[转载]Flex数据访问:WebService(二)使用参数 – 无风 – 博客园.

 上一篇介 绍Flex的WebService的使用,可以调用多种类型的数据,都是直接调用,没有使用参数,本篇学习使用参数调用 WebService,WebService的参数类型可以是:简单类型(如数值,字串串等),简单实体模型(只有属性),比较复杂的实体模型(内陷其他 实体),以及集合,XML等。
上一篇介 绍Flex的WebService的使用,可以调用多种类型的数据,都是直接调用,没有使用参数,本篇学习使用参数调用 WebService,WebService的参数类型可以是:简单类型(如数值,字串串等),简单实体模型(只有属性),比较复杂的实体模型(内陷其他 实体),以及集合,XML等。
Flex在调用不同后台实现的Web Method方式只是在构造参数有些区别,调用方式是一样的,以下简单介绍Flex调用.NET的Web Method使用不同参数。
定义Web Method用到的类:
1: [Serializable]
2: public class Employee
3: {
4: public int id { get; set; }
5: public string name { get; set; }
6: public int age { get; set; }
7: }
8:
9: [Serializable]
10: public class Dept
11: {
12: public int DeptID{ get; set; }
13: public string DeptName { get; set; }
14: public Employee[] Employees { get; set; }
15: }
16:
Web Method定义:
1: [WebMethod]
2: public Employee GetEmployee(int id)
3: {
4: return new Employee
5: {
6: id = id,
7: name = "Employee"+id,
8: age = 25
9: };
10: }
11:
.codearea { color: black; background-color: white; line-height: 18px; border: 1px solid rgb(79, 129, 189); margin: 0pt; width: auto ! important; overflow: auto; text-align: left; font-size: 12px; font-family: “Courier New”,”Consolas”,”Fixedsys”,”BitStream Vera Sans Mono”,courier,monospace,serif; }.codearea pre { color: black; line-height: 18px; padding: 0pt 0pt 0pt 12px ! important; margin: 0em; background-color: rgb(255, 255, 255) ! important; }.linewrap pre { white-space: pre-wrap; word-wrap: break-word; }.codearea pre.alt { background-color: rgb(247, 247, 255) ! important; }.codearea .lnum { color: rgb(79, 129, 189); line-height: 18px; }Flex可以直接定义operation的时候定义requests:
1: <?xml version="1.0" encoding="utf-8"?>
2: <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3: <mx:Script>
4: <![CDATA[
5: import mx.rpc.soap.mxml.Operation;
6: import mx.collections.ArrayCollection;
7: import mx.rpc.events.FaultEvent;
8: import mx.rpc.events.ResultEvent;
9: import mx.controls.Alert;
10: private function onResult(event:ResultEvent):void
11: {
12: var msg:String="ID:"+event.result.id+"\n"+
13: "Name:"+event.result.name+"\n"+
14: "Age:"+event.result.age;
15: Alert.show(msg);
16: }
17:
18: private function onFault(event:FaultEvent):void
19: {
20: Alert.show("Error:"+event.message);
21: }
22:
23: private function GetEmployee():void
24: {
25: MyService.GetEmployee.send();
26: }
27: ]]>
28: </mx:Script>
29:
30: <mx:Button label="GetEmployee" click="GetEmployee()"/>
31:
32: <mx:WebService id="MyService" wsdl="http://localhost:4081/Flex.asmx?WSDL" useProxy="false"
33: result="onResult(event)" fault="onFault(event)">
34: <mx:operation name="GetEmployee">
35: <mx:request xmlns="">
36: <id>1</id>
37: </mx:request>
38: </mx:operation>
39: </mx:WebService>
40: </mx:Application>
.codearea { color: black; background-color: white; line-height: 18px; border: 1px solid rgb(79, 129, 189); margin: 0pt; width: auto ! important; overflow: auto; text-align: left; font-size: 12px; font-family: “Courier New”,”Consolas”,”Fixedsys”,”BitStream Vera Sans Mono”,courier,monospace,serif; }.codearea pre { color: black; line-height: 18px; padding: 0pt 0pt 0pt 12px ! important; margin: 0em; background-color: rgb(255, 255, 255) ! important; }.linewrap pre { white-space: pre-wrap; word-wrap: break-word; }.codearea pre.alt { background-color: rgb(247, 247, 255) ! important; }.codearea .lnum { color: rgb(79, 129, 189); line-height: 18px; }运行结果:
二、简单对象
Web Method定义,模拟添加对象:
1: [WebMethod]
2: public int AddEmployee(Employee employee)
3: {
4: return 1;
5: }
6:
