[转载]XML代码生成器——XmlFactory 简介(一) – 润年 – 博客园.
软件开发中经常要和第三方应用交互数据,特别是在银行、电信行业,这种需求更是必不可少,往往一个系统要和三五个其它系统交互数据,而数据交换的报文经常采用Xml格式。 Xml结构严谨,利于人的阅读,但格式较复杂,用代码解析和拼装有些繁琐。无论是把Xml转化成内存中的实体类对象,还是把实体类对象序列化为XML,都是个力气活,而且耗费时间。 还好,问题总是有解决的办法,这里向大家介绍一款在线代码生成器:XmlFactary。如果你有现成的Xml文档,那么大部分情况下你不需要手工写代码来处理Xml与实体对象间的转换。
XmlFactary这款代码生成器,通过分析给定的Xml文本,称之为样本Xml,将元素映射为实体类,通过汇总每一个元素的全部子属性(Attribute),子元素(Element),及文本值(value),来形成实体类的属性。名称相同的元素,将映射为一个实体类。 下面用实例简介一下大致的用法,抛砖引玉一下。
第一步就是先准备一个XML文档,想来想去就用大家都比较熟悉的RSS格式吧。用代码生成器分析下面的Xml文档后,将默认生成三个类:Rss,Channel,Item,这三个类分别代表XML元素:<rss> <channel> <item>。
<channel>
<title>参考消息电子版</title>
<link>http://www.ckxx.info/</link>
<item>
<guid>http://www.ckxx.info/other1/201111/7-55584.html</guid>
<title>伊朗核问题临近最后摊牌</title>
<description>伊朗核问题临近最后摊牌</description>
<link>http://www.ckxx.info/other1/201111/7-55584.html</link>
<pubDate>2011-11-07</pubDate>
</item>
<item>
<guid>http://www.ckxx.info/other1/201111/7-55583.html</guid>
<title>日本天皇因病住院</title>
<author>http://www.ckxx.info</author>
