[转载]JQuery另类视角-动态执行脚本的BUG – Kevin-moon – 博客园.
最近再用JQuery写一些东西,昨天突然出了个很奇怪的问题:
我通过Ajax请求服务器上的数据(包括html和script),然后将请求的数据动态加载到页面的一个div中,这其实是个很简单的程序, 首次执行是很顺利,但是当你执行这个相同动作两次之后,html元素依然可以顺利加载,不过script脚本就失效了!
使用的是JQuery的1.4.1版本,加载的程序是用jQuery中的$(…).append()方法。类试代码如下:
你执行后会发现,前两次能很成功的弹出提示框,但是从第三次开始就失效了!
为什么?JavaScript本身不可能不支持这种程序的,难道是jQuery程序的BUG吗?!是的,该BUG已经在1.4.2版本中进行了 修复,你可以换成jQuery-1.4.2版本来试下。真是郁闷,这个问题害的我查了一个晚上才发现…..
下面让我们分析下这个BUG的原因:
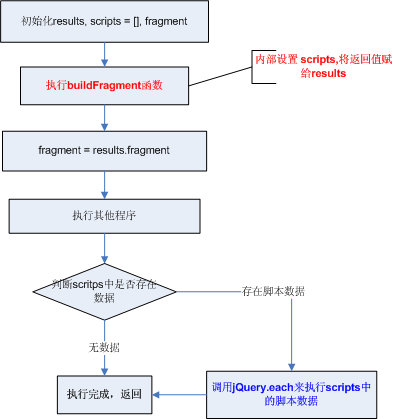
首先看下append函数中主要的执行流程,

执行script脚本的程序是在domManip函数中,大概的逻辑如下:

导致该问题的函数是buildFragment函数,对比下该函数在这两个版本的代码,
 jquery-1.4.1
jquery-1.4.1
var fragment, cacheable, cacheresults, doc; // webkit does not clone ‘checked’ attribute of radio inputs on cloneNode, so don’t cache if string has a checked
if (args.length === 1 && typeof args[0] === “string“ && args[0].length < 512 && args[0].indexOf(“<option“) < 0
&& (jQuery.support.checkClone || !rchecked.test( args[0] )) ) {
cacheable = true;
cacheresults = jQuery.fragments[ args[0] ];
if ( cacheresults ) {
if ( cacheresults !== 1 ) {
fragment = cacheresults;
}
}
} if ( !fragment ) {
doc = (nodes && nodes[0] ? nodes[0].ownerDocument || nodes[0] : document);
fragment = doc.createDocumentFragment();
jQuery.clean( args, doc, fragment, scripts );
} if ( cacheable ) {
jQuery.fragments[ args[0] ] = cacheresults ? fragment : 1;
} return { fragment: fragment, cacheable: cacheable };
}
 jquery-1.4.2
jquery-1.4.2
var fragment, cacheable, cacheresults,
doc = (nodes && nodes[0] ? nodes[0].ownerDocument || nodes[0] : document); // Only cache “small” (1/2 KB) strings that are associated with the main document
// Cloning options loses the selected state, so don’t cache them
// IE 6 doesn’t like it when you put <object> or <embed> elements in a fragment
// Also, WebKit does not clone ‘checked’ attributes on cloneNode, so don’t cache
if ( args.length === 1 && typeof args[0] === “string“ && args[0].length < 512 && doc === document &&
!rnocache.test( args[0] ) && (jQuery.support.checkClone || !rchecked.test( args[0] )) ) {
cacheable
= true;cacheresults = jQuery.fragments[ args[0] ];
if ( cacheresults ) {
if ( cacheresults !== 1 ) {
fragment = cacheresults;
}
}
} if ( !fragment ) {
fragment = doc.createDocumentFragment();
jQuery.clean( args, doc, fragment, scripts );
} if ( cacheable ) {
jQuery.fragments[ args[0] ] = cacheresults ? fragment : 1;
} return { fragment: fragment, cacheable: cacheable };
}
仔细看完这两段代码后,会发现这个函数内设置scripts的程序是jQuery.clean( args, doc, fragment, scripts ),这行代码在执行之前有个判断:如果该传入的脚本数据允许支持缓存,并且数据在缓存jQuery.fragments中存在,那么这行代码是跳过的!否 则,该行代码执行,设置scripts数据。
现在把关注点放到”允许支持缓存”这句话上,比较这两个版本对于该程序的不同。!rnocache.test( args[0] ),这是1.4.2版本中多加的一行代码。终于找到它,它是这个BUG解决的关键所在。让我们看下这个rnocache 的正则表达式:
看了这么多发现原因了吗!原来1.4.1版本会对script脚本进行缓存,一旦script缓存在脚本后,该脚本中的程序是不会执行的,而 1.4.2多加了上面的正则,目的就是对script等这些数据不进行缓存,只要存在就会去执行!
 Mikel
Mikel



