[转载]asp.net mvc(十) – ASP.NET2.0 – 博客园.
这篇文章我来讲两个关于页面优化的基本用法,下篇分析下静态页面缓存的用法。现在虽然大家的上网环境好了很多,但网站越来越流利胖客户端,使得页面加载速 度并没有提高多少,所以如何提高响应速度也就成了大家各显身手的地方了。
第一:OutputCacheAttribute,这个页面级的缓存我想大家用过web form开发的程序员都知道,它可以将整个页面全部缓存下来,同时支持多种参数形式以及过期策略。在ASP.NET mvc 1.0之前的预览版中,好像没有发现这东西,预览版本太多,如有不实还请谅解,OutputCacheAttribute到了1.0后正式加入框架。先看 下它的源码,主要是OnResultExecuting这个方法,Duration属性表示过期时间,VaryByParam属性表示缓存是否与参数有关 系。
 代码
代码
public class OutputCacheAttribute : ActionFilterAttribute
{
// Fields
private OutputCacheParameters _cacheSettings;
// Methods
public OutputCacheAttribute();
public override void OnResultExecuting(ResultExecutingContext filterContext);
// Properties
public string CacheProfile { get; set; }
internal OutputCacheParameters CacheSettings { get; }
public int Duration { get; set; }
public OutputCacheLocation Location { get; set; }
public bool NoStore { get; set; }
public string SQLDependency { get; set; }
public string VaryByContentEncoding { get; set; }
public string VaryByCustom { get; set; }
public string VaryByHeader { get; set; }
public string VaryByParam { get; set; }
// Nested Types
private sealed class OutputCachedPage : Page
{
// Fields
private OutputCacheParameters _cacheSettings;
// Methods
public OutputCachedPage(OutputCacheParameters cacheSettings);
protected override void FrameworkInitialize();
}
}
OutputCacheAttribute用法非常简单:
1:直接写在Controller中,例如:
但不推荐这样写,因为缓存参数写在代码中,不方便以后更改。
public ActionResult Index()
{
return View();
}
2:可以写在页面中:<%@ OutputCache Duration=”10″ VaryByParam=”None” %>。
3:可以写在配置文件中:需要两个步骤。
1>:在Controller代码是加上缓存特性。
public ActionResult Index()
2>:Web.Config配置如下:name就是Controller代码中的CacheProfile。
 代码
代码
<outputCacheSettings>
<outputCacheProfiles>
<add name=“MyProfile“ duration=“60“ varyByParam=“*“ />
</outputCacheProfiles>
</outputCacheSettings>
</caching>
第二:CompressAttribute。一般大型网站在做优化时,除了程序端的优化外,还有服 务器端。常见方法之一是启用gzip压缩。在程序中我们也可以实现,且难度不大。原理就是在
Response.Filter Stream 上加个 GZipStream/DeflateStream。
 代码
代码
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
var acceptEncoding = filterContext.HttpContext.Request.Headers[“Accept-Encoding“];
if (!string.IsNullOrEmpty(acceptEncoding))
{
acceptEncoding = acceptEncoding.ToLower();
var response = filterContext.HttpContext.Response;
if (acceptEncoding.Contains(“gzip“))
{
response.AppendHeader(“Content-encoding“, “gzip“);
response.Filter = new GZipStream(response.Filter, CompressionMode.Compress);
}
else if (acceptEncoding.Contains(“deflate“))
{
response.AppendHeader(“Content-encoding“, “deflate“);
response.Filter = new DeflateStream(response.Filter, CompressionMode.Compress);
}
}
}
}
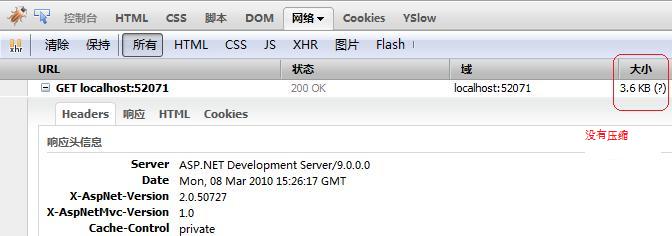
我们来看下启用压缩前后的效果:我们用firebug观察下页面大小。
这是没有启用压缩时的图。

这是启用压缩后的效果图。尽管我这个页面本来就较小,尽管在加载时间上看不出问题,但页面很明显变小了,大的页面在时间加载上会有更加明显的效果。

 Mikel
Mikel


