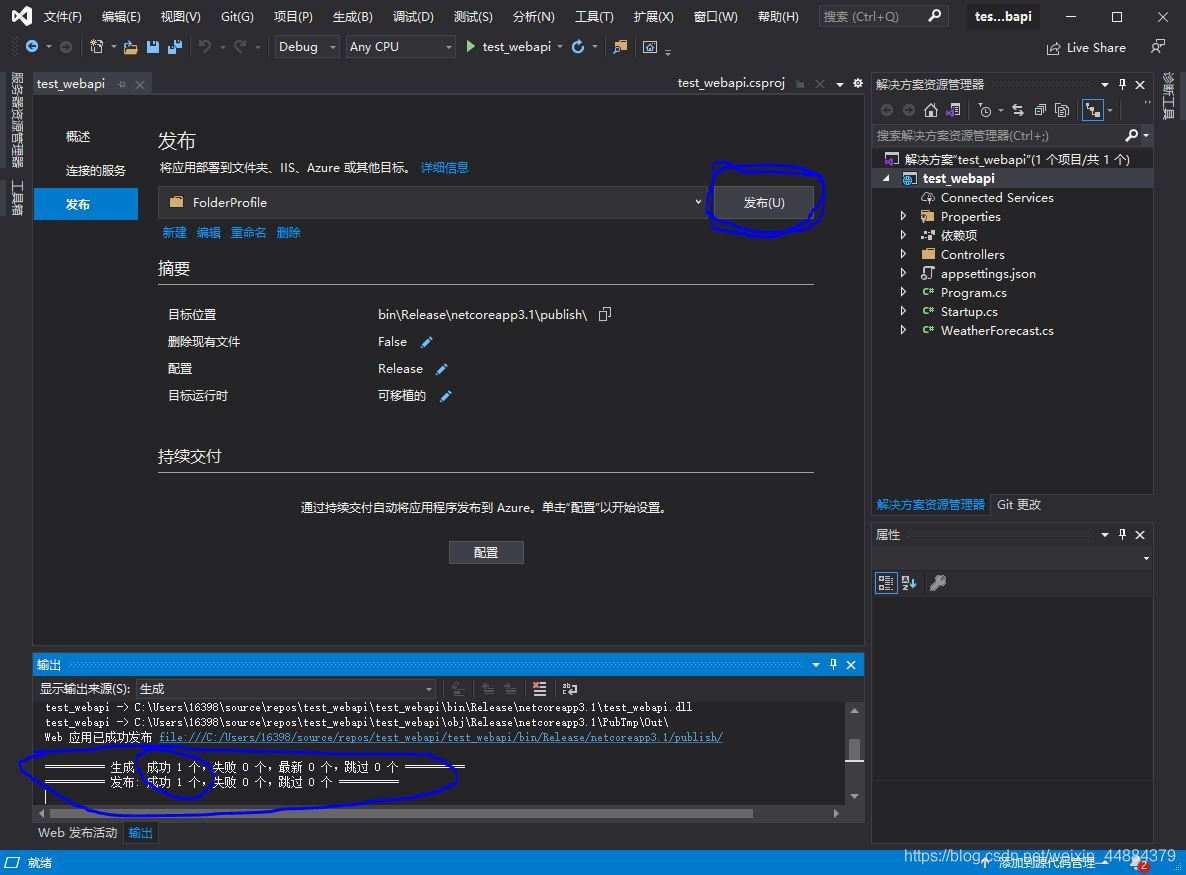
11.点击发布,输出栏会显示发布成功。
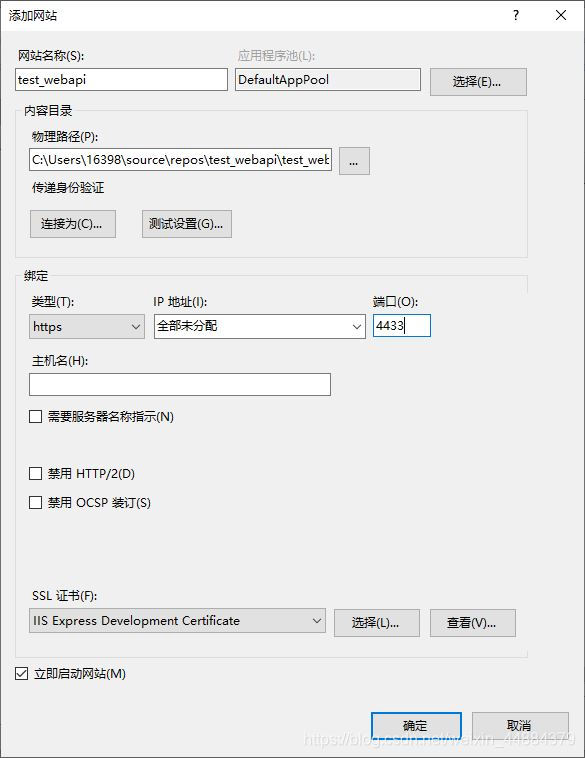
13.网站名称随便写;应用程序池选择DefaultAppPool;物理路径就是第11步中,下方输出栏里显示的蓝色字体的发布路径(自己去选择路径,不要直接粘贴);类型选择https;端口号随便设置(不要设置成正在使用的端口);IIS证书选择IIS Express Development Certificate;设置好后,点击确定。
14.点击浏览。
15.出现如下图的错误:
