[转载]开源社区项目Orchard基本概念 – 周金根 – 博客园.
前一篇我们看一下基于ASP.NET MVC的开源社区项目Orchard,今天简要介绍一下Orchard的一些基本概念,也算为后期深入学习做些准备。
CMS
CMS是内容管理系统的缩写, ‘C’指的是内容, 内容是网站中的任何信息,例如一篇blog、一个回复,甚至一个导航菜单、公司logo等。如果有权限,我们可以在系统后台进行网站和内容的管理,这就是’M’。而 ‘S’ 是系统,这是个比较模糊的概念。

Content Item
内容项指的是一块单独的内容,通常与一个网站单独的URL关联起来,例如页面、blog等
Content type
内容项是内容类型的实例。
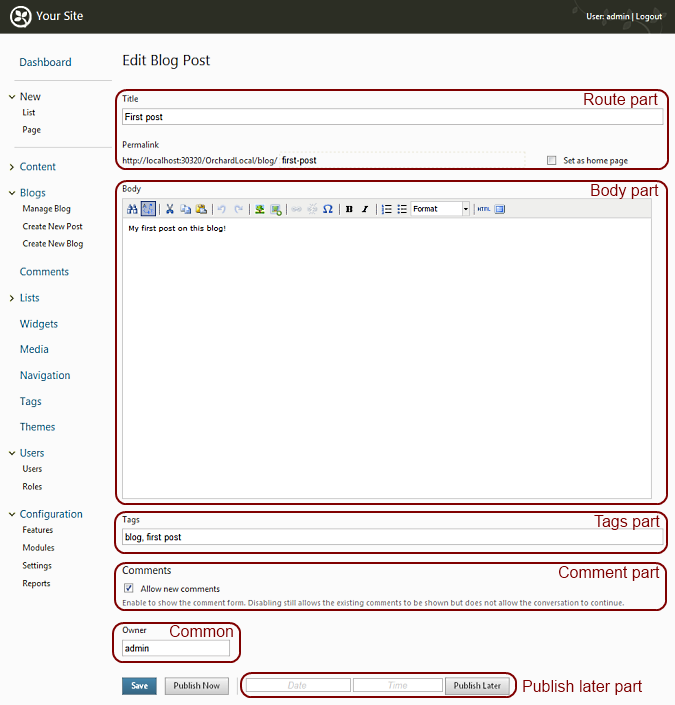
Content Part
在Orchard中内容类型是由一些小的构件块(parts)组成,我们叫做content parts, Content parts 是跨内容类型的可重用的原子内容。
 |
例如一个blog由多部分组成,回复、tags或者打分等content parts,这些part都是可以在其他内容类型中重用的。
Content Field
内容字段是每条信息显示的内容项,它又一个名字和与内容匹配的数据类型。
Module
在Orchard中通过模块来进行功能的扩展,它的文件存在于网站的Modules子目录下。我们可以从Orchard Gallery中安装模块

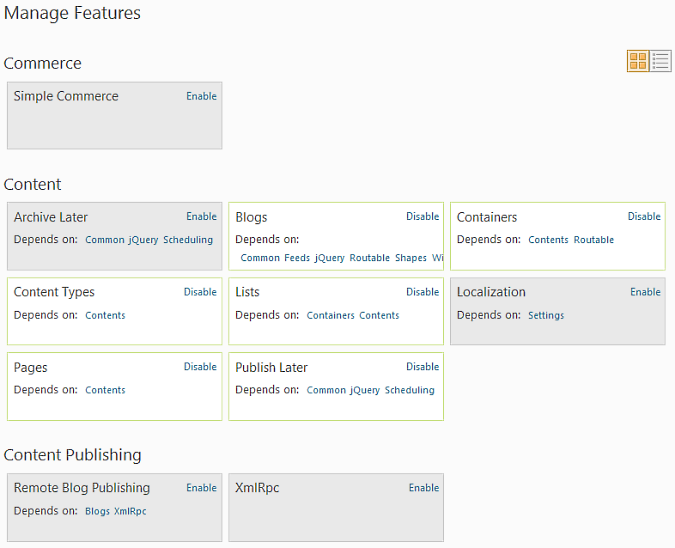
Feature
一个模块由一个或多个功能组成,我们可以分别允许或禁止单独使用这些小功能。例如定制认证模块能够把OpenID, FaceBook, LiveID, Twitter 或者 Google 认证都分开来,可以单独控制使用哪一个。功能之间是互相依赖的,依赖的功能也可能存在于不同的模块中。 |
Manifest
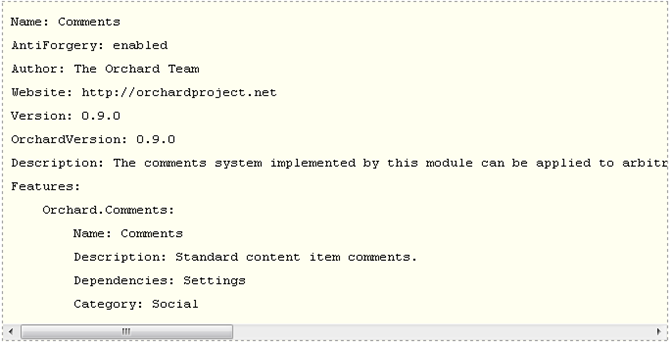
清单时一个描述模块或主题的一个文本文件,下面是一个示例:

