[转载]微软的jQuery国际化插件-Scott Guthrie 博客中文版.
原文发表地址] jQuery Globalization Plugin from Microsoft
[原文发表时间] Thursday, June 10, 2010 10:34 PM
上个月,我写了一篇关于微软如何在向 jQuery贡献代码的文章,也谈到了在第一批贡献的代码中的一些功能:jQuery 模板和数据链接支持.
今天,我们发布了一个新的JQuery国际化插件的原型,你可以在你的JavaScript程序中引用这 个插件添加国际化功能。插件涵盖了超过350种文化的国际化信息,从苏格兰盖尔语、佛里斯兰语、匈牙利语、日语到加拿大英语等。插件将以开源的形式发布。
你可以从我们的Github代码库下载插件的原型版本:
http://github.com/nje/jquery-glob
另外也可以在这里下 载一些示例了解简单的用法。
理解国际化
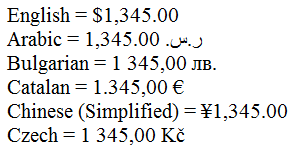
JQuery国际化插件可以让你在 JavaScript代码中轻松地处理不同文化之间的数字、货币和日期格式。例如,你可以使用这个插件正确地显示一个国家的货币符号:
你也可以用这个插件编排日期格式,这样日期和月份 会以正确的顺序显示,而日期和月份的名称也能够得到正确的翻译:
请注意上图阿拉伯的日期格式中,年份显示成了 1431。这是因为年份已经按照回历的方式转换过了。
一些文化差异比较明显,例如使用不同的货币或者不同的月份名称等。但另外一些差异 却细微而又出人意料。例如,在有一些文化里,数字不是以均衡的方式分组的。在语言标记为“te-IN”的文化中(印度东部的泰卢固语),数字先按3位数字 分组,然后再每2位数字分组。因此象数字一百万(1000000)就会被写成“10,00,000”。而有些文化就根本不对数字进行分组。所有这些细微的 差异都能够被jQuery国际化插件自动处理。
要得到正确的日期可能非常需要技巧。不同的文化采用不同的历法,比如公历和回历。同一种 文化也可能会采用多个历法,比如日本就同时采用公历和以天皇年号推算的纪年历。插件提供了函数将日期在所有这些历法中相互转换。
使 用语言标记
jQuery国际化插件依据RFC 4646和RFC 5646标准里定义的语言标记来识别文化(参见 http://tools.ietf.org/html/rfc5646), 语言标记通常由连字符将多个辅标签组合而成,比如:
| 语言标记 | 语言名称 (中文) |
| en-AU | 英文(澳大 利亚) |
| en-BZ | 英文(伯利兹) |
| en-CA | 英文(加拿 大) |
| Id | 印度尼西亚文 |
| zh-CHS | 中文(简体) — 标记不再使用 |
| Zu | 祖鲁文 |
请注意单一语言例如英语可以同时有多个语言标记。同是英语国家,加拿大采用的数字、货币和日期格式就不同于澳大利亚或者美国。你可以使用下面 的语言辅标签查找工具来获取某个文化的语言标记:
http://rishida.net/utils/subtags/
jQuery国际化插件里一个叫做globinfo的文件夹包含了这350种文化的信息。实际上,这个文件夹里有700多个文 件,因为它包括了每个文件的最小化(minify)和原始版本。
比如说,在globinfo文件夹,文件 jQuery.glob.en-AU.js对应英文(澳大利亚),jQuery.glob.id.js对应印度尼西亚文,而 jQuery.glob.zh-CHS对应简体中文。
示例:指定某种文化
假如你要创建 一个德文的网站,并且希望在客户端的JavaScript脚本里使用德语习惯显示所有的日期、货币符号和数字。那页面的源代码也许与下面的HTML类似:
注意上面的span标签,它们标识了所有需要用国 际化插件进行格式化的区域:商品的价格、上架的日期以及库存量。
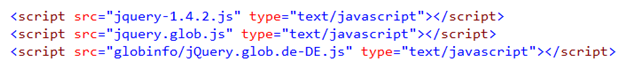
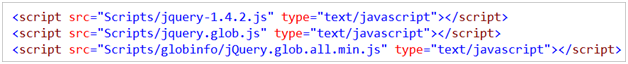
要在网页里使用jQuery国际化插件,需要添加三个 JavaScript文件:jQuery库,jQuery国际化插件和指定的文化习惯信息:
