[转载]Form Validation – jQuery EasyUI.
This tutorial will show you how to validate a form. The easyui framework provides a validatebox plugin to validate a form. In this tutorial we will build a contact form and apply the validatebox plugin to validate the form. You can then adapt this form to your own requirements.

Build form
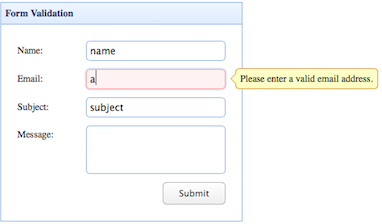
Let’s build a simple contact form with name, email, subject and message field:
- <div style=“padding:3px 2px;border-bottom:1px solid #ccc”>Form Validation</div>
- <form id=“ff” method=“post”>
- <div>
- <label for=“name”>Name:</label>
- <input class=“easyui-validatebox” type=“text” name=“name” required=“true”></input>
- </div>
- <div>
- <label for=“email”>Email:</label>
- <input class=“easyui-validatebox” type=“text” name=“email” required=“true” validType=“email”></input>
- </div>
- <div>
- <label for=“subject”>Subject:</label>
- <input class=“easyui-validatebox” type=“text” name=“subject” required=“true”></input>
- </div>
- <div>
- <label for=“message”>Message:</label>
- <textarea name=“message” style=“height:60px;”></textarea>
- </div>
- <div>
- <input type=“submit” value=“Submit”>
- </div>
- </form>
We add a class named easyui-validatebox to input markup so the input markup will be applied the validation according the validType attribute.
Prevent the form to submit when invalid
When users click the submit button of form, we should prevent the form to submit if the form is invalid.
- $(‘#ff’).form({
- url:‘form3_proc.php’,
- onSubmit:function(){
- return $(this).form(‘validate’);
- },
- success:function(data){
- $.messager.alert(‘Info’, data, ‘info’);
- }
- });
If the form is invalid, a tooltip message will show.
 Mikel
Mikel