.codearea { color: black; background-color: white; line-height: 18px; border: 1px solid rgb(79, 129, 189); margin: 0pt; width: auto ! important; overflow: auto; text-align: left; font-size: 12px; font-family: “Courier New”,”Consolas”,”Fixedsys”,”BitStream Vera Sans Mono”,courier,monospace,serif; }.codearea pre { color: black; line-height: 18px; padding: 0pt 0pt 0pt 12px ! important; margin: 0em; background-color: rgb(255, 255, 255) ! important; }.linewrap pre { white-space: pre-wrap; word-wrap: break-word; }.codearea pre.alt { background-color: rgb(247, 247, 255) ! important; }.codearea .lnum { color: rgb(79, 129, 189); line-height: 18px; }Flex前端代码,参数名跟Web Method的参数名一样:
1: <?xml version="1.0" encoding="utf-8"?>
2: <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3: <mx:Script>
4: <![CDATA[
5: import mx.rpc.soap.mxml.Operation;
6: import mx.collections.ArrayCollection;
7: import mx.rpc.events.FaultEvent;
8: import mx.rpc.events.ResultEvent;
9: import mx.controls.Alert;
10: private function onResult(event:ResultEvent):void
11: {
12: Alert.show(event.result.toString());
13: }
14:
15: private function onFault(event:FaultEvent):void
16: {
17: Alert.show("Error:"+event.message);
18: }
19:
20: private function AddEmployee():void
21: {
22: var emp:Object=new Object();
23: emp.id=0;
24: emp.name="user1";
25: emp.age=20;
26:
27: MyService.AddEmployee(emp);
28: }
29: ]]>
30: </mx:Script>
31:
32: <mx:Button label="AddEmployee" click="AddEmployee()"/>
33:
34: <mx:WebService id="MyService" wsdl="http://localhost:4081/Flex.asmx?WSDL" useProxy="false"
35: result="onResult(event)" fault="onFault(event)">
36: <mx:operation name="AddEmployee">
37: </mx:operation>
38: </mx:WebService>
39: </mx:Application>
.codearea { color: black; background-color: white; line-height: 18px; border: 1px solid rgb(79, 129, 189); margin: 0pt; width: auto ! important; overflow: auto; text-align: left; font-size: 12px; font-family: “Courier New”,”Consolas”,”Fixedsys”,”BitStream Vera Sans Mono”,courier,monospace,serif; }.codearea pre { color: black; line-height: 18px; padding: 0pt 0pt 0pt 12px ! important; margin: 0em; background-color: rgb(255, 255, 255) ! important; }.linewrap pre { white-space: pre-wrap; word-wrap: break-word; }.codearea pre.alt { background-color: rgb(247, 247, 255) ! important; }.codearea .lnum { color: rgb(79, 129, 189); line-height: 18px; }运行结果:
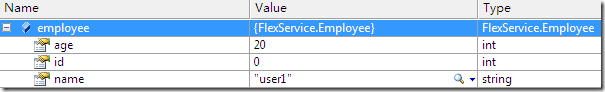
跟踪Web Method的employee参数:
三、对象数组
Web Method定义,添加多个对象:
1: [WebMethod]
2: public int AddEmployees(Employee[] list)
3: {
4: return list.Length;
5: }
6:
.codearea { color: black; background-color: white; line-height: 18px; border: 1px solid rgb(79, 129, 189); margin: 0pt; width: auto ! important; overflow: auto; text-align: left; font-size: 12px; font-family: “Courier New”,”Consolas”,”Fixedsys”,”BitStream Vera Sans Mono”,courier,monospace,serif; }.codearea pre { color: black; line-height: 18px; padding: 0pt 0pt 0pt 12px ! important; margin: 0em; background-color: rgb(255, 255, 255) ! important; }.linewrap pre { white-space: pre-wrap; word-wrap: break-word; }.codearea pre.alt { background-color: rgb(247, 247, 255) ! important; }.codearea .lnum { color: rgb(79, 129, 189); line-height: 18px; }Flex前端代码:
1: <?xml version="1.0" encoding="utf-8"?>
2: <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3: <mx:Script>
4: <![CDATA[
5: import mx.rpc.soap.mxml.Operation;
6: import mx.collections.ArrayCollection;
7: import mx.rpc.events.FaultEvent;
8: import mx.rpc.events.ResultEvent;
9: import mx.controls.Alert;
10: private function onResult(event:ResultEvent):void
11: {
12: Alert.show(event.result.toString());
13: }
14:
15: private function onFault(event:FaultEvent):void
16: {
17: Alert.show("Error:"+event.message);
18: }
19:
20: private function AddEmployee():void
21: {
22: var empArr:Array=new Array();
23: empArr.push({id:0,name:"user1",age:22});
24: empArr.push({id:0,name:"user2",age:23});
25: empArr.push({id:0,name:"user3",age:25});
26:
27: MyService.AddEmployees(empArr);
28: }
29: ]]>
30: </mx:Script>
31:
32: <mx:Button label="AddEmployee" click="AddEmployee()"/>
33:
34: <mx:WebService id="MyService" wsdl="http://localhost:4081/Flex.asmx?WSDL" useProxy="false"
35: result="onResult(event)" fault="onFault(event)">
36: <mx:operation name="AddEmployees">
37: </mx:operation>
38: </mx:WebService>
39: </mx:Application>
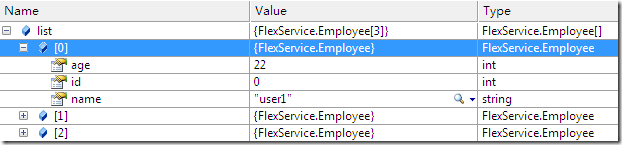
.codearea { color: black; background-color: white; line-height: 18px; border: 1px solid rgb(79, 129, 189); margin: 0pt; width: auto ! important; overflow: auto; text-align: left; font-size: 12px; font-family: “Courier New”,”Consolas”,”Fixedsys”,”BitStream Vera Sans Mono”,courier,monospace,serif; }.codearea pre { color: black; line-height: 18px; padding: 0pt 0pt 0pt 12px ! important; margin: 0em; background-color: rgb(255, 255, 255) ! important; }.linewrap pre { white-space: pre-wrap; word-wrap: break-word; }.codearea pre.alt { background-color: rgb(247, 247, 255) ! important; }.codearea .lnum { color: rgb(79, 129, 189); line-height: 18px; }运行结果:
四、复杂对象
Web Method定义:
1: [WebMethod]
2: public int AddDept(Dept dept)
3: {
4: return 1;
5: }
6:
.codearea { color: black; background-color: white; line-height: 18px; border: 1px solid rgb(79, 129, 189); margin: 0pt; width: auto ! important; overflow: auto; text-align: left; font-size: 12px; font-family: “Courier New”,”Consolas”,”Fixedsys”,”BitStream Vera Sans Mono”,courier,monospace,serif; }.codearea pre { color: black; line-height: 18px; padding: 0pt 0pt 0pt 12px ! important; margin: 0em; background-color: rgb(255, 255, 255) ! important; }.linewrap pre { white-space: pre-wrap; word-wrap: break-word; }.codearea pre.alt { background-color: rgb(247, 247, 255) ! important; }.codearea .lnum { color: rgb(79, 129, 189); line-height: 18px; }Flex前端代码:
1: <?xml version="1.0" encoding="utf-8"?>
2: <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3: <mx:Script>
4: <![CDATA[
5: import mx.rpc.soap.mxml.Operation;
6: import mx.collections.ArrayCollection;
7: import mx.rpc.events.FaultEvent;
8: import mx.rpc.events.ResultEvent;
9: import mx.controls.Alert;
10: private function onResult(event:ResultEvent):void
11: {
12: Alert.show(event.result.toString());
13: }
14:
15: private function onFault(event:FaultEvent):void
16: {
17: Alert.show("Error:+event.message);
18: }
19:
20: private function AddDept():void
21: {
22: var empArr:Array=new Array();
23: empArr.push({id:0,name:"user1",age:22});
24: empArr.push({id:0,name:"user2",age:23});
25: empArr.push({id:0,name:"user3",age:25});
26:
27: var dept:Object=new Object();
28: dept.DeptID=1;
29: dept.DeptName="dept1";
30: dept.Employees=empArr;
31:
32: MyService.AddDept(dept);
33: }
34: ]]>
35: </mx:Script>
36:
37: <mx:Button label="AddDept" click="AddDept()"/>
38:
39: <mx:WebService id="MyService" wsdl="http://localhost:4081/Flex.asmx?WSDL" useProxy="false"
40: result="onResult(event)" fault="onFault(event)">
41: <mx:operation name="AddDept">
42: </mx:operation>
43: </mx:WebService>
44: </mx:Application>
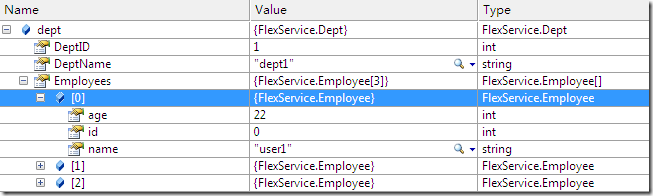
.codearea { color: black; background-color: white; line-height: 18px; border: 1px solid rgb(79, 129, 189); margin: 0pt; width: auto ! important; overflow: auto; text-align: left; font-size: 12px; font-family: “Courier New”,”Consolas”,”Fixedsys”,”BitStream Vera Sans Mono”,courier,monospace,serif; }.codearea pre { color: black; line-height: 18px; padding: 0pt 0pt 0pt 12px ! important; margin: 0em; background-color: rgb(255, 255, 255) ! important; }.linewrap pre { white-space: pre-wrap; word-wrap: break-word; }.codearea pre.alt { background-color: rgb(247, 247, 255) ! important; }.codearea .lnum { color: rgb(79, 129, 189); line-height: 18px; }运行结果:
 Mikel
Mikel