[转载]VS 2010 和 .NET 4.0 系列之《ASP.NET 4以及ASP.NET MVC 2中对输出进行HTML编码的新句法》篇-Scott Guthrie 博客中文版.
【原文地址】 New <%: %>Syntax for HTML Encoding Output in ASP.NET 4 (and ASP.NET MVC 2)
【原文发表日期】 Tuesday, April 06, 2010 11:57 PM
【除了写博客外,我现在还使用Twitter发短贴和共享链接。请通过twitter.com/scottgu跟随我。】
这是我针对即将发布的VS 2010 和 .NET 4所撰写的 贴子系列的第十九篇。
今天的贴子讨论ASP.NET 4中引进的一个很小,但非常有用的新句法特性,即能自动到代码片段中对输出进行HTML编码的功能。这有助于保护你的应用和网站免受跨站脚本攻击(XSS)和HTML注入攻击,而且允许你使用一个非常简洁的句法来实现。
HTML编码
跨 站脚本注入(XSS)和HTML编码攻击是网站和应用频受其害的2个最常见的安全问题。它们是在黑客找到方法,把客户端脚本或HTML标识注入网页,然后 这些网页被访问网站的其他访问者浏览时发生的。这可以用来糟蹋一个网站,以及允许黑客运行客户端代码来偷窃cookie数据或者利用用户在网站上的身份做 坏事。
帮助减少跨站脚本攻击的一个方法是确保网页上显示的输出是被HTML编码过了的,这帮助确保任何由终端用户输入或修改过的内容无法在向网页输出时含有象<script> 或 <img>这样的元素。
今天是如何对内容进行HTML编码的
ASP.NET 应用(特别是那些使用ASP.NET MVC的应用)经常依赖使用 <%= %> 代码片段表达式来显示输出。开发人员今天经常在这些表达式内使用Server.HtmlEncode() 或 HttpUtility.Encode()辅助方法在显示输出之前对输出进行HTML编码。这可以用象下面这样的代码来实现:
虽然这正常工作,但有2个小缺点:
- 有点冗长
- 开发人员经常忘了调用Server.HtmlEncode方法,而且没有简单的方法可以对整个应用来核实其用法
新的代码片段句法: <%: %>
在ASP.NET 4中,我们引进了一个新的代码表达式句法,<%: %>,象<%= %>一样显示输出,但在显示前,会对输出自动进行HTML编码。这免掉了象上面例子那样显式地对内容进行HTML编码的需要,你只要编写象下面这样 更为简洁的代码即可实现完全一样的事:
我们选择 <%: %> 句法,是因为很容易快速地替换现有的 <%= %> 代码段实例,它还允许你轻松地在你的代码库查询 <%= %> 元素,发现并核实任何你在应用中没有使用HTML编码的地方,以确保其行为之正确性。
避免双重编码
虽然对内容进行HTML编码通常是个好的最佳实践,但有时你输出的内容就是HTML或者已经编码过了,在这样的情形下,你不想要再做HTML编码。
ASP.NET 4 引进了一个新的 IHtmlString接口 (以及一个具体实现: HtmlString),你可以将其在类型上实现,来表示它的值用来显示HTML时,已经恰当地编码过了(或者已经检查过了),因此它的值不该再作HTML编码了。<%: %>代码片段句法会检查内中代码表达式的值是否实现了IHtmlString 接 口,如果实现了的话,就不再对其输出进行HTML编码。这允许开发人员避免需要每每做决定是用<%= %> 还是用 <%: %>代码片段,而你总可以使用<%: %>代码片段,然后让已经HTML编码过了的任何属性或数据类型实现 IHtmlString接口。
在 <%: %> 中使用ASP.NET MVC HTML辅助方法
举一个这个HTML编码替换机制非常有用的实际例子,考虑一下你在ASP.NET MVC中使用HTML辅助方法的场景。这些辅助方法一般返回HTML。例如,Html.TextBox()辅助方法返回象 <input type=”text”/> 这样的标识。在ASP.NET MVC 2中,这些辅助方法现在默认返回HtmlString类型,表明返回的字符串内容显示是安全的,<%: %>不必再编码了。
这允许你将这些方法在 <%= %> 代码块中:
以及 <%: %> 代码块中使用:
在上面两种情形中,从辅助方法返回的HTML内容是作为HTML在客户端显示的, <%: %> 会避免做双重编码。
这 允许你在应用中默认使用 <%: %> 代码片段,而不是<%= %>代码块。如果你要是固执(hardcore)的话,你甚至可以创建一个编译规则,在应用中查询 <%= %> 用例,如果发现,将其标记为出错,来强制HTML编码总是发生。
ASP.NET MVC 2 视图的脚手架(Scaffolding)
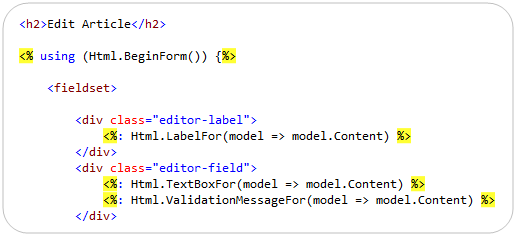
在 你使用VS 2010 (或者免费的 Visual Web Developer 2010 Express版本)建造ASP.NET MVC 2应用时,你会发现使用“添加视图”对话框生成的视图在输出任何内容时,现在是默认使用 <%: %> 代码块的。例如,下面,我为 Article 对象生成了一个简单的“编辑”视图。注意其中标签,文本框和验证消息的三个 <%: %> 代码片段用例(都是使用HTML辅助方法输出的):
结语
新的 <%: %> 句法 提供了一个简洁的方式来自动对内容进行HTML编码,并将其显示为输出。它允许你减少代码的冗长,可以轻松地检查/核实整个网站上的内容都是HTML编码过了的。这可以帮助你的应用免受跨站脚本注入(XSS)和HTML注入攻击。
希望本文对你有所帮助,
Scott
 Mikel
Mikel