[转载]Create subgrid with master datagrid – jQuery EasyUI.
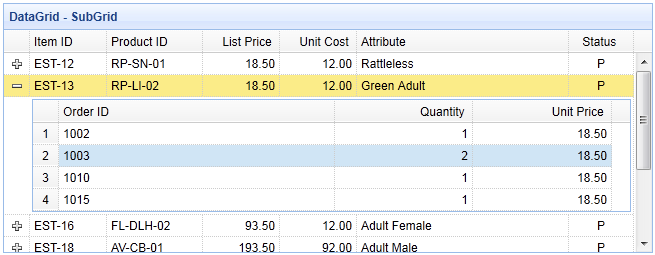
Use the detail view of datagrid, users can expand a row to show additional details. As any content can be loaded as the row details, the subgrid can be dynamically loaded also. This tutorial will show you how to create a subgrid with master datagrid.

Step 1: Create Master DataGrid
- <table id=“dg” style=“width:700px;height:250px” url=“datagrid22_getdata.php” title=“DataGrid – SubGrid” singleselect=“true” fitcolumns=“true”>
- <thead>
- <tr>
- <th field=“itemid” width=“80”>Item ID</th>
- <th field=“productid” width=“100”>Product ID</th>
- <th field=“listprice” align=“right” width=“80”>List Price</th>
- <th field=“unitcost” align=“right” width=“80”>Unit Cost</th>
- <th field=“attr1” width=“220”>Attribute</th>
- <th field=“status” align=“center” width=“60”>Status</th>
- </tr>
- </thead>
- </table>
Step 2: Set Detail View to show subgrid
To use the detail view, remember to include the view script file to your page header.
- <script type=“text/JavaScript” src=“http://www.jeasyui.com/easyui/datagrid-detailview.js”></script>
- $(‘#dg’).datagrid({
- view: detailview,
- detailFormatter:function(index,row){
- return ‘<div style=”padding:2px”><table id=”ddv-‘ + index + ‘”></table></div>’;
- },
- onExpandRow: function(index,row){
- $(‘#ddv-‘+index).datagrid({
- url:‘datagrid22_getdetail.php?itemid=’+row.itemid,
- fitColumns:true,
- singleSelect:true,
- rownumbers:true,
- loadMsg:”,
- height:‘auto’,
- columns:[[
- {field:‘orderid’,title:‘Order ID’,width:100},
- {field:‘quantity’,title:‘Quantity’,width:100},
- {field:‘unitprice’,title:‘Unit Price’,width:100}
- ]],
- onResize:function(){
- $(‘#dg’).datagrid(‘fixDetailRowHeight’,index);
- },
- onLoadSuccess:function(){
- setTimeout(function(){
- $(‘#dg’).datagrid(‘fixDetailRowHeight’,index);
- },0);
- }
- });
- $(‘#dg’).datagrid(‘fixDetailRowHeight’,index);
- }
- });
When users click expand button(‘+’), the ‘onExpandRow’ event will be triggered. We create a new subgrid with tree columns. Remember to call ‘fixDetailRowHeight’ method for master datagrid when subgrid load data successfully or resize.
Step 3: The Server Code
datagrid22_getdata.php
datagrid22_getdetail.php
- $itemid = $_REQUEST[‘itemid’];
- include ‘conn.php’;
- $rs = mysql_query(“select * from lineitem where itemid=‘$itemid’“);
- $items = array();
- while($row = mysql_fetch_object($rs)){
- array_push($items, $row);
- }
- echo json_encode($items);
 Mikel
Mikel

