[转载]Flash 报表之 LineChart & PieChart – 情缘 – 博客园.
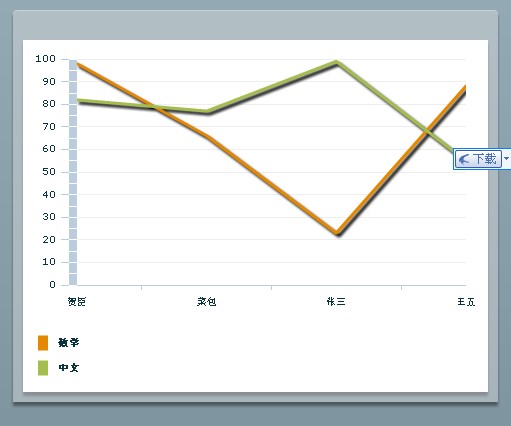
1.LineChart 主要用于用线条显示数据图表信息

2. LineChart 的使用代码
 代码
代码
1 <?xml version=“1.0“ encoding=“utf-8“?>
2 <mx:Application xmlns:mx=“http://www.adobe.com/2006/mxml“ layout=“absolute“>
3 <mx:Script>
4 <![CDATA[
5 import mx.collections.ArrayCollection;
6
7 public var scores:ArrayCollection=new ArrayCollection([
8 {id:1,name:“贺臣“,Maths:98,Chinese:82},
9 {id:2,name:“菜包“,Maths:66,Chinese:77},
10 {id:3,name:“张三“,Maths:23,Chinese:99},
11 {id:4,name:“王五“,Maths:88,Chinese:55}
12 ]);
13
14 ]]>
15 </mx:Script>
16 <mx:Panel x=“98“ y=“40“ width=“485“ height=“392“ layout=“absolute“>
17 <mx:LineChart x=“10“ y=“10“ id=“myLineChart“ width=“445“ height=“261“ showDataTips=“true“ dataProvider=“{scores}“>
18 <mx:horizontalAxis>
19 <mx:CategoryAxis dataProvider=“{scores}“ categoryField=“name“/>
20 </mx:horizontalAxis>
21 <mx:series>
22 <mx:LineSeries yField=“Maths“ xField=“name“ displayName=“数学“/>
23 <mx:LineSeries yField=“Chinese“ xField=“name“ displayName=“中文“/>
24 </mx:series>
25 </mx:LineChart>
26 <mx:Legend dataProvider=“{myLineChart}“ x=“10“ y=“289“ width=“445“/>
27 </mx:Panel>
28 </mx:Application>
2 <mx:Application xmlns:mx=“http://www.adobe.com/2006/mxml“ layout=“absolute“>
3 <mx:Script>
4 <![CDATA[
5 import mx.collections.ArrayCollection;
6
7 public var scores:ArrayCollection=new ArrayCollection([
8 {id:1,name:“贺臣“,Maths:98,Chinese:82},
9 {id:2,name:“菜包“,Maths:66,Chinese:77},
10 {id:3,name:“张三“,Maths:23,Chinese:99},
11 {id:4,name:“王五“,Maths:88,Chinese:55}
12 ]);
13
14 ]]>
15 </mx:Script>
16 <mx:Panel x=“98“ y=“40“ width=“485“ height=“392“ layout=“absolute“>
17 <mx:LineChart x=“10“ y=“10“ id=“myLineChart“ width=“445“ height=“261“ showDataTips=“true“ dataProvider=“{scores}“>
18 <mx:horizontalAxis>
19 <mx:CategoryAxis dataProvider=“{scores}“ categoryField=“name“/>
20 </mx:horizontalAxis>
21 <mx:series>
22 <mx:LineSeries yField=“Maths“ xField=“name“ displayName=“数学“/>
23 <mx:LineSeries yField=“Chinese“ xField=“name“ displayName=“中文“/>
24 </mx:series>
25 </mx:LineChart>
26 <mx:Legend dataProvider=“{myLineChart}“ x=“10“ y=“289“ width=“445“/>
27 </mx:Panel>
28 </mx:Application>
3. LineChart 属性
xField 用于横坐标数据显示
yField 用于纵坐标数据显示
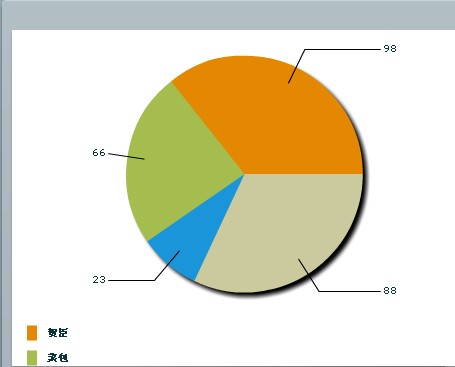
4. PieChart 主要用于圆饼图显示相关数据,圆饼图分块显示数据所占份额

5.PieChart 的使用代码
 代码
代码
1 <?xml version=“1.0“ encoding=“utf-8“?>
2 <mx:Application xmlns:mx=“http://www.adobe.com/2006/mxml“ layout=“absolute“>
3 <mx:Script>
4 <![CDATA[
5 import mx.collections.ArrayCollection;
6
7 public var scores:ArrayCollection=new ArrayCollection([
8 {id:1,name:“贺臣“,Maths:98,Chinese:82},
9 {id:2,name:“菜包“,Maths:66,Chinese:77},
10 {id:3,name:“张三“,Maths:23,Chinese:99},
11 {id:4,name:“王五“,Maths:88,Chinese:55}
12 ]);
13
14 ]]>
15 </mx:Script>
16 <mx:Panel x=“98“ y=“40“ width=“485“ height=“392“ layout=“absolute“>
17 <mx:PieChart x=“10“ y=“10“ id=“myPieChart“ height=“268“ width=“445“ dataProvider=“{scores}“ showDataTips=“true“>
18 <mx:series>
19 <mx:PieSeries field=“Maths“ nameField=“name“ labelPosition=“callout“ displayName=“数学“/>
20 </mx:series>
21 </mx:PieChart>
22 <mx:Legend dataProvider=“{myPieChart}“ x=“10“ y=“289“ width=“445“/>
23
24 </mx:Panel>
25 </mx:Application>
26
2 <mx:Application xmlns:mx=“http://www.adobe.com/2006/mxml“ layout=“absolute“>
3 <mx:Script>
4 <![CDATA[
5 import mx.collections.ArrayCollection;
6
7 public var scores:ArrayCollection=new ArrayCollection([
8 {id:1,name:“贺臣“,Maths:98,Chinese:82},
9 {id:2,name:“菜包“,Maths:66,Chinese:77},
10 {id:3,name:“张三“,Maths:23,Chinese:99},
11 {id:4,name:“王五“,Maths:88,Chinese:55}
12 ]);
13
14 ]]>
15 </mx:Script>
16 <mx:Panel x=“98“ y=“40“ width=“485“ height=“392“ layout=“absolute“>
17 <mx:PieChart x=“10“ y=“10“ id=“myPieChart“ height=“268“ width=“445“ dataProvider=“{scores}“ showDataTips=“true“>
18 <mx:series>
19 <mx:PieSeries field=“Maths“ nameField=“name“ labelPosition=“callout“ displayName=“数学“/>
20 </mx:series>
21 </mx:PieChart>
22 <mx:Legend dataProvider=“{myPieChart}“ x=“10“ y=“289“ width=“445“/>
23
24 </mx:Panel>
25 </mx:Application>
26
6.PieChart 属性介绍
field 用于显示的数据项
nameField 用于显示数据项的名称
 Mikel
Mikel