<description>日本天皇因病住院</description>
<link>http://www.ckxx.info/other1/201111/7-55583.html</link>
</item>
</channel>
</rss>
我喜欢目标驱动的学习方式,在学习一项技术前,最好先知道这个技术的应用结果以及能带来什么帮助,所以我先不讲如何做,而是先把做完的结果展示给大家。
这里:http://www.codingfactory.net/Page/XmlFactory/OutPut/XmlCSharp.aspx?id=8908 是根据以上XML生成的全部代码,大家最好先了解一下代码内容,再看下面的具体操作方法不迟。
另外,这款代码生成器功能较灵活,每一个步骤都有不少可配置项, 本文并不一一展开,因为过于琐碎的细节会影响我们对主流程的理解。 有关代码生成器的详细说明,可参考官方帮助文档,有兴趣的朋友可自行了解。
帮助:http://www.codingfactory.net/Page/XmlFactory/homepage/index.htm
操作
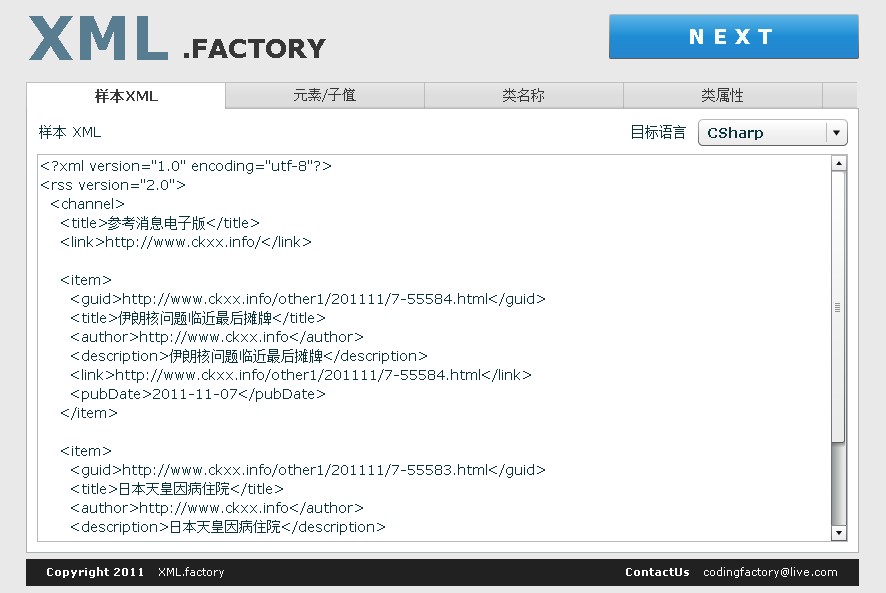
1.打开这个网址(是个flash文件,400多k,有点大要稍等一会儿): http://www.codingfactory.net/Page/XmlFactory/client/XmlFactory_Flex.html 把上面的Xml粘到样本Xml中。
2.点右上方的 NEXT 铵钮,页面跳转到 元素/子值 页签。该页面将按元素名称汇总显示每一元素的子值,你可以在此调整Xml文档的元素结构。

子值列表中 多个 列是蓝色字体的列头,蓝色字体表示该列可以编辑。你还可以通过 添加子值,删除子值 等功能来调整Xml元素的子值结构;如果某个元素,你根本不需要,直接点 删除元素 就成了。对于本例,我们在这一页不用做任何改动。
3.再点击 NEXT 跳转到 类名称 页面。该页面中,你可以为Xml元素指定实体类名称,表示你要把元素映射为这个名称的类。

这个页签中三个列表的字段完全一致,区别在于:
a.最上方列表中,每一个元素都必须映射为类,也就是说 类名称 那一列中必须填一个合法的类名。
b.最下方列表中所有元素都只含有一个子值,这种元素没必要映射成类,因为基本数据类型(int,double,string,datetime)就可以代表其内容。所以 类名称 那列应该空着。
