[转载]无名良品-首页优化(Flash篇) – zaohe – 博客园.
Flash的首屏应用
简介:
良品首页3.0版本在设计的时候,想在首屏添加一些特殊的效果,例如彩蛋之类,所以整个首屏使用了Flash,在高品质的显示效果和动画效果背后带来了大量问题,下面来一一分析。

问题:
1. 版面大,使用了1000 * 500的分辨率,分2屏展示。
2. 高品质的图片,带宽需求高。
3. 灵活的展示方式,图片个数不确定,请求数目多,平均每次版本 10张图片左右。
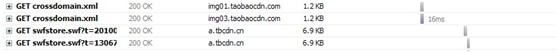
4. 图片分布在CDN的不同服务器上,加上Flash的SWF文件,图片的配置文件,Flash的资源一共分布在6个服务器上,cross-domain 验证开销巨大。
5. 丢失Ref问题
6. 某些用户设备无对Flash的支持
各个版本以及改进:
1. 上线前的版本:
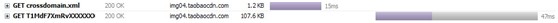
图片全部都是PNG24,所有图片(2屏)同时加载,首次打开页面,所有的请求数在34个左右,图片大小在1.1M左右。一般网速下打开首屏需要 10-15秒。
2. 正式上线的版本:
与上线前得版本相比,打开页面时,仅加载第一屏的图片,第二屏图片延迟加载,首屏的请求数下降3-4个,图片大小降低到800K 左右。打开首屏8-10秒。
此时问题依然严重,所有人都反映首屏加载慢,我们说服了设计师,将首屏的PNG替换成JPG,画质在85以上,由设计师自由调整,保证画质的前提下,大大降低图片大小。
3. 优化图片后的版本:
加载图片的大小降低一半,请求数未变,首屏图片降低到400K左右,打开时间在3-5秒。
到了这个时候,图片的大小已经没法优化,Flash在未加载完时,首屏一片空白,至少3秒才能看到图片加载,网速慢的情况下5-10秒钟都是空白,仔细分析发现时间有很大部分消耗在Flash的cross-domain验证上,在验证时,会阻塞对此服务器的请求。


此时需要解决的问题是,将空白去掉,加载完成Flash前显示首屏的图片,等Flash加载完成后,替换掉Dom元素。
4. 加载Flash前显示首屏图片
部分图片重复加载,整个首屏的请求数上升8个左右,图片的请求大小上升到900K,但是由于图片在Flash加载前已经加载,Flash加载的图片仅是在缓存中加载,所以,图片整体大小并未增加,但是缓存机制无法保证在所有用户都起作用。
设计师对此次改进依然不满意,因为有2-3秒内首屏没有动画效果,所以一个Flash首屏的JS提单版本开发出来,在整个Flash加载以及内部的图片加载完成后隐藏JS版生成的Dom元素,隐藏而不是移除的原因是为了后台的统计。
5. JS部分替代版本:
所有首屏图片重复加载,对首屏的影响跟前面的版本相比差别不大,增强了用户体验,在不支持Flash的浏览器中依然可以使用。
Flash 版本从上线到这个时候已经半个月,无论前端还是BI部门对这个首屏都不满,特别是BI部门,后台系统对点击数据的统计是基于 a 标签的,Flash版本使BI部门只能手工统计,而且不准确。我们找了设计师后,确认一些额外的超炫功能暂时不再上线,我们就使用完全的JS版本替代Flash版本。
6. JS完全替代版本:
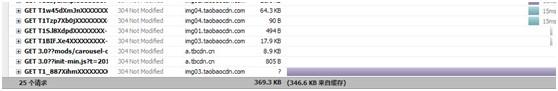
首页,首屏的请求数降低到25个,首屏资源的大小下降到370K左右,加载时间2-3秒,中间没有白屏等待Flash加载的现象。

对比表格
| 版本 | 请求数 | 首屏资源大小 | 首屏完全加载完成后资源大小 | 加载时间 | 加载完成前显示空白时间 |
| 上线前 | 34 | 1.1M | 1.1M | 10-15s | 2-5s |
| 上线后 | 30 | 900K | 1.1M | 8-10s | 2-5s |
| 优化图片后 | 30 | 400k | 700K | 5-8s | 2-5s |
| 预加载Flash图片 | 40 | 700K | 1.1M | 5-8s | 无(2秒内可以显示图片) |
| JS部分替代 | 44 | 700K | 1.5M | 5-8s | 无(2秒内可以显示图片) |
| JS完全替代 | 25 | 370k | 520K | 2-3S | 无 |
*首屏的加载时分屏加载的,第一屏切到第二屏前加载第二屏的图片。
*加载时间是按首次加载算的,浏览器未缓存的情形
总结:
Flash在高访问量的首页应用有一定的限制,特别是作为展示多个图片的容器,因为这种网站一般使用CDN服务器,所以图片会分布在多个服务器上,由此带来的cross-domain问题很难解决,其他的诸如丢失Ref等问题网络上都有现成的解决方案(模拟Form提交)。
 Mikel
Mikel

