[转载]ASP.NET MVC 3.0学习系列文章—Model in ASP.NET MVC 3.0 – 爱因斯坦的小脑 – 博客园.
系列文章
ASP.NET MVC 3.0学习系列文章–Razor and ASP.NET MVC 3.0
ASP.NET MVC 3.0学习系列文章—Controllers in ASP.NET MVC 3.0
这篇文章主要介绍如下基本分内容:
1. Introduction:
在ASP.NET MVC 3.0中, Model模块主要是在Validation这部分有很大的增强。包括ASP.NET MVC开发团队自己写的使用JQuery来进行客户端验证的JQuery.validate.unobtrusive.js,以及Remote validation等。刚才在园子看到一个同学写了一篇文章介绍了Remote validation,写的挺详细的,大家可以看看。
http://www.cnblogs.com/serafin/archive/2011/01/25/1944848.html
我也会在这篇文章中稍微给大家介绍如何使用remote 验证。
总的来说ASP.NET MVC 3.0中的Validation主要的改动有如下三个方面:
a.New attributes b. New interfaces, c. Improved client validation story.
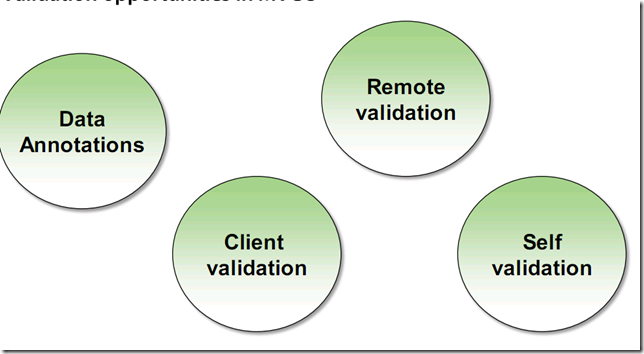
2. Validation in MVC 3
在验证方面分为如下几部分:
3.Data Annotations
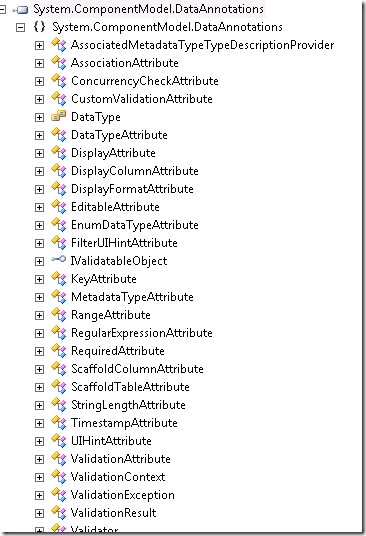
微软的的System.ComponentModel.DataAnnotations就是一个好的验证方法集合。
你可以看看它主要包含的类:
从 它包含的这些方法中可以看出它主要是用来做字段的验证。在ASP.NET MVC或者是Silverlight中微软都是使用它来做数据的合法性验证。当然,在ASP.NET MVC 3.0中结合jQuery的客户端验证,使Data Annotation发挥的功能更加完美。
4.Custom Validation Attributes
在上面的System.ComponentModel.DataAnnotations命名空间中,有ValidationAttibute这个类,所有的attribute类型的验证方法所在的类都继承了它。
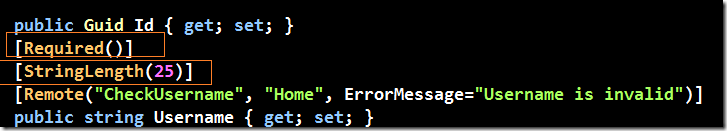
比如:
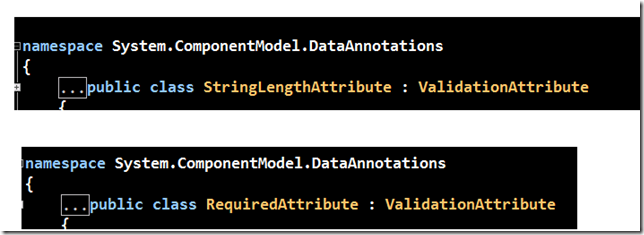
上图中的Required和StringLength,我们看看它们的所在的类:
这么看来我们可以自定义Validation类,它也继承ValidationAttribute。
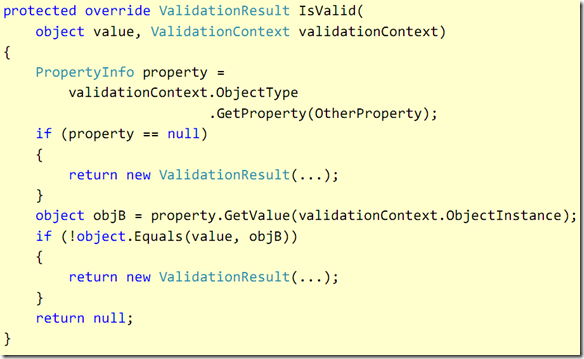
自定义类的结构如下:
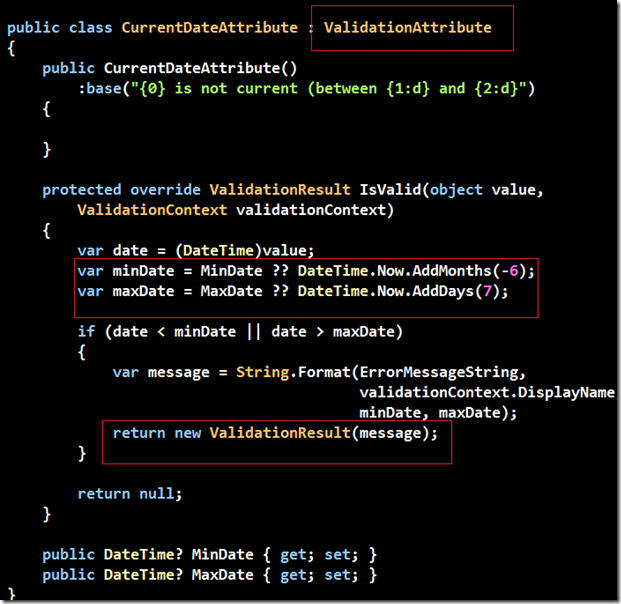
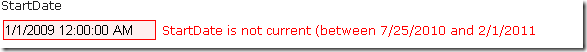
我们现在自定义一个验证,来验证输入的时间是否是在合法的范围呢。
当你输入的时间不是在当前月的前6各月内或者是大于当前时间7天,就给出提示信息。
5.Self Validation models
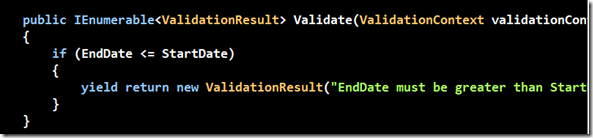
这种方式是在model中来结合 ValidationContext和ValidationResult来提供验证。
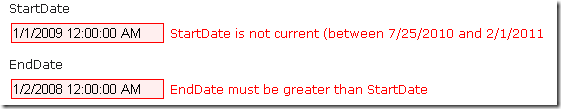
例如我们的model中有一个startdate和一个enddate字段,要求输入的enddate不能小于startdate,那么我们可以使用Self validation model这种验证模式:
运行结果:
上面两种验证方式都是需要整个Form提交数据时post数据,大家估计都不可能接受,所以ASP.NET MVC团队在ASP.NET MVC 3中添加了下面两种验证方式,
Client Validation和Remote Validation。
6.Client Validation:
明眼人都会发现,Microsoft这几年和jQuery团队走的很近,ASP.NET MVC项目中更是使用了jQuery来实现客户端验证。
很欣慰的是微软终于放弃了之前自己的AJAX库。。。。。
在使用jQuery的AJAX认证,需要注意如下几点:
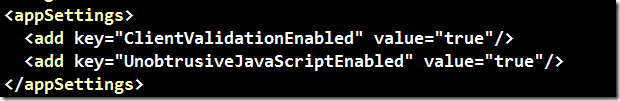
1.Web.Config中添加设置:
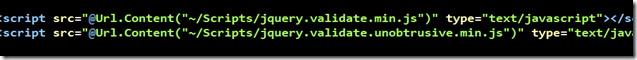
2.添加js文件:
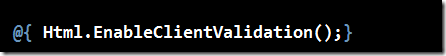
3.在Html.FormBegain之前添加:
我这里有个例子,大家可以看看使用jquery.validate.unobtrusive.mis.js后,客户端生成的html有什么区别:
本身html的节点中就有了验证信息。
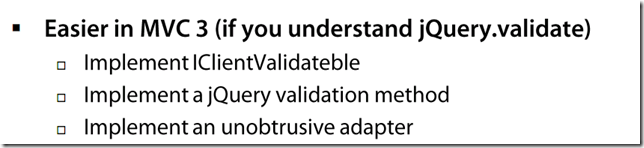
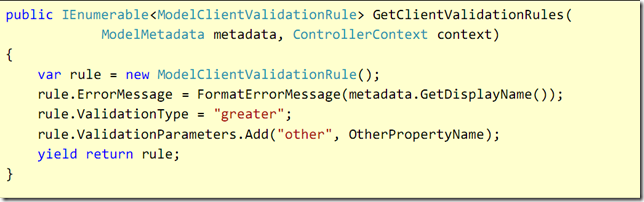
7.Custom Client Validation
ASP.NET MVC团队提供的这个客户端验证方式也是个扩展性非常强的。
例子如下:
8.remote validation:
remote validation部分我就不作说明了,文章够长了。。。。。![]()
大家可以看看http://www.cnblogs.com/serafin/archive/2011/01/25/1944848.html 。
我个人觉得这个remote validation的原理就是实时向某个Action Post数据,然后再看返回结果是否为空,不为空就显示Validation Message。主要还是使用了jQUery的ajax。
Nick
 Mikel
Mikel