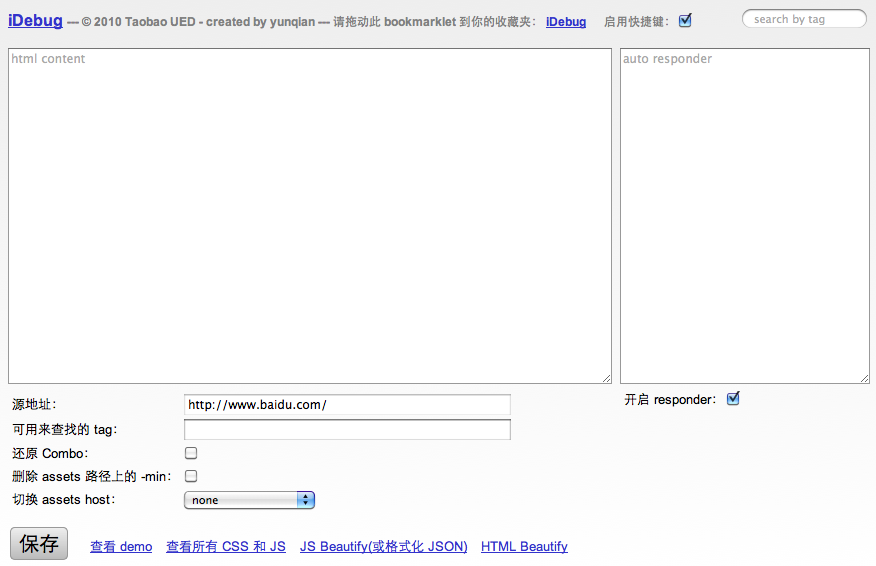
iDebug 就像是一个魔术桶,把页面倒进去,可以出来任意你想要的东西。
Github:https://github.com/kissyteam/kissy-tools/tree/master/idebug

他包含以下功能:
- 抓网页:
通过点击 Bookmarklet 把网页抓过来,或修改,或存档 - responder:
模拟 Fiddler 的 Responder 功能,对 HTML 内容进行替换 - 查看所有 CSS 和 JS:
模拟 YSlow 里包含的一个功能,对于不常开 Firefox 的 Chrome 用户来说非常有用 - JS Beautify:
格式化压缩后的脚本文件(不支持 Packer 解压缩),格式化 JSON - HTML Beautify:
格式化HTML - Demo 模式:
切换到 Demo 模式,保存后可在本页刷新 Demo
以下为淘宝特色功能:
- 还原 Combo:
把 http://a.tbcdn.cn/??a.js,b.js 替换成 http://a.tbcdn.cn/a.js 和 http://a.tbcdn.cn/b.js - 删除 assets 路径上的 -min
把 http://a.tbcdn.cn/a-min.css 替换成 http://a.tbcdn.cn/a.css - 切换 Hosts
不用修改 Hosts 文件,直接切换 Taobao 环境的日常/预发/线上等环境
使用方法:
- 确认配有 PHP 环境,并支持 SQLite
- 上 github 把 iDebug clone 或 下载下来
- 修改 iDebug.SQLite.sample 为 idebug.sqlite
- 访问 idebug/idebug.php
- 根据引导,添加页头的 bookmarklet 到收藏夹
- — 准备完毕 —
- 访问要抓取/测试的页面
- 点击刚才添加的 bookmarklet
- — 剩下的大家应该都会了 —
快捷键:
Shift + A:查看所有 CSS 和 JS
Shift + V:查看 Demo
Shift + ?:查看帮助
Shift + H:切换 Demo Mode
Ctrl + Enter:保存
Shift + V:查看 Demo
Shift + ?:查看帮助
Shift + H:切换 Demo Mode
Ctrl + Enter:保存
规则示例:
a.css ---- b.css ==== c.js ---- d.js e.js
说明PPT:
见 docs/idebug_20101030.pdf
 Mikel
Mikel

