[转载]Filter ComboGrid – jQuery EasyUI.
The combogrid component has the same functionalities as the combobox component except that the drop down panel is based on a datagrid. The combogrid component can be filtered, paged and some other datagrid capabilities. This tutorial will show you how to filter data records in a combogrid component.

Create ComboGrid
- <input id=“cg” style=“width:150px”>
- $(‘#cg’).combogrid({
- panelWidth:500,
- url: ‘form5_getdata.php’,
- idField:‘itemid’,
- textField:‘productid’,
- mode:‘remote’,
- fitColumns:true,
- columns:[[
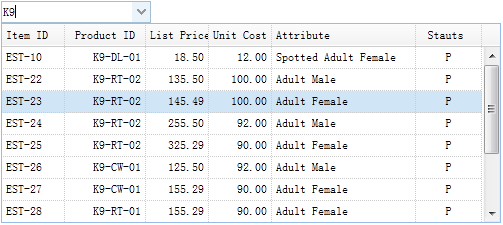
- {field:‘itemid’,title:‘Item ID’,width:60},
- {field:‘productid’,title:‘Product ID’,align:‘right’,width:80},
- {field:‘listprice’,title:‘List Price’,align:‘right’,width:60},
- {field:‘unitcost’,title:‘Unit Cost’,align:‘right’,width:60},
- {field:‘attr1’,title:‘Attribute’,width:150},
- {field:‘status’,title:‘Stauts’,align:‘center’,width:60}
- ]]
- });
The combogrid component should define ‘idField’ and ‘textField’ properties. The ‘idField’ property store the component value and ‘textField’ property display the text message on the input box. The combogrid can filter its records in ‘local’ or ‘remote’ mode. On remote mode the combogrid will post the ‘q’ parameter to remote server when users typeing chars in input box.
The Server Code
form5_getdata.php
Download the EasyUI example:
 Mikel
Mikel