16.找到发布的文件夹:
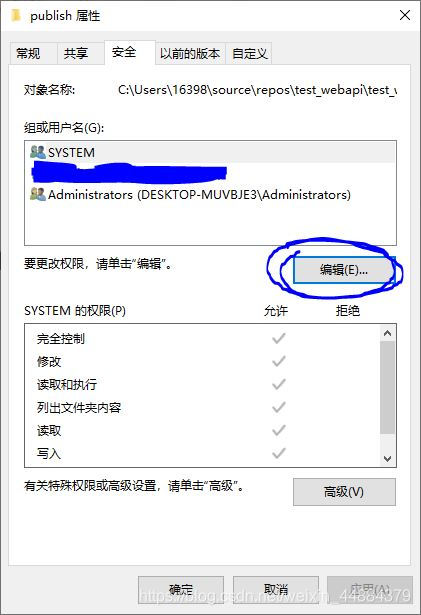
17.右键publish文件夹,选择属性,选择安全,点击编辑。
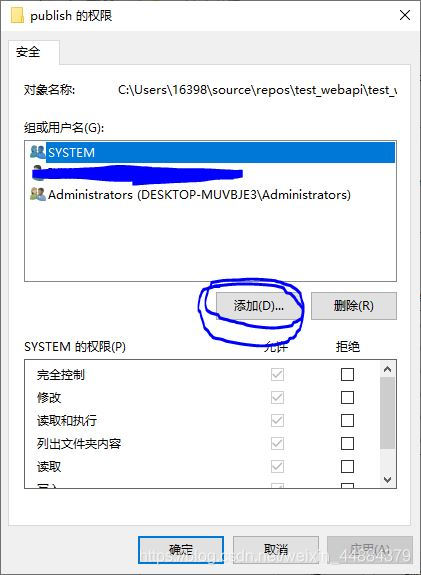
18.点击添加。
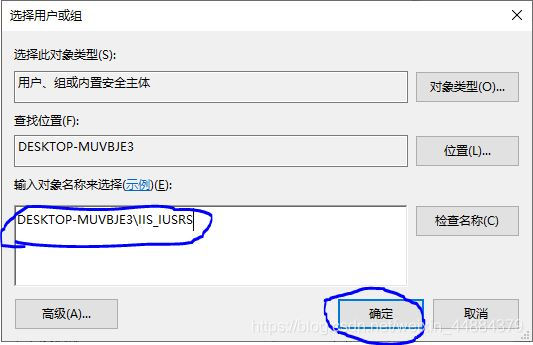
19.输入:计算机名\IIS_IUSRS(计算机名不知道的,右键桌面上“此电脑”快捷方式,选择属性,查看计算机名),点击检查名称,然后点击确定。
20.勾选读取权限,已勾选则不做改变,然后点击确定。
