[转载]如何在ASP.NET MVC中使用图表控件 – caling – 博客园.
图表ASP.NET MVC的实现,是很容易的 。微软发布了一个强大的ASP.NET 的图表控制,支持丰富的图表选项设置-包括列,点,泡沫,饼图,圆环图,金字塔,漏斗,盒形图,面积,范围,AJAX的互动,以及更多 。 Microsoft图表控件示例项目包括ASP.NET页的图表样本超过200个 。在这篇文章中,我将展示如何在ASP.NET MVC中使用图表控 件。
我的示例项目是在ASP.NET MVC 2中 。
我 这里介绍一个非常简单的项目,显示了一个类的结果比较。两个字段 – ID(这是唯一的一个学生)和GPA(平均成绩) – 代表一个特定的学生的结果。 各种图表结果显示,学生的结果进行比较。我希望把重点放在如何轻松地显示相同的数据不同的结果。在这个项目中,您可以添加,编辑和删除学生的成绩,并动态 显示的变化。
要运行该项目,必须安装以下微软NET Framework 3.5的Microsoft图表控件组件。
代码开始,你将需要引用的System.Web.UI.DataVisualization程序集 。
一旦你这样做,这是相当多的简单图表添加到视图页面。
<img src=”/Chart/CreateChart?chartType=<%=System.Web.UI.DataVisualization.Charting.SeriesChartType.Column%>” alt=”” />
代码直接贴上
首先定义一个controller,提供以下方法实现
#region Chart Component
public FileResult CreateChart(SeriesChartType chartType)
{
IList peoples = _resultService.GetResults();
Chart chart = new Chart();
chart.Width = 700;
chart.Height = 300;
chart.BackColor = Color.FromArgb(211, 223, 240);
chart.BorderlineDashStyle = ChartDashStyle.Solid;
chart.BackSecondaryColor = Color.White;
chart.BackGradientStyle = GradientStyle.TopBottom;
chart.BorderlineWidth = 1;
chart.Palette = ChartColorPalette.BrightPastel;
chart.BorderlineColor = Color.FromArgb(26, 59, 105);
chart.RenderType = RenderType.BinaryStreaming;
chart.BorderSkin.SkinStyle = BorderSkinStyle.Emboss;
chart.AntiAliasing = AntiAliasingStyles.All;
chart.TextAntiAliasingQuality = TextAntiAliasingQuality.Normal;
chart.Titles.Add(CreateTitle());
chart.Legends.Add(CreateLegend());
chart.Series.Add(CreateSeries(peoples,chartType));
chart.ChartAreas.Add(CreateChartArea());
MemoryStream ms = new MemoryStream();
chart.SaveImage(ms);
return File(ms.GetBuffer(), @"image/png");
}
[NonAction]
public Title CreateTitle()
{
Title title = new Title();
title.Text = "Result Chart";
title.ShadowColor = Color.FromArgb(32, 0, 0, 0);
title.Font = new Font("Trebuchet MS", 14F, FontStyle.Bold);
title.ShadowOffset = 3;
title.ForeColor = Color.FromArgb(26, 59, 105);
return title;
}
[NonAction]
public Legend CreateLegend()
{
Legend legend = new Legend();
legend.Name = "Result Chart";
legend.Docking = Docking.Bottom;
legend.Alignment = StringAlignment.Center;
legend.BackColor = Color.Transparent;
legend.Font = new Font(new FontFamily("Trebuchet MS"), 9);
legend.LegendStyle = LegendStyle.Row;
return legend;
}
[NonAction]
public Series CreateSeries(IList results, SeriesChartType chartType)
{
Series seriesDetail = new Series();
seriesDetail.Name = "Result Chart";
seriesDetail.IsValueShownAsLabel = false;
seriesDetail.Color = Color.FromArgb(198, 99, 99);
seriesDetail.ChartType = chartType;
seriesDetail.BorderWidth = 2;
seriesDetail["DrawingStyle"] = "Cylinder";
seriesDetail["PieDrawingStyle"] = "SoftEdge";
DataPoint point;
foreach (ResultModel result in results)
{
point = new DataPoint();
point.AxisLabel =result.ID;
point.YValues = new double[] {double.Parse(result.GPA) };
seriesDetail.Points.Add(point);
}
seriesDetail.ChartArea = "Result Chart";
return seriesDetail;
}
[NonAction]
public ChartArea CreateChartArea()
{
ChartArea chartArea = new ChartArea();
chartArea.Name = "Result Chart";
chartArea.BackColor = Color.Transparent;
chartArea.AxisX.IsLabelAutoFit = false;
chartArea.AxisY.IsLabelAutoFit = false;
chartArea.AxisX.LabelStyle.Font = new Font("Verdana,Arial,Helvetica,sans-serif", 8F, FontStyle.Regular);
chartArea.AxisY.LabelStyle.Font = new Font("Verdana,Arial,Helvetica,sans-serif", 8F, FