[转载]Enable DataGrid Inline Editing – jQuery EasyUI.
Some common editors are added into datagrid to allow users to edit data. All the editor are defined in $.fn.datagrid.defaults.editors object that can be extended to support new editor. This tutorial will show you how to add a new numberspinner editor into the datagrid.

Extend the numberspinner editor
- $.extend($.fn.datagrid.defaults.editors, {
- numberspinner: {
- init: function(container, options){
- var input = $(‘<input type=”text”>’).appendTo(container);
- return input.numberspinner(options);
- },
- destroy: function(target){
- $(target).numberspinner(‘destroy’);
- },
- getValue: function(target){
- return $(target).numberspinner(‘getValue’);
- },
- setValue: function(target, value){
- $(target).numberspinner(‘setValue’,value);
- },
- resize: function(target, width){
- $(target).numberspinner(‘resize’,width);
- }
- }
- });
Create DataGrid in html markup
- <table id=“tt” style=“width:600px;height:250px”
- url=“data/datagrid_data.json” title=“Editable DataGrid” iconCls=“icon-edit”
- singleSelect=“true” idField=“itemid” fitColumns=“true”>
- <thead>
- <tr>
- <th field=“itemid” width=“60”>Item ID</th>
- <th field=“listprice” width=“80” align=“right” editor=“{type:’numberbox’,options:{precision:1}}”>List Price</th>
- <th field=“unitcost” width=“80” align=“right” editor=“numberspinner”>Unit Cost</th>
- <th field=“attr1” width=“180” editor=“text”>Attribute</th>
- <th field=“status” width=“60” align=“center” editor=“{type:’checkbox’,options:{on:’P’,off:”}}”>Status</th>
- <th field=“action” width=“80” align=“center” formatter=“formatAction”>Action</th>
- </tr>
- </thead>
- </table>
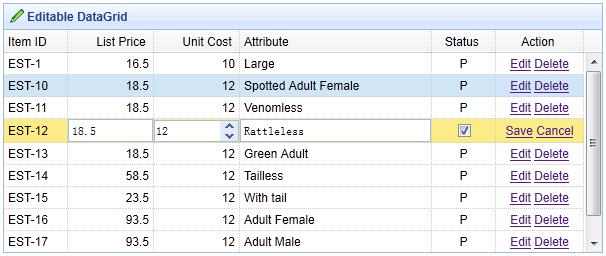
We assign the numberspinner editor to ‘unit cost’ field. When start editing a row, users can edit data with numberspinner editor component.
 Mikel
Mikel

