来源: 从零开始实现ASP.NET Core MVC的插件式开发(二) – 如何创建项目模板 – LamondLu – 博客园
系列文章
- 从零开始实现ASP.NET Core MVC的插件式开发(一) – 使用Application Part动态加载控制器和视图
- 从零开始实现ASP.NET Core MVC的插件式开发(二) – 如何创建项目模板
- 从零开始实现ASP.NET Core MVC的插件式开发(三) – 如何在运行时启用组件
- 从零开始实现ASP.NET Core MVC的插件式开发(四) – 插件安装
- 从零开始实现ASP.NET Core MVC的插件式开发(五) – 使用AssemblyLoadContext实现插件的升级和删除
- 从零开始实现ASP.NET Core MVC的插件式开发(六) – 如何加载插件引用
- 从零开始实现ASP.NET Core MVC的插件式开发(七) – 近期问题汇总及部分解决方案
- 从零开始实现ASP.NET Core MVC的插件式开发(八) – Razor视图相关问题及解决方案
在上一篇中,我们介绍了通过一个最简单了例子,给大家演示了一下,如何在ASP.NET Core Mvc中借助ApplicationPart来开发一个插件。在文章的最后,我们也提出了一些待解决的问题。
首先呢,第一个要解决问题是,每次我们创建一个新的插件,每次都要重新创建项目,添加类库引用,以及手动修改 csproj 文件,非常的繁琐。那么有没有一种方式可以减少这部分操作的?
回想一下,当我们每次使用 Visual Studio创建项目的时候,我们都可以选择一个项目模板,Visual Studio不仅可以根据我们选择的模板创建出项目,而且我们所需的程序集引用都会预先配置好,不需要我们重复配置了。那么我们是否可以自己创建一些模板呢?答案是肯定的。
本文中,我就来给大家演示一下,在如何为.NET Core项目创建项目模板,简化操作流程。
编写template.json
如果要创建一个项目模板,我们需要做2件事情。
- 创建一份项目代码作为模板
- 编写template.json文件
这里我们之前已经创建了一个DemoPlugin1的项目了,所以这次我们可以直接将其转换成一个模板项目。
首先我们在当前项目中添加一个 .template.config目录, 并在其中添加一个 template.json 文件。内容如下:
{
"author": "Lamond Lu",
"classifications": [ "Web/Plugins" ],
"name": "DemoPlugin1",
"identity": "LamondDynamicPlugins",
"shortName": "ldp",
"tags": {
"language": "C#" ,
"type":"project"
},
"sourceName": "DemoPlugin1",
"preferNameDirectory": true
}
配置说明:
Author属性指明了模板的作者,必填classifications属性指明了模板的分类,必填name表示模板的名称,当你使用dotnet new创建项目时,指定的模板名称,必填identity表示模板的唯一名称,可选shortName表示模板的简短名称,必填tags为当前模板指定了一些标签sourceName指定了一个字符串,当使用dotnet new指定-n参数的时候,-n参数的值,会替换sourceName指定的字符串。以当前项目为例,我们的项目文件名称和所有使用的命名空间都是DemoPlugin1, 但是如果我们生成新的项目不可能都是用这个名字,所以我们需要使用-n参数指定的项目名来替换”DemoPlugin1″, 如果当前dotnet new命令指定的-n参数值为DemoPlugin2, 当项目创建成功时候,项目中所有的命名空间以及项目文件名称,都会使用新的DemoPlugin2preferNameDirectory, 是否生成相同名称的目录,可选。
针对
template.json的详细配置列表,有兴趣的同学可以查看以下链接https://github.com/dotnet/templating/wiki/Reference-for-template.json
使用dotnet-CLI创建模板
编写完代码之后,我们就可以使用如下dotnet-CLI的命令来安装项目模板了。
dotnet new -i <PATH>
这里
<PATH>指定了当前模板项目所在的目录
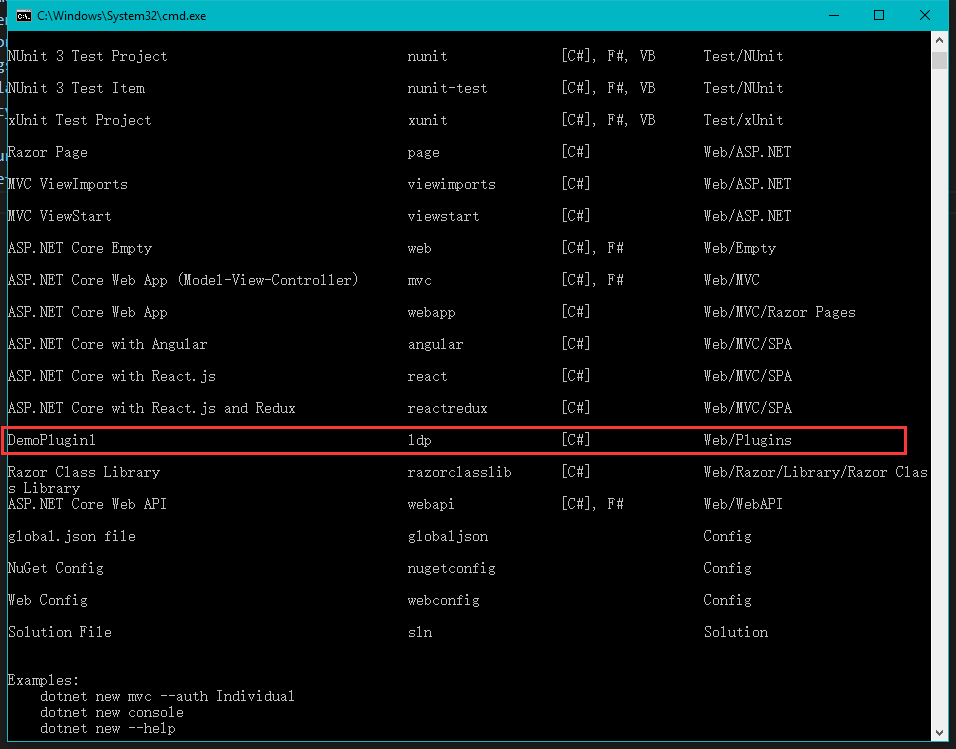
运行命令之后,会输出一个最新的本地模板列表,我们可以发现DemoPlugin1已经作为模板出现在了列表中。
使用dotnet new创建项目
当模板安装到本地之后,我们就可以使用dotnet new命令来创建项目了,比如我们现在要创建一个新的插件,我们就可以使用如下命令。
dotnet new ldp -n DemoPlugin2
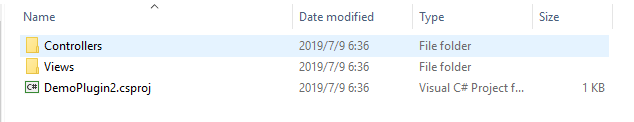
运行命令之后,对应的代码就生成出来了。来到项目目录中,我们发现之前的DemoPlugin1.csproj文件已经被更名为DemoPlugin2.csproj, 这说明之前在template.json文件中指定的sourceName属性帮我我们正确的替换了项目文件名。
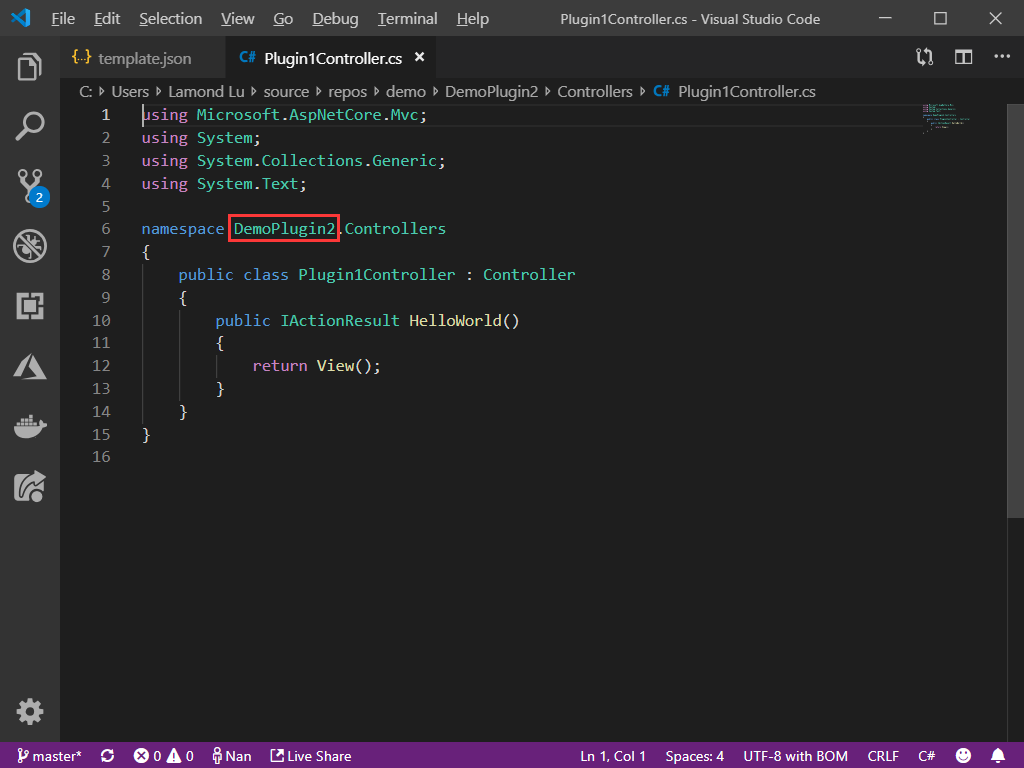
随后,我们可以在查看一个代码中唯一个控制器,其命名空间也被正确替换了。
怎么样?这样是不是比之前手动的方式简单的很多?
