来源: 一个浏览器搞定前后端开发的低代码框架正式开放源码啦! – 白菜园 – 博客园
本来想尽量做完美一点再开放,但个人能力实在有限,无法专注于实现内置分布式数据库,所以想借助社区的力量来验证与推进。
一、框架设计目标:
简单:能有更多的时间专注于业务领域;
灵活:不能有任何限制,能够灵活扩展;
快速:能够尽可能快的开发应用系统;
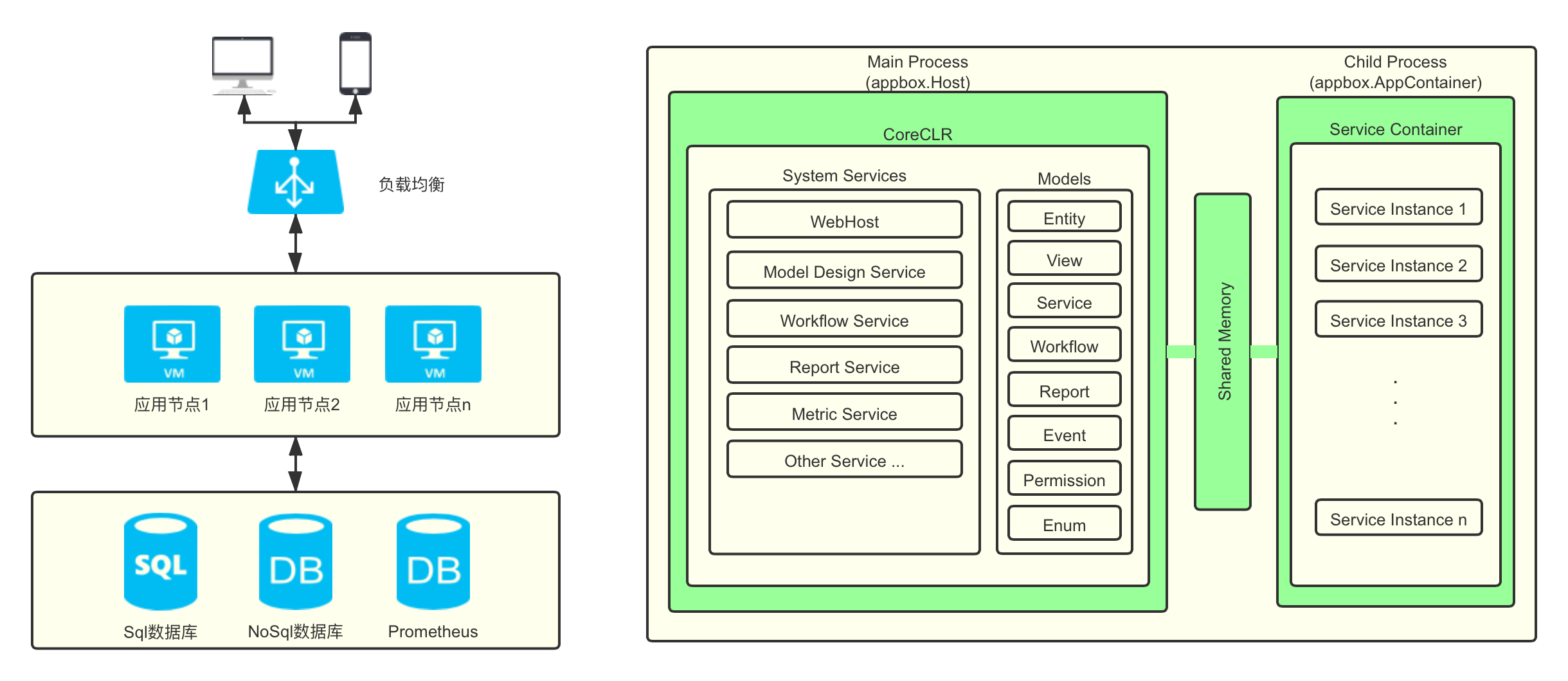
二、框架整体结构:
左图为整体结构,右图为每个应用节点的组件结构:

三、技术原理浅析:
模型驱动:
框架将应用系统所涉及的数据结构、业务逻辑、用户界面等抽象为各类型的模型,通过组合模型形成完整的应用系统。
虚拟代码:
框架内的服务模型与视图模型的相关代码皆为虚拟代码(类似于伪代码),在保存发布模型时都会经过转换编译为运行时代码,视图模型的代码由IDE的TypeScript执行转换,服务模型的代码由后端的Roslyn转换。
服务容器:
编译好的服务组件类似于插件统一由AppContainer子进程加载调用,并且支持单独调试与热更新。
四、工程结构说明:
appbox.clr
服务端C#工程,主要包括:
- appbox.Core: 基础项目,包含模型定义、模型对应的数据结构、表达式定义、自定义序列化、缓存等;
- appbox.Server: 服务端基础项目,主要包括通讯协议与存储api;
