[转载]MVC3-Razor-给力的调试和预加载 – 撞破南墙 – 博客园.
1在RAZOR中调试
如你所知,对于发布后的网站,调试往往是一件非常悲剧的事。
看看RAZOR中强大的打印功能
@ObjectInfo.Print(this.Context.User)
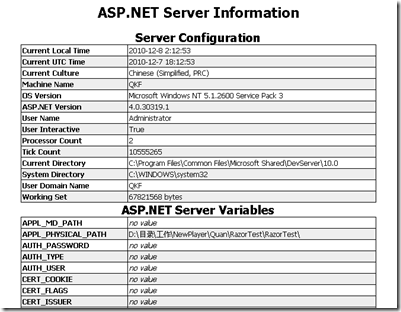
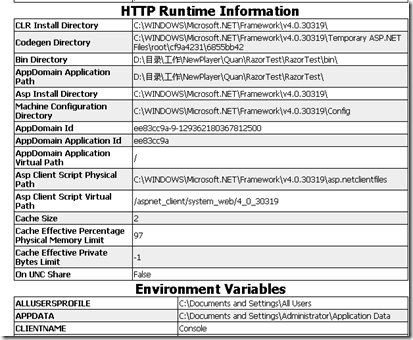
2获取服务器信息
@ServerInfo.GetHtml()
3FormsAuthentication.SlidingExpiration 属性
取得值,指出是否启用滑动期限。
SlidingExpiration 属性值通过使用 forms 配置元素的 slidingExpiration 特性进行设置。
如 果发出了请求并且超时间隔过半,则可调过期功能将重新设置有效的身份验证 Cookie 的到期时间。 如果 Cookie 到期,用户必须重新进行身份验证。 如果将 SlidingExpiration 属性设置为 false,则可使身份验证 Cookie 的有效时间受限于所配置的 timeout 值,从而提高应用程序的安全。
如果将 requireSSL 配置为 false,则建议将 slidingExpiration 也配置为 false,从而缩短票证的有效时间。
4 预加载
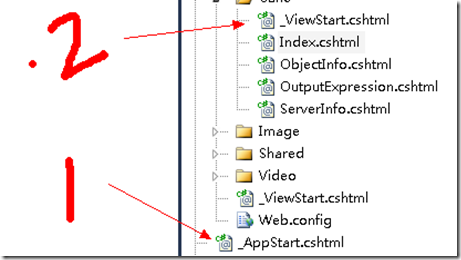
3.1首次进入程序后首先执行根目录下的_AppStart.cshtml
(如果3.1我们自己也能在code里硬编码写一个的话,3.2的功能就更赞了!)
3.2每次进入文件夹首先执行文件夹下的_ViewStart.cshtml
假设我们首次访问 cahe下的 index.cshtml 页面,会按照如上所示的图示来执行。
但如果不是首次访问1会被跳过。而每次进入cahe下的文件都会执行3中的_ViewStart.cshtml
这就给了我们很多时候的操作提供了非常多的方便。
比如在 1中 就可以设置全局缓存和变量,比如在线人数统计,
版权信息,邮箱的设置等等。
而在二中,我们单独为特定文件夹下的页面设置访问权限或者主题等等。
 Mikel
Mikel