来源: 使用 Vue 创建 ASP.NET Core 应用 – Visual Studio (Windows) | Microsoft Learn
适用范围:![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac ![]() Visual Studio Code
Visual Studio Code
在本文中,你将了解如何生成 ASP.NET Core 项目来充当 API 后端,并生成 Vue 项目来充当 UI。
目前,Visual Studio 包含支持 Angular、React 和 Vue 的 ASP.NET Core 单页应用程序 (SPA) 模板。 这些模板在 ASP.NET Core 项目中提供内置的客户端应用文件夹,其中包含每个框架的基本文件和文件夹。
可以使用本文中所述的方法创建具有以下功能的 ASP.NET Core 单页应用程序:
- 将客户端应用放在 ASP.NET Core 项目之外的独立项目中
- 基于计算机上安装的框架 CLI 创建客户端项目
备注
本文介绍使用 Visual Studio 2022 版本 17.7 中的模板创建项目的过程,该版本使用 Vite CLI。
先决条件
确保安装以下内容:
- 安装了“ASP.NET 和 Web 部署”工作负载的 Visual Studio 2022 版本 17.7 或更高版本。 请转到 Visual Studio 下载页,进行免费安装。 如果需要安装工作负载,但已安装 Visual Studio,请转到“工具”>“获取工具和功能…”,这会打开 Visual Studio 安装程序。 选择“ASP.NET 和 web 开发”工作负载,然后选择“修改” 。
- npm (https://www.npmjs.com/),随 Node.js 提供。
创建前端应用
- 在“开始”窗口中(选择“文件”>“开始窗口”并打开),选择“新建项目”。

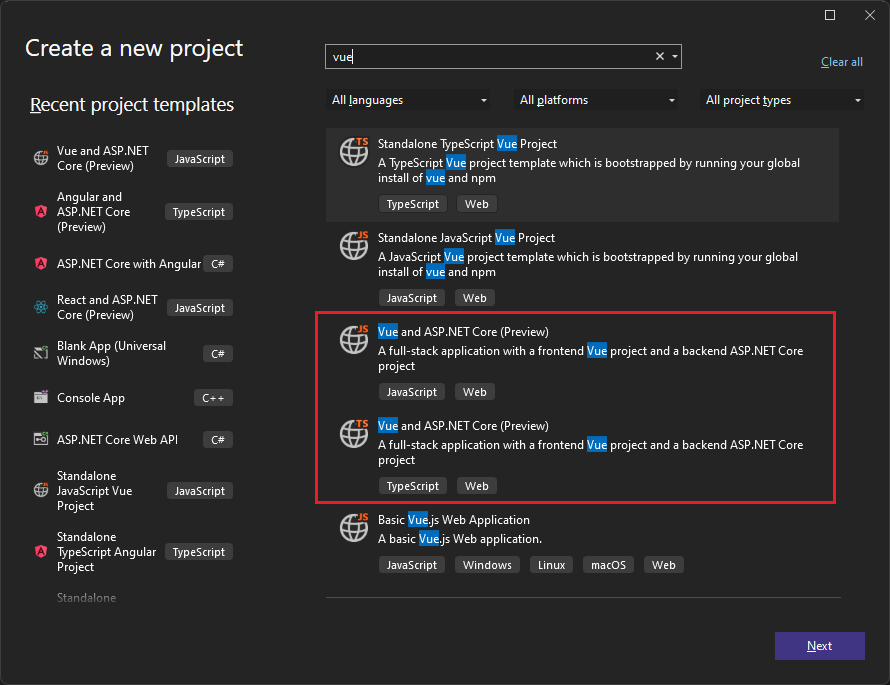
- 在顶部的搜索栏中搜索“Vue”,然后选择“Vue 和 ASP.NET Core (预览版)”,并将 JavaScript 或 TypeScript 作为所选语言。

