手机的显示屏幕是二维平面,为了表现三维场景,我们不得不通过变换将三维场景投影到二维平面中。而 AR 的过程恰好反过来,我们通过算法从平面图中获取物料在三维场景中的位置并叠加信息,最终让我们感觉虚拟元素被附着在物料上。我们所要讨论的正是如何根据算 法的结果将信息与物料叠加。
注:本文以 iOS 为基础,其它平台可以通过类比实现
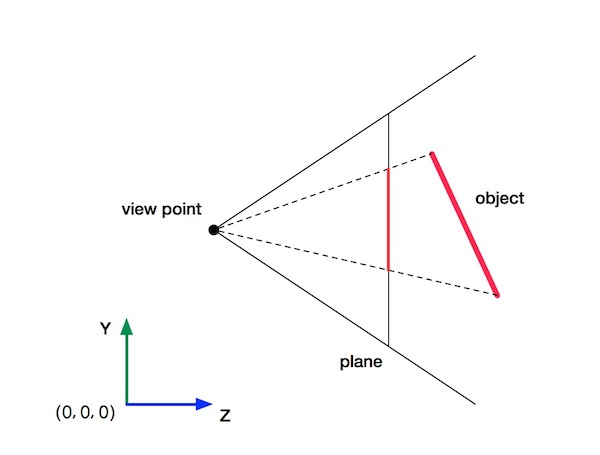
无论最终的实现方式如何,它们都有一个共同的基础那就是透视模型。

这是简化的透视模型,其中有这么一些重要的元素。首先是世界坐标系,它决定了你从哪里观察世界。然后是视点,它相当于人的眼睛或者摄像机。最后是投影面,它是最终我们能够看到的画面。只要你知道了这些重要元素的信息,那么不论具体的模型和实现有何变化你都能应付自如。
OpenGLES 实现
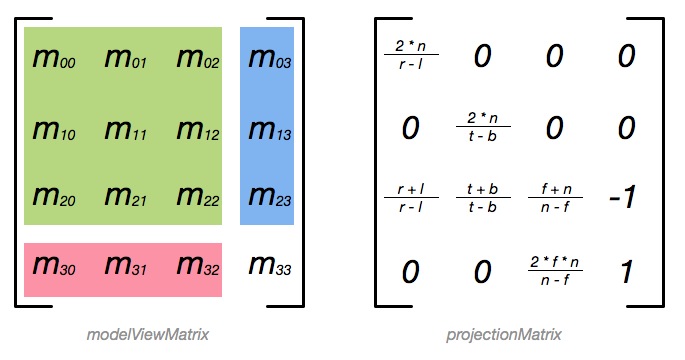
由于跟踪算法本身给出的结果是用于 OpenGL 的,所以在 OpenGL 中我们只需要将 转移矩阵
和 投影矩阵 传入编写好的着色器就可以了。我们更关注 转移矩阵 与 投影矩阵 的意义,这有助于之后从这两个矩阵中获取有用的信息。

对于 转移矩阵 ,绿色的区域包含旋转与缩放信息,红色区域表示沿 X、Y、Z 轴的位移,蓝色区域表示切变。

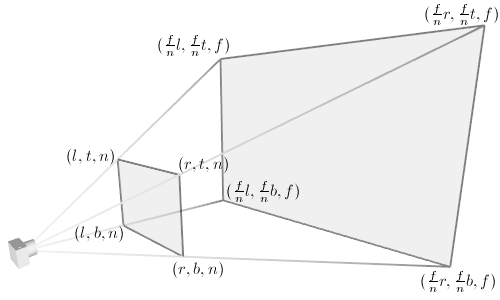
对于 投影矩阵 ,变量与 OpenGL透视模型图 中的变量相对应。图中的近截面就是我们简化模型中的投影面。所以通过 投影矩阵
我们就能计算得到简化模型中摄像头离投影面的距离。
CALayer 实现
我们需要上下两层 CALayer 来实现三维效果,对下面一层设置投影参数(相当于设置摄像头到投影面的距离),对上面一层设置 转移矩阵
,设置时要注意摄像头在世界坐标系中的位置。CALayer 模型的详细信息可以阅读参考资料。
HTML 实现
和 CALayer 的模型几乎一样,但更为清晰。css3 中加入了 perspective 与 transform 属性。按照我的理解 perspective 的值表示的就是视点到投影平面的距离,而 transform 则可以设置转移矩阵。
 Mikel
Mikel