在上例中,我将包含了德语文化习惯的 jQuery.glob.de-DE.js文件静态地加入到网页中,”de-DE”是语言标记,表示在德国使用的德语。
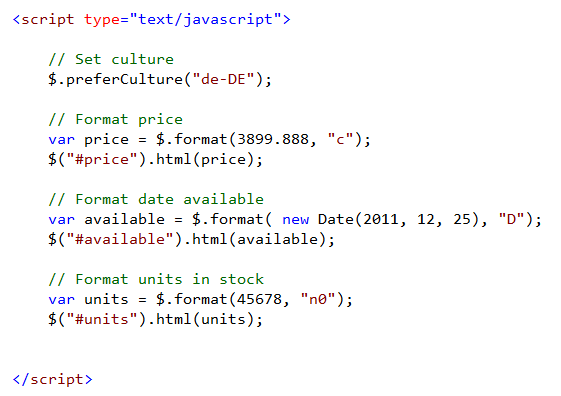
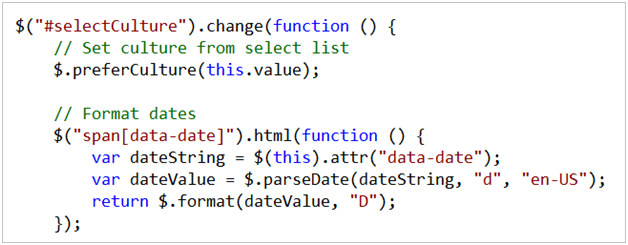
既然已经引入了 必要的脚本文件,就可以使用下面的客户端JavaScript代码调用插件来显示价格、上架的日期以及库存量等值:
jQuery国际化插件为jQuery函数库添加 了一些新的函数—包括preferCulture()和format()等新函数。你可以通过preferCulture()函数设置插件其他函数调用时 使用的默认文化。preferCulture()函数接受一个语言标记作为参数,这个函数会使用最接近这个语言标记的文化。
$.format() 函数才是真正用来编排货币、日期和数字格式的。$.format()函数的第二个参数是格式分类符。例如,传入“c”表示按货币的样式编排参数值。在 githum的ReadMe文件里详细描述了所有格式分类符代表的意思:http://github.com/nje/jquery-glob
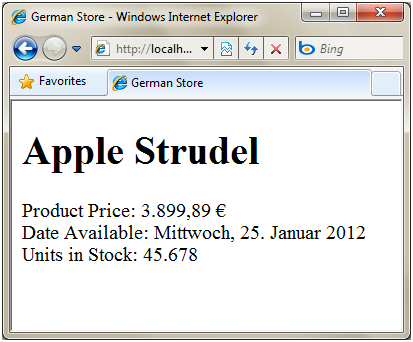
当我们在浏览器打开这个页面的时候,所有的东西都是按照德语习惯正确显示。货币符号采用的是欧元符号,日期采用德语的日期和月份名称,并且,数 字分隔符用的是点号(.),而不是逗号(,)。
你可以通过运行示例下 载中的3_GermanSite.htm文件来了解上述方法。
示例:用户动态选择一个区域设置
在前面的例子中,我们显式指定使用德语文化习惯(通过引用jQuery.glob.de-DE.js文件)。我们现在来看看动态设置文化习惯的 几个例子。
比如说我们打算在页面上加一个包含所有350种文化的下拉框,当用户在下拉框里选择了一个文化,页面上所有的日期都按照这个 文化的习惯显示。
这是网页的HTML源代码:
请留意所有包含了日期的<span> 标签都有一个data-date属性(data-*属性是HTML 5里的新功能,同时在老的浏览器上也可以使用)。当用户在下拉框里选择了一个文化信息后,我们的代码将会格式化data-date属性里保存的日期。
为了显示所有可能的文化信息,我们要象下面这样添加一个叫jQuery.glob.all.js 的文件。
jQuery国际化插件里有一 个叫做jQuery.glob.all.js的文件,这个文件包含了所有插件支持的350多种文化的国际化信息。即使经过最 小化处理,还是有367k字节。由于文件很大,除非你的确需要一次性使用所有这些文化信息,我们建议你只添加所使用到的文化信息对应的 JavaScript文件。下一个例子中,我会演示如何在网页中动态地加载某个语言对应的JavaScript文件。
下一步,把所有支持的文化名称添加到下拉框的列表里。可以用$.cultures这个属性获取它们:
最后,再写几行代码把每个span标签里的 data-date属性的日期都抓出来并编排格式:
jQuery国际化插件里面的 parseDate()函数将一个字符串的日期转换成JavaScript日期,而format()函数则用来编排这些日期的格式。“D”这个格式分类符 说明使用长日期格式编排日期。
现在,只要页面浏览者选择这350种语言其中之一,内容都会被正确的国际化。你可以通过运行示例下 载中的4_SelectCulture.htm文件来了解上述方法。
示例:动态加载国际化文件
在上一节说过,你应该尽量避免在页面中引用jQuery.glob.all.js文件, 因为它实在是太大了。相反,你可以动态地加载你所需要的国际化信息。
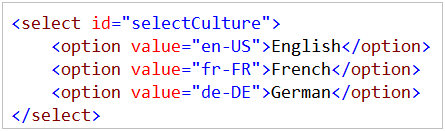
比如说,你要创建一个下拉列表显示下面这些语言:
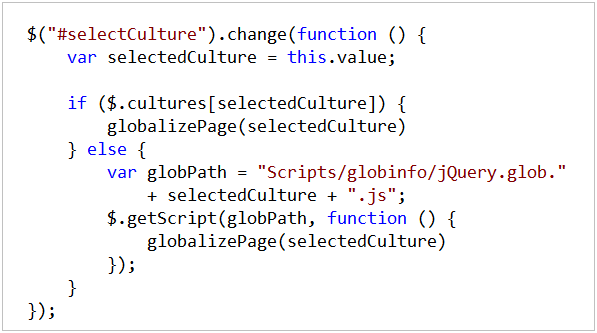
下面的代码会在用户从下拉框中选择一个新的语言后 执行。这段代码会先判断选中的语言对应的国际化脚本文件是否已经加载了。如果还没有加载,则使用jQuery的$.getScript()函数动态加载国 际化脚本文件。
当国际化脚本文件被浏览器加载以后,就会调用 globalizePage()函数,继而执行客户端的代码完成国际化。