- 为项目和解决方案命名,然后选择“创建”。
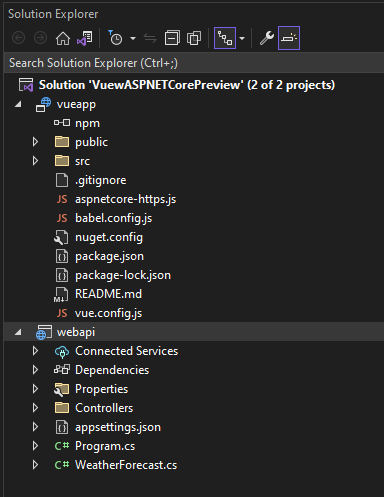
创建项目后,解决方案资源管理器应如下所示:

与独立 Vue 模板相比,可以看到一些用于与 ASP.NET Core 集成的新增和修改文件:
- aspnetcore-https.js
- vite.config.json(已修改)
- HelloWorld.vue(已修改)
- package.json(已修改)
设置项目属性
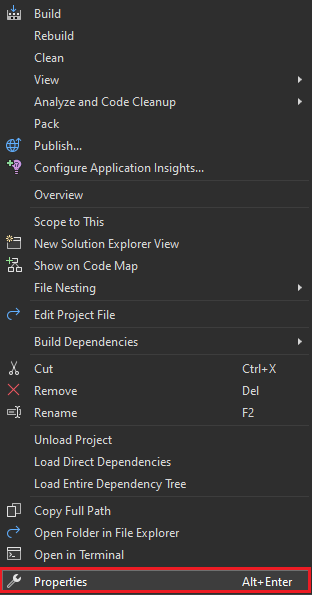
- 在解决方案资源管理器中,右键单击 ASP.NET Core 项目 (webapi),然后选择“属性”。

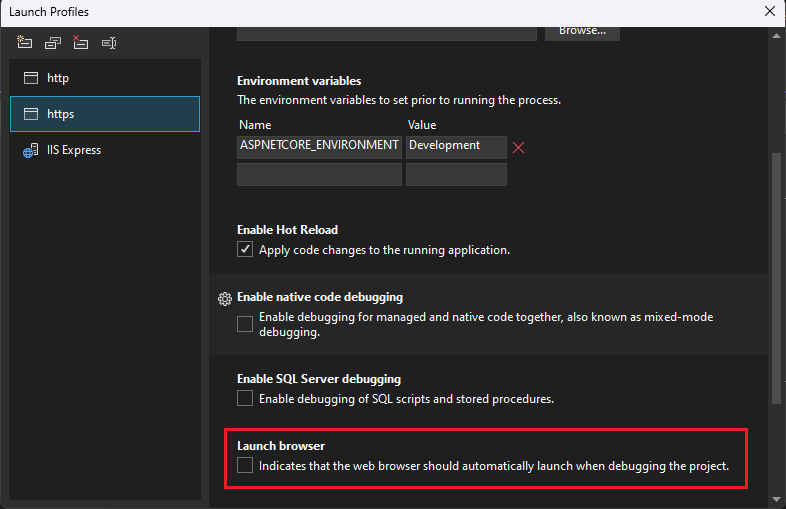
- 在“属性”页中,打开“调试”选项卡,然后选择“打开调试启动配置文件 UI”选项。 清除“启动浏览器”选项。

这会阻止打开包含源天气数据的网页。
备注
在 Visual Studio 中,launch.json 存储与“调试”工具栏中的“开始”按钮关联的启动设置。 目前,launch.json 必须位于 .vscode 文件夹下。
启动项目
若要启动项目,请按 F5 或选择窗口顶部的“开始”按钮 。 将显示两个命令提示符:
- 正在运行的 ASP.NET Core API 项目
- Vite CLI 显示一条消息,例如“
VITE v4.4.9 ready in 780 ms”
备注
检查消息的控制台输出,例如指示你更新 Node.js 版本的消息。
Vue 应用随即显示,该应用通过 API 填充。 如果未显示该应用,请参阅疑难解答。
发布项目
从 Visual Studio 2022 版本 17.3 开始,可以使用 Visual Studio 发布工具发布集成解决方案。
备注
要使用发布,请使用 Visual Studio 2022 版本 17.3 或更高版本创建 JavaScript 项目。
- 在解决方案资源管理器中,右键单击 ASP.NET Core 项目,然后选择“添加”>“项目引用”。
- 选择 Vue 项目并选择“确定”。
- 在解决方案资源管理器中,右键单击 ASP.NET Core 项目,然后选择“卸载项目”。
这将打开项目的 .csproj 文件。
- 在 .csproj 文件中,更新项目引用,然后添加
<ReferenceOutputAssembly>并将值设置为false。更新引用后,它如下所示(替换你自己的项目文件夹和项目名称)。
XML<ProjectReference Include="..\vueprojectfolder\vueprojectname.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference> - 右键单击 ASP.NET Core 项目并选择“重新加载项目”。
- 在 Program.cs 中,更新
Environment.IsDevelopment的检查,使其类似以下内容。// Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); } else { app.UseDefaultFiles(); app.UseStaticFiles(); } - 若要发布,请右键单击 ASP.NET Core 项目,选择“发布”,然后选择与所需的发布场景相匹配的选项,例如 Azure、发布到文件夹等。
与在 ASP.NET Core 项目中发布相比,该发布过程需要更多时间,因为发布时会调用
npm run build命令。可以使用 VUE 项目属性中的生产环境生成命令修改
npm run build命令。 若要进行修改,请在解决方案资源管理器中右键单击 Vue 项目并选择“属性”。
故障排除
代理错误
你可能会看到以下错误:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5173 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
如果看到此问题,很可能前端在后端之前启动。 看到后端命令提示符启动并运行后,只需在浏览器中刷新 Vue 应用即可。
否则,如果端口正在使用中,请尝试在 launchSettings.json 和 vite.config.js 中将端口号增加 1。
隐私错误
可能会看到以下证书错误:
Your connection isn't private
尝试从 %appdata%\local\asp.net\https 或 %appdata%\roaming\asp.net\https 中删除 Vue 证书,然后重试。
验证端口
如果天气数据未正确加载,可能还需要验证端口是否正确。
- 确保端口号匹配。 转到 ASP.NET Core 的 webapi 项目中的 launchSettings.json 文件(在 Properties 文件夹中)。 从
applicationUrl属性获取端口号。如果有多个
applicationUrl属性,请使用https终结点查找一个。 它看起来应该类似于https://localhost:7142。 - 然后,转到 Vue 项目的 vite.config.js 文件。 更新
target属性,以匹配 launchSettings.json 中的applicationUrl属性。 在进行更新时,该值应如下所示:target: 'https://localhost:7142/',
过时的 Vue 版本
如果在创建项目时看到控制台消息“找不到文件 ‘C:\Users\Me\source\repos\vueprojectname\package.json’”,则可能需要更新 Vite CLI 的版本。 更新 Vite CLI 后,可能还需要删除 C:\Users\[yourprofilename] 中的 .vuerc 文件。
Docker
如果在创建 Web API 项目时启用 Docker 支持,则后端可能会开始使用 Docker 配置文件,而不侦听已配置的端口 5173。 若要解决问题,请执行以下操作:
通过添加以下属性编辑 launchSettings.json 中的 Docker 配置文件:
"httpPort": 5175,
"sslPort": 5173
或者,使用以下方法进行重置:
- 在解决方案属性中,将后端应用设置为启动项目。
- 在“调试”菜单中,使用“开始”按钮下拉菜单将配置文件切换到后端应用的配置文件。
- 接下来,在解决方案属性中,重置为多个启动项目。
后续步骤
有关 ASP.NET Core 中的 SPA 应用程序的详细信息,请参阅开发单页应用。 链接的文章为项目文件(如 aspnetcore-https.js)提供了更多上下文,尽管由于项目模板和 Vue.js 框架与其他框架之间的差异,实现的详细信息有所不同。 例如,Vue 文件包含在一个单独的项目中,而不是在 ClientApp 文件夹中。
 Mikel
Mikel

