[转载]谷歌 Chrome Dev Tools 浅析 – 成为更高效的 Developer – 葡萄城控件技术团队博客 – 博客园.
Google Chrome在招来了FireFox,FireBug的项目组领导人John J. Barton后,Chrome Dev Tools也变的越来越好用,越来越方便了。本文根据Google I/O上对Chrome Dev Tools的介绍(http://www.youtube.com/watch?v=N8SS-rUEZPg),和相关PPT:http://chrome-devtools-io2011.appspot.com/template/index.html 整理而来。(参照的Chrome版本为: 19.0.1084.52)
实时CSS Style编辑
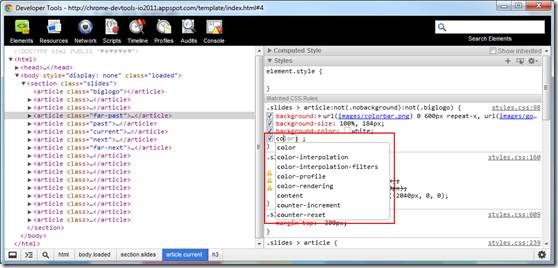
选择一个Dom,可以对Dom进行编辑和操作,实时修改Css Style, 同时CssStyle可以保存变更历史版本。
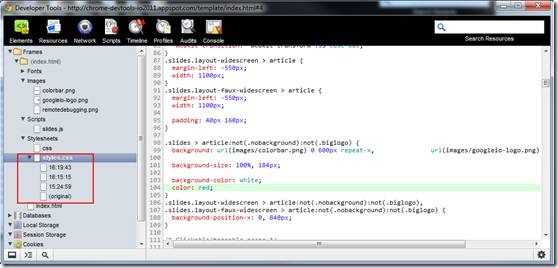
保存变更历史版本:
同时支持可以在Chrome 载入的Css文件正文中自由的修改。
网络交互
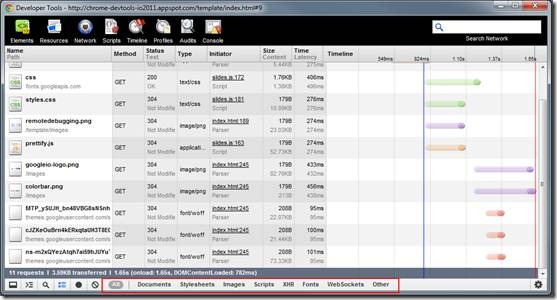
当一个页面载入时,所有发出的请求可以在“Network”里监听到,同时下面有”All”, “Documents”, ”Stylesheets”, “Images”, “Scripts”, “XHR”(XMLHttpRequst), WebSockets, Other, 这几个分类,可以清晰的把网络请求进行分类,同时可以看到每个请求的详细情况。
控制台
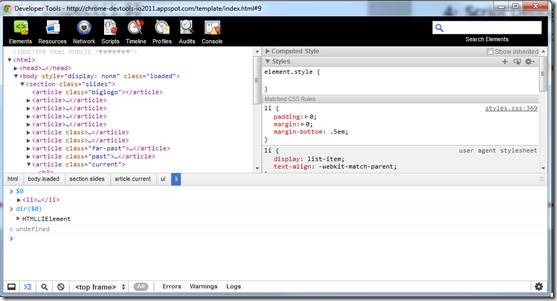
在控制台里可以方便的使用命令来查看Dom,执行JavaScript, 等等操作, Console API: http://getfirebug.com/wiki/index.php/Command_Line_API copy(), dir(), inspect(), $0,
Script Debugging
Script Debugging 脚本调试功能,这个功能可以说是Chrome Dev Tools里最实用最强大的工具了:
1. JavaScript Breakpoints, Break on exception, JavaScript Pretty Print.
Break Points:断点在需要设置的地方点一下即可,Break on exception:当此功能开启时,有Script异常出现时,自动会在Exception处断住,方便差错。JavaScript Pretty Print: 当JavaScript被压缩后,非常难阅读,Pretty Print使JavaScript按照语法和关键字重新换行并重排,使得压缩后的JavaScript仍然可以进行阅读。
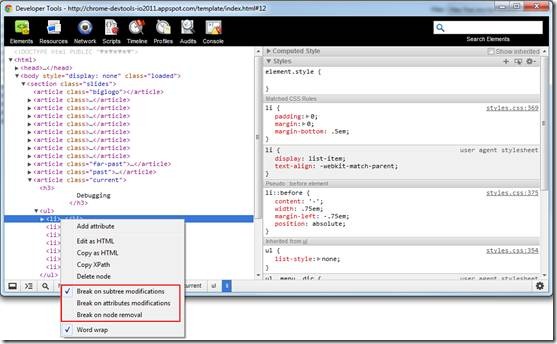
2. DOM Breakpoints
Dom元素断点,经常有多处JavaScript操作同一个Dom元素,如果要在JavaScript上下断点,要下好几个地方,不好断到想要的地方,在Dom元素上下断点就方便多了:
Break on subtree modifications, Break on attributes modifications, Break on node removal, 可以方便的断到操作Dom的JavaScript。
3. XHR Breakpoints, Event listener breakpoints:
XHR Breakpoints,可以方便的断到XMLHttpRequest Ajax请求。Event Listener Breakpoints, 可以方便的断到各种Event。
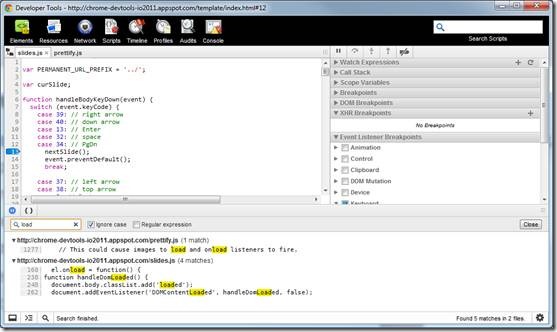
4. 查找JavaScript
使用Ctrl+Shift+F, 打开查找窗口, 查找支持正则表达式:
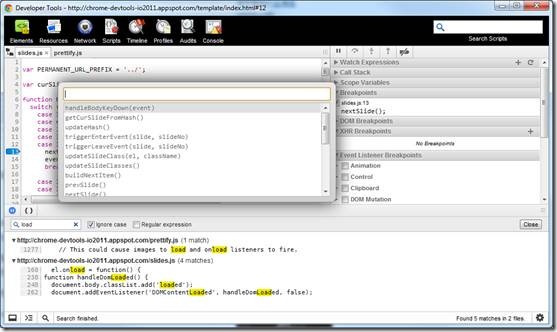
查找函数定义:Ctrl + Shift + o
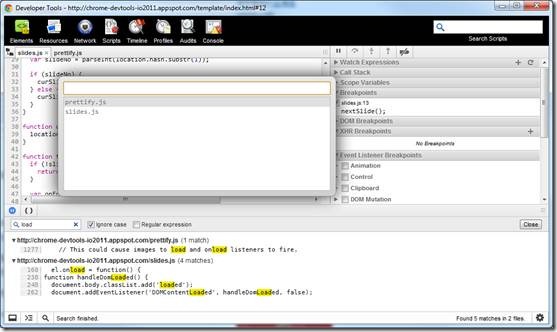
查找文件: Ctrl + o
5. 实时修改 JavaScript代码
页面外链JavaScript文件在 Script Panel中可以直接修改,改完后Ctrl + s 保存, 会立即生效,但是不支持 Html 页面中 JavaScript 修改,经过 Pretty print 格式化的JavaScript也不支持实时修改。
6. 自建Script文件
在Console(控制台) 中输入代码的最后一行加上 //@ sourceURL=filename.js, 会在Script Panel中加入一个新的外链Script文件: filename.js, 这个新文件和其它外链JavaScript 文件一样,可以实时进行修改。
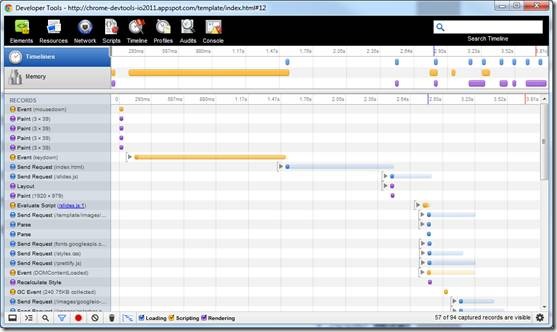
Timeline
Timeline功能把浏览器处理Dom的时间轴画了出来,方便进行优化:
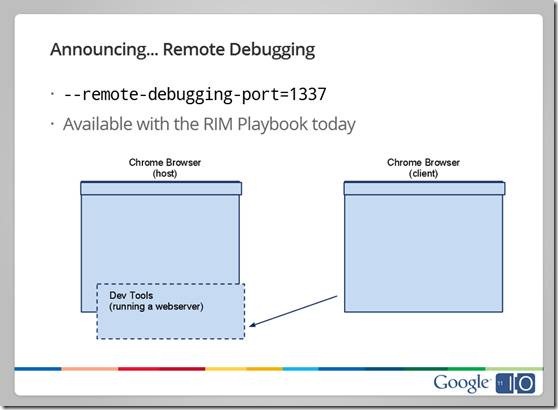
Remote Debugging
Remote Debugging 使得Chrome成为一个WebServer,执行命令–remote-debugging-port=1337, 同时再开一个Chrome 访问localhost:1337, 就可以用一个Chrome当Host,一个Chrome当Client,在调试一些移动Web的时候非常实用。
 Mikel
Mikel