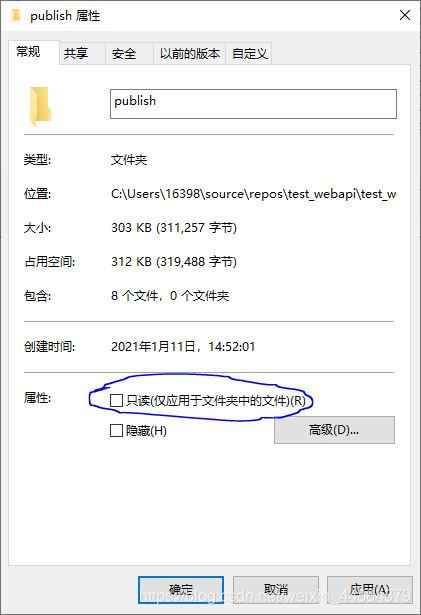
21.切换到常规栏,取消勾选“只读”复选框,点击确定。
22.点击确定。
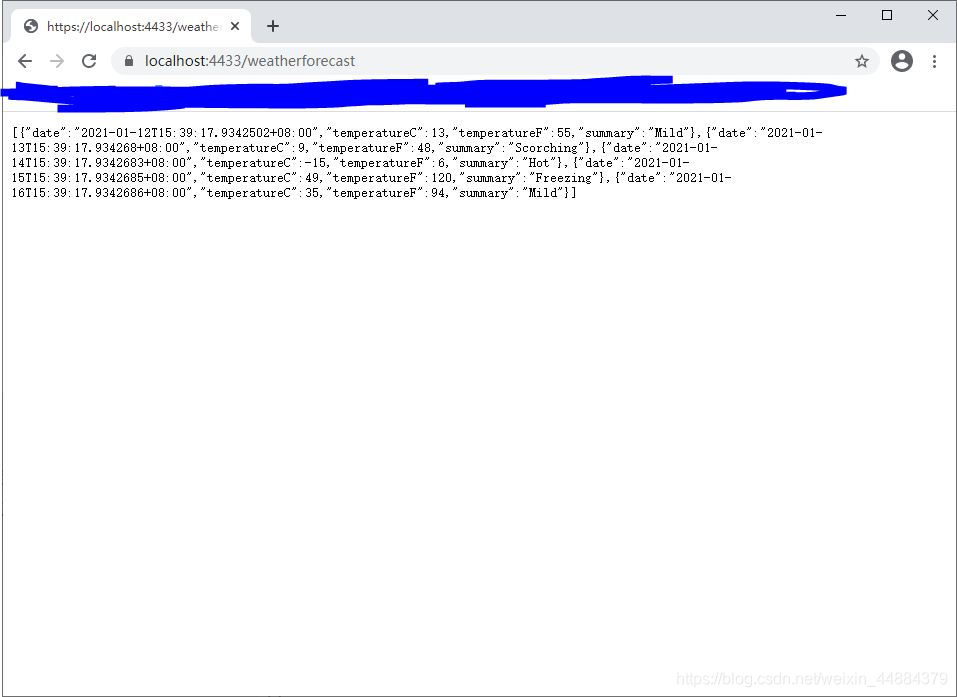
23.再次浏览网站(第14步)。
24.在网站后添加 /weatherforecast ,刷新,成功!
————————————————
版权声明:本文为CSDN博主「斯 钦」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44884379/article/details/112466063
 Mikel
Mikel