- appbox.Design: IDE设计支持项目,主要处理前端IDE的各类命令;
- appbox.Store: 存储项目,支持内置数据库及第三方数据库;
- appbox.Host: 服务端主项目,引用上述项目,主要包含WebHost与前端通讯;
- appbox.AppContainer: 服务端运行时的服务子进程,管理各服务模型的实例,通过共享内存与appbox.Host主进程通讯。
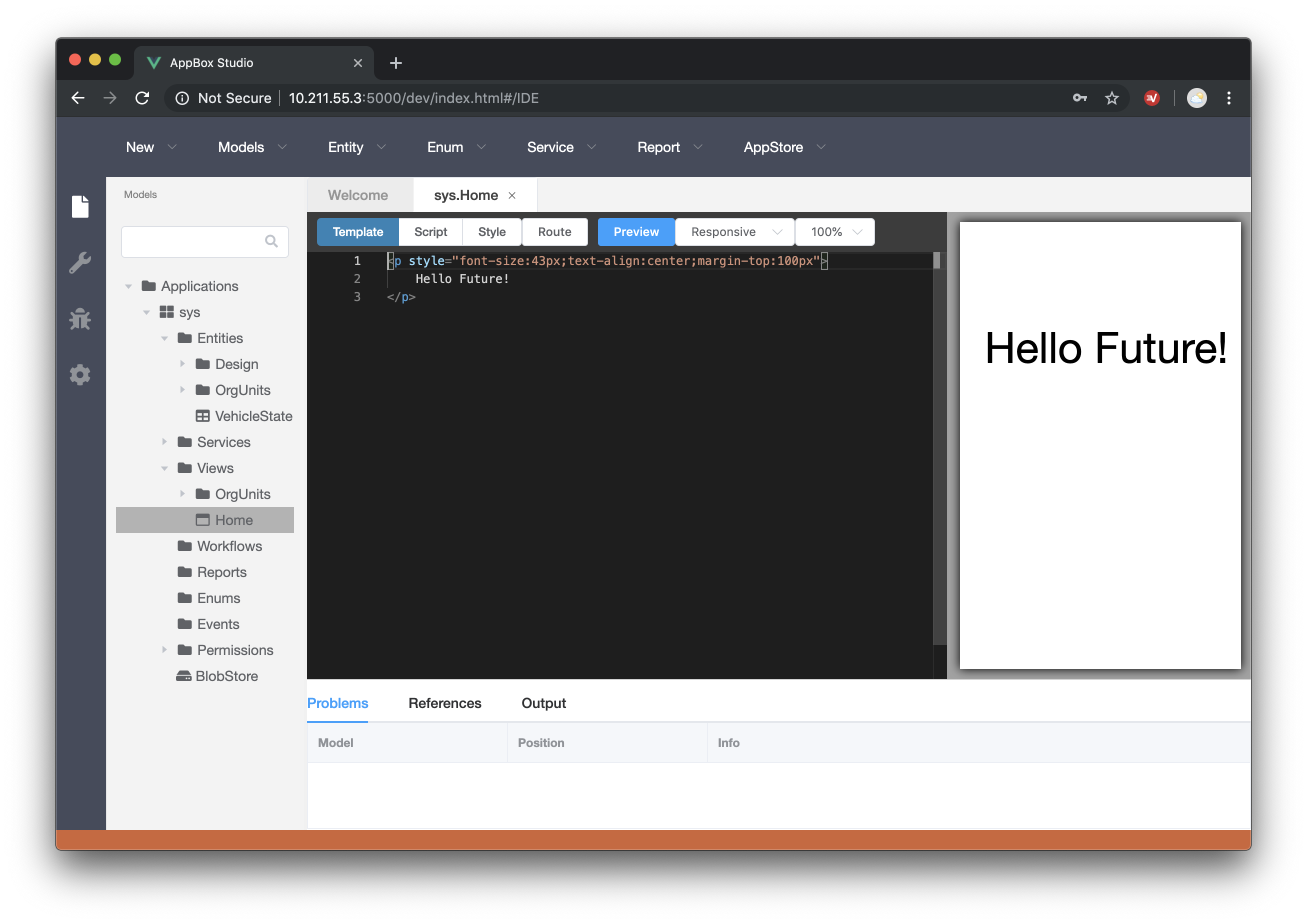
appbox.dev
前端Web IDE工程,用于设计与发布各类模型。npm run build后复制到服务端wwwroot/dev目录下,通过浏览器访问服务端地址http://ip:port/dev进入。
appbox.app
前端应用工程,npm run build后复制到服务端wwwroot/app目录下,通过浏览器访问http://ip:port进入开发好的应用界面。
相关编译及详细说明文档将陆续在源码README内说明。
Enjoy coding! Enjoy your life!
差点忘了GitHub地址:github.com/enjoycode,定期同步至gitee.com/appboxfuture, 别忘了点个星啊!

 Mikel
Mikel