这个方法的优点是可以让你避免加载整个 jQuery.glob.all.js文件—只要加载使用到的文件,而且只加载一次。
示例下 载中的5_Dynamic.htm文件演示了这个方法。
示例:自动检测用户的常用语言设置
大多数网站通过检测用户的浏览器设置来得到其常用语言,然后根据这种语言文化习惯来国际化网站内容。用户可以在浏览器中设置一个常用语言。这 样,用户在请求页面时,常用语言设置会包含在请求Http消息头的Accept-Language字段中。
如果使用的是微软的IE浏览 器,可以通过以下步骤设置你常用的语言:
1. 在菜单栏里选择工具,Internet 选项。
2. 选择常规标签。
3. 在外观里点击语言按钮。
4. 点击添加在语言列表里增加新的语言。
5. 然后把你最常用的语言放在列表的最顶端。
你可以在这个对话框中设置多门常用语言。所设 置语言的顺序关系将会体现在HTTP请求的Accept-Language字段中,如:
Accept-Language:fr- FR,id-ID;q=0.7,en-US;q=0.3
比较奇怪的是,用户不能够通过客户端的JavaScript脚本得到 Accept-Language的内容。微软的IE和Firefox浏览器都支持一系列语言相关的属性,这些属性可以通过 Window.navigator进行访问,例如windows.navigator.browserLanguage和 window.navigator.language,不过这些属性中的语言一般指的是操作系统中设置的语言或者是浏览器的语言版本。你不能通过这些属性 来得到用户设置的常用语言。
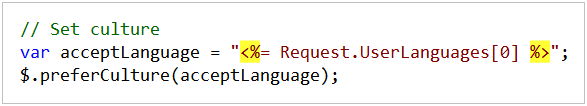
得到用户语言偏好(也就是Accept-Language字段中的内容)的唯一可靠方法就是编写服务器代 码。例如,下面的ASP.NET页面就利用了服务器的Request.UserLanguages属性把用户的语言偏好设置赋给了客户端 JavaScript的acceptLanguage变量(然后就可以通过客户端JavaScipt访问这些值了):
为了使这段代码能够正常工作,页面中必须包含与 acceptLanguage对应的文化信息。例如如果你的常用语言是fr-FR(法语-法国),那就必须在这个页面中引用 jQuery.glob.fr-FR.js或者jQuery.glob.all.js这两个JavaScript脚本之一,否则没办法得到文化信息。关于 这个方法的应用可以示例下 载中的”6_AcceptLanguages.aspx”。
如果对于页面中用户的常用语言没有对应的脚本包含其文化信息,那 么$.preferCulture()方法就会引用中立(neutral)的文化信息(例如,使用jQuery.glob.fr.js,而不是 jQuery.glob.fr-FR.js)。如果中立文化信息也不可用,那么$.preferCulture()方法就会回滚到使用默认文化(英语)。
示例:利用国际化插件使JQuery UI DatePicker实现国际化
国际化插件的目的之一就是使开发能适应各种不同文化的jQuery小工具的变得更为简单。
我们希望确保jQuery的国际化 插件能够与现有的jQuery的UI插件如DatePicker共存并正常工作。为了实现这个目标,我们创建了DatePicker插件的一个整合版本, 使它可以在渲染日历的时候利用我们的插件来提供国际化支持。下图演示了把jQuery的国际化插件和整合后的DatePicker插件一起加入到页面并选 择印度尼西亚语的效果。
注意:一周中每一天的名称都以印度尼西亚语的缩写 形式显示。 此外,月份的名字也以印度尼西亚语显示。
你可以从我们的github网站下载整合版的JQuery UI DatePicker。你也可以使用示例下 载中文件7_DatePicker.htm所使用的版本。
总结
很高兴我们能够 为jQuery社区提供持续的贡献。这个国际化插件已经是我们发布的第三个插件了。
感谢大家对我们年初发布jQuery模板 (Templating)和数据链接(data-linking)的原型提供的很多非常有价值的反馈和设计方面的建议。最后我想趁这个机会感谢 jQuery和jQuery UI团队在创建这些插件时所提供的帮助。
希望这能对您有所帮助。
 Mikel
Mikel