Theme
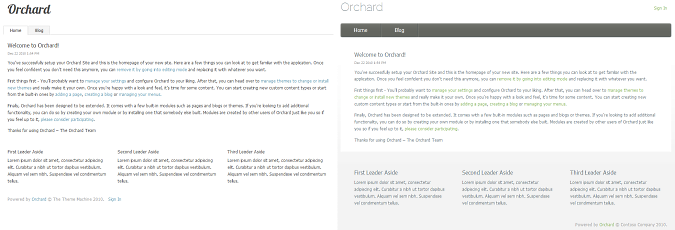
| 当我们设计网站时,能够更改网站外观是很重要的。Orchard区分内容管理和内容展现,通过主题来扩展网站外观。 一个主题就是一个网站外观的包,这个包包括style sheets, images, layouts, templates 和定制代码等。甚至可以继承其他的主题生成一个新的主题,这在进行小改动时很有用。  |
|
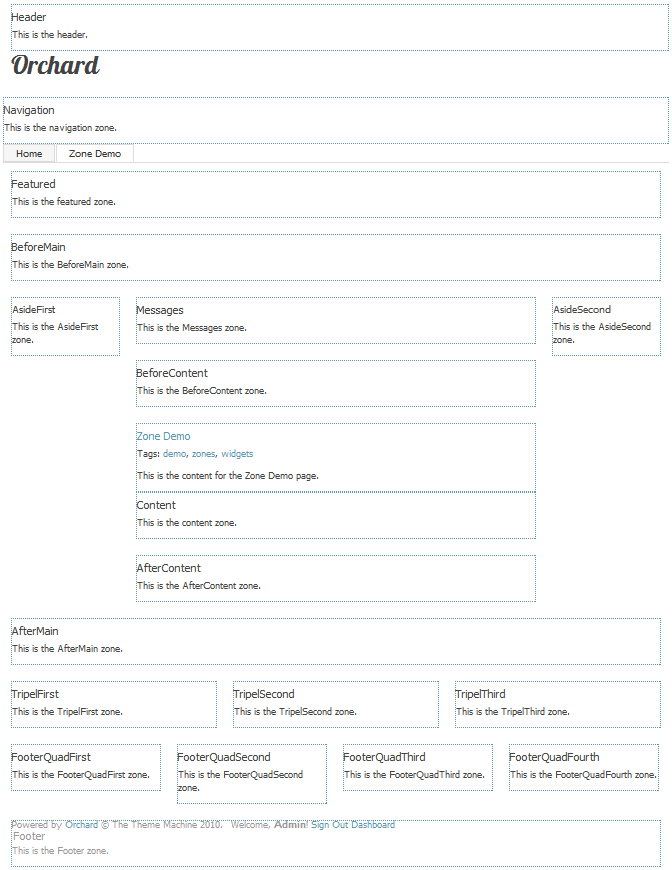
Layout布局是主题中定义页面通用布局的一个文件。一个布局通常定义了一套包含内容或者widgets的区域(zone)。
|
Zone
区域是不居中一个放置widgets的特定part。在一些主题中,区域可以在没有widget时折叠起来
Widget
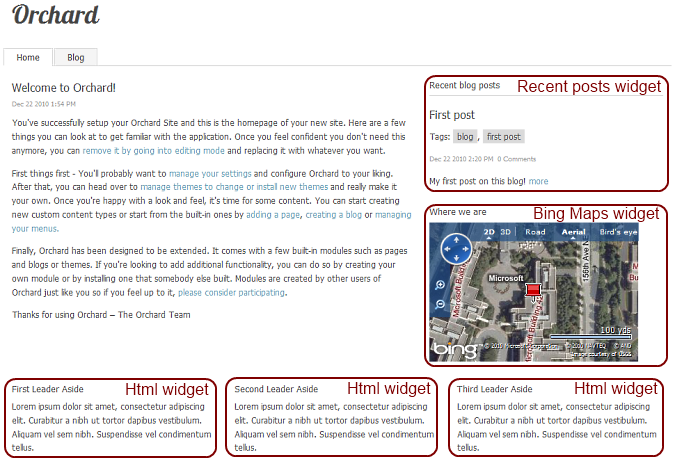
一个widget是一个小的UI块,它可以添加在网站的所有页面上。例如云标签、查询窗体、地图、或者最近blog列表等
 |
Layer层是一组通过特定规则激活的widgets。例如当选择首页时激活TheHomePage层,不管什么页面显示时都激活The Default layer |
Template
每个content part, 每个 field 和每个widget都需要在前端显示出来,模板把这些不同格式的数据转化成浏览器能够解析的HTML来显示。
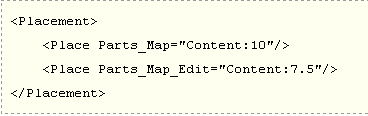
Placement

参考:http://orchardproject.net/docs/Basic-Orchard-Concepts.ashx
 Mikel
Mikel