[转载]asp.net 域名欺骗式开发 – 路过秋天 – 博客园.
前言:如果觉得本文对你有帮助,就热情点下推荐
一:用VS的IDE自带的IIS开发
概说:在VS2005中,我们很多时候开发,都是采用IDE自带的IIS开发,通常有两种开发方式。
1:WebSite:
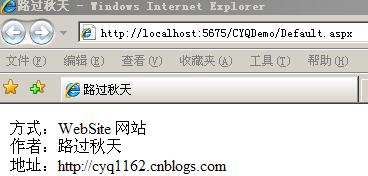
如果建的是早期的webSite 网站,我们运行后总是会多一层目录的地址,如图

2:WebApplication:
如果vs2005打了sp1补丁或在vs2008/vs2010中,新建的可以是webApplication,运行后是没有多出一层目录的,如图

问题:
如果建的是WebSite,由于多出一层目录结构,所以在开发中极为不便的,问题多多~!
这里用一个小小示例说明问题:
我们同样为上面的方式加上一个A链接:
//WebSite html
方式:<a href=”/Default.aspx”>WebSite 网站</a>
方式:<a href=”/Default.aspx”>WebSite 网站</a>
//WebApplication html
方式:<a href=”/Default.aspx”>Application应用程序</a>
说明:
按常理,我们都知道,“/”代表根目录,编写这样的html应该是没啥问题的,可是,这种情况在WebSite方式下出现错误了
我们点击链接,出错如下图:

问题怎么解决?
如果你故意要在代码中处理这种根目录的问题,那处理起来是相当的麻烦的。
然而WebApplication下则是正常的,所以,现在一般开发都建WebApplication项目。
那我们今天怎么解决WebSite这种多出来的目录问题?那就是使用系统的IIS进行开发了。
然而WebApplication下则是正常的,所以,现在一般开发都建WebApplication项目。
那我们今天怎么解决WebSite这种多出来的目录问题?那就是使用系统的IIS进行开发了。
二:使用系统的IIS开发
要进行系统IIS开发,我们需要进行以下的设置
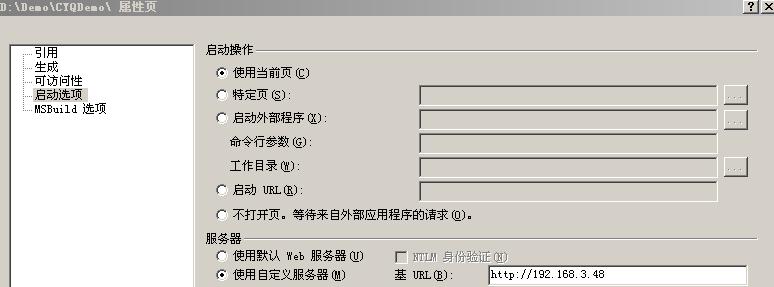
1:设置自定义服务器为自己的局域网IP地址,设为127.0.0.1也行
对于WebSite的项目属性

WebApplication的项目属性

说明:在IIS定位到相应开发目录之后,记得点一下“创建虚拟目录”成功之后才能使用。
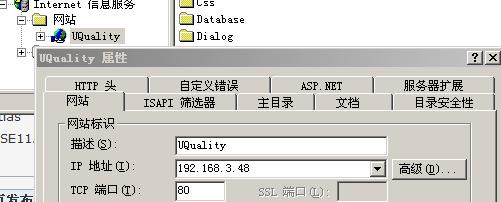
2:相应的IIS网站目录需要定位到开发目录
定位目录到开发网站的目录

设置成IP访问形式

设置的成果
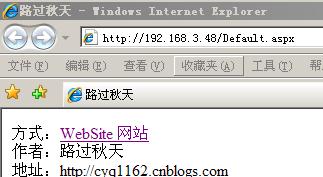
设置完成后,我们再浏览原来的WebSite或WebApplication站点时,就是IP地址访问的形式了
这时候你再用之前的点击链接,就不会出现错误了,而且也没有多出一层目录出来了,如图
这时候你再用之前的点击链接,就不会出现错误了,而且也没有多出一层目录出来了,如图

结段结言:
至此,通过使用系统IIS进行开发,就可以避免了多出一层目录出来的情况,同时我们也换成了IP开发。
那在实现项目中,很多时候,我们开发都可能要根网站域名挂勾,而网站域名当然很多时候跟Cookie有关了
于是,接下来一步就是重点,使用域名欺骗进行开发。
那在实现项目中,很多时候,我们开发都可能要根网站域名挂勾,而网站域名当然很多时候跟Cookie有关了
于是,接下来一步就是重点,使用域名欺骗进行开发。
三:域名欺骗开发
1:域名欺骗设置
我们打开以下路径:C:\WINDOWS\system32\drivers\etc,可以看到一个host文件,如图

用记事本打开,输出一行:127.0.0.1 www.abc.com/
这里意思是:如果在浏览器输入www.abc.com/将自定转向本机网站,设置如图
这里意思是:如果在浏览器输入www.abc.com/将自定转向本机网站,设置如图

2:项目属性设置
将项目属性的IP改成域名
WebSite网站属性,如图

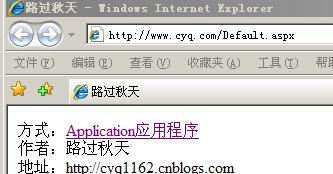
效果浏览:看,可以域名的方式欺骗访问了,如图

WebApplication应用程序属性设置
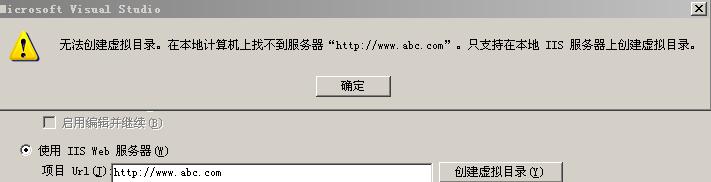
对于这个设置,如果直接点创建虚拟目录,可能问题多会一点,比如如下图:

说明:这种属性是由于host指向了127.0.0.1,则IIS使用192.168.3.48方式引起的,只要改成同一种即可
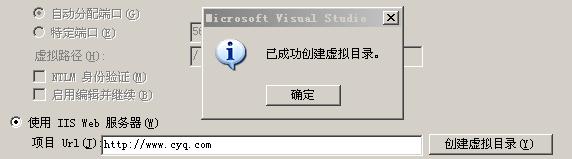
下面是正常创建虚拟目录:我里我添加了另一个域名指向
192.168.3.48 www.cyq.com
为了F5能够运行,而不止于右键游览方式,需要进行以下设置
A:IIS主机头设置

B:创建虚拟目录

接着F5运行

配置这个需要注意下以下问题:
1:host文件域名指向的IP
2:IIS网站属性设置使用的IP
3:IIS网站的主机头需要添加域名
2:IIS网站属性设置使用的IP
3:IIS网站的主机头需要添加域名
结语:
通过这种域名方式开发,可以模仿和发布网站后一模一样的开发方式,也不用担心路径和域名最后的问题。
对于很多个子域名的,方式一样,只是host文件的指身改成如:
192.168.3.48 a.cyq.com
 Mikel
Mikel

