[转载]Add ComboTree field to a form – jQuery EasyUI.
ComboTree is a ComboBox with a drop-down tree. It can be used as a form field that can be posted to remote server.
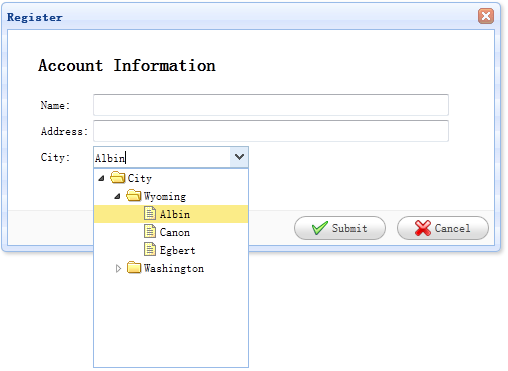
In this tutorial we will create a register form that has name,address,city fields. The city field is a combotree field in which user can drop down a tree panel and select a specified city.

Create Form
- <div id=“dlg” class=“easyui-dialog” style=“width:500px;height:250px;padding:10px 30px;”
- title=“Register” buttons=“#dlg-buttons”>
- <h2>Account Information</h2>
- <form id=“ff” method=“post”>
- <table>
- <tr>
- <td>Name:</td>
- <td><input type=“text” name=“name” style=“width:350px;”/></td>
- </tr>
- <tr>
- <td>Address:</td>
- <td><input type=“text” name=“address” style=“width:350px;”/></td>
- </tr>
- <tr>
- <td>City:</td>
- <td><select class=“easyui-combotree” url=“data/city_data.json” name=“city” style=“width:156px;”/></td>
- </tr>
- </table>
- </form>
- </div>
- <div id=“dlg-buttons”>
- <a href=“#” class=“easyui-linkbutton” iconCls=“icon-ok” onclick=“savereg()”>Submit</a>
- <a href=“#” class=“easyui-linkbutton” iconCls=“icon-cancel” onclick=“JavaScript:$(‘#dlg’).dialog(‘close’)”>Cancel</a>
- </div>
See the code above, we set a url attribute for the combotree field named ‘city’, with which the field can retrieve tree data from remote server. Notice that the field has a class named ‘easyui-combotree’, so we don’t need to write any js code, the combotree field will be rendered automatically.
 Mikel
Mikel