注:如果你想要卸载刚刚安装的模板,你需要使用
dotnet new --Debug:reinit命令, 这里使用dotnet new -u命令是无法卸载的,dotnet new -u只适用与从nuget.org下载下来的模板包
如何将模板打包成Nuget包
除了以上这种使用项目目录创建项目模板的方式,我们还可以将模板打包成Nuget包供其他人使用。
如果要创建一个模板,这里首先我们需要创建一个Nuget包的元数据文件,这里我们命名为LamondDynamicPlugin.nuspec
<?xml version="1.0" encoding="utf-8"?>
<package xmlns="http://schemas.microsoft.com/packaging/2012/06/nuspec.xsd">
<metadata>
<id>LamondDynamicPlugin</id>
<version>1.0.0</version>
<description>
Creates dynamic plugin in asp.net core
</description>
<authors>Lamond Lu</authors>
<packageTypes>
<packageType name="Template" />
</packageTypes>
</metadata>
</package>
这里设置的属性都很简单,唯一需要注意的
packageType一定要设置成Template。
编写好元数据文件之后,我们就可以使用Nuget pack命令来打包了, 这个命令的第一个参数就是指定一个.nuspec文件所在的路径。
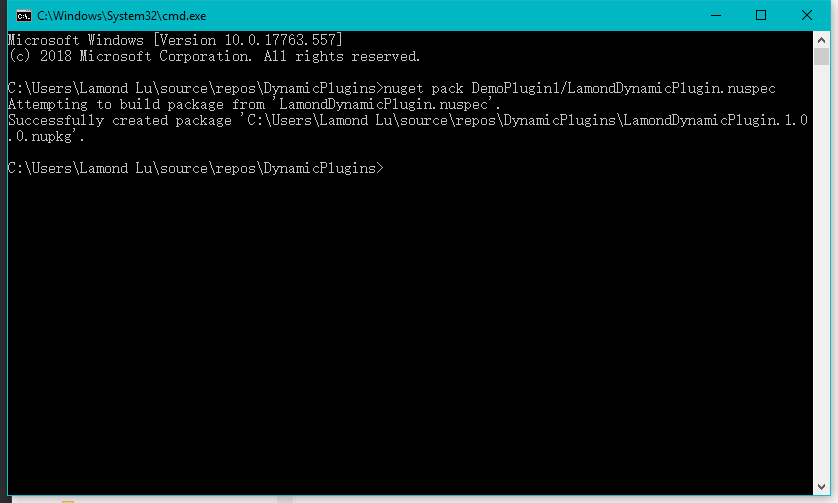
nuget pack DemoPlugin1/LamondDynamicPlugin.nuspec
运行之后,Nuget会生成一个LamondDynamicPlugin.nupkg文件,这个就是我们所说的Nuget包了。
为了使用Nuget包的方式安装模板,我们可以使用相同的命令dotnet new -i
dotnet new -i LamondDynamicPlugin.nupkg
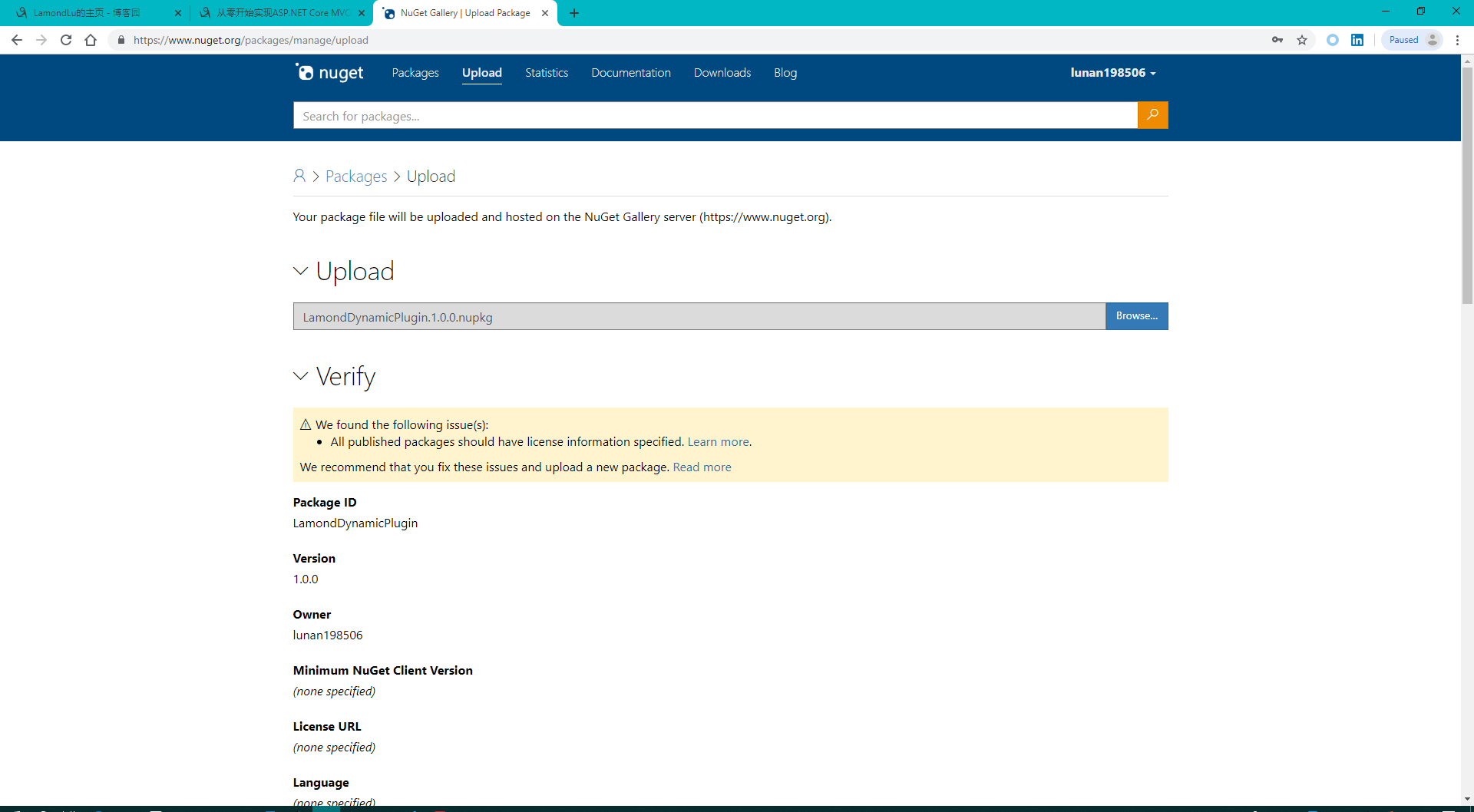
当然,通常来说我们都会将这个Nuget包发布到nuget.org, 这样就可以将这个模板分享给其他人了。
发布到Nuget之后,我们就可以使用LamondDynamicPlugin.nuspec中定义的唯一id来安装模板了。安装的命令和之前从目录安装模板是一样的。
dotnet new -i LamondDynamicPlugin
如果你想卸载某个模板,只需要使用dotnet new -u [Nuget包]即可。
dotnet new -u LamondDynamicPlugin
总结
本文中我演示了如何使用dotnet-CLI创建一个.NET Core的项目模板,以及如何使用Nuget来打包项目模板供其他人使用,这样就解决了我们之前手动创建插件项目繁琐的问题。下一期,我会尝试将模块的业务逻辑抽象出来,创建一个核心类库,大家敬请期待。
 Mikel
Mikel