c.中间列表中的元素建议映射为类。你在 类名称 中填入类名,这个元素就映射为类;空着的话,这个元素将被脱壳(脱壳的概念有些复杂,详细说明请参考官方帮助文档)。
这部分有些复杂,不过没关系,对于我们的例子而言,这一页什么都不用做,因为一般情况下默认设置就十分合理,你直接点 NEXT 就成了。
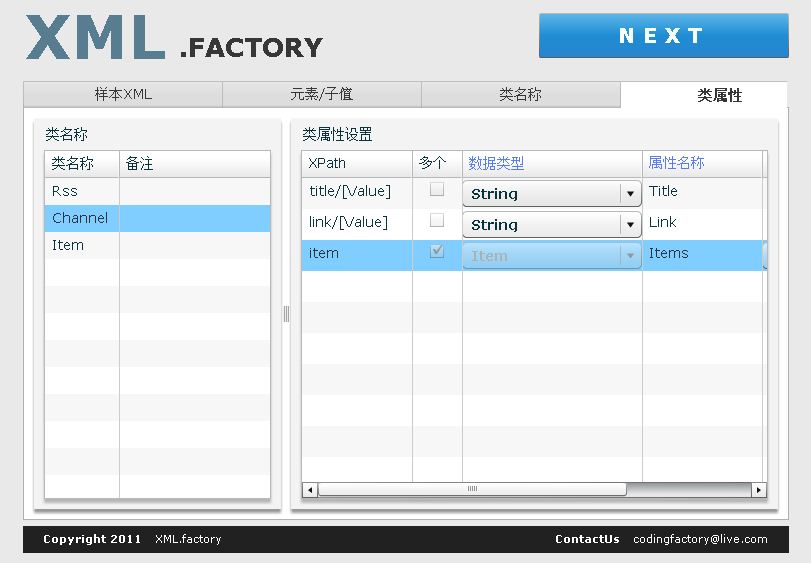
4.点击 NEXT 跳转到 类属性 页面。这一页你要为Xml元素的子值指定对应的属性名称和数据类型。

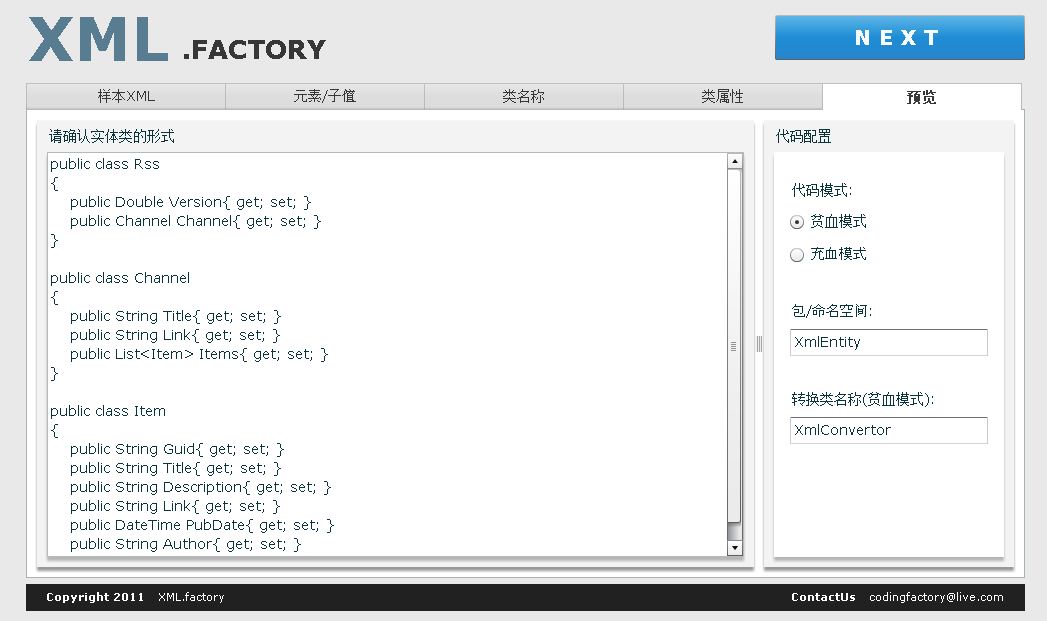
5.点击 NEXT 跳转到 预览 页面。到了这个页面,你已能看到生成的实体类定义了。如果发现和预期的有所出入,可以点击之前的页签,重新进行配制。

| 贫血模式 | 生成的实体类中,只包含属性。实体类与Xml的转换函数在其它类中实现(“转换类名称”中指定的类) |
| 充血模式 | 生成的实体类中,不仅包含属性,还包含实体类与Xml的转换函数 |
| 包/命名空间 | 实体类所属的命名空间 |
| 转换类名称 | 如果采用贫血模式,实体类与Xml的转换函数将实现在此处指定的类中。 |
6.保留默认配置,最后一次点 NEXT ,弹出 生成代码 页面。这个页面大家之前已经看过了,它包含三部分代码:
| EntityDefine | 实体类定义,如果为充血模式则还包含转换函数。 |
| AssistFunction | 包含二个辅助函数:LoadFromFile 和 SaveToFile。大家看一下调用方式,就知道成生的代码如何使用了。 |
| Xml Entity Convert | 实体对象与Xml转换函数(仅在贫血模式下才有内容) |
小结
好了,终于写完了。总结一下大体流程就这几步:
1. 样本Xml页签中录入用于分析的Xml
2. 元素/子值页签用于调整配置Xml结构
3. 类名称页签用于指定类名称
4. 类属性页签用于指定类属性
5. 预览页签用于配置代码生成项
最后,说说不足:
1.生成的代码是基于Dom模型,不利于处理大文件(但多大算大呢?那得看硬件水平了,呵呵)
2.目前是测试版,功能上有限制,样本Xml大小限于2K,一次最多生成6个类
 Mikel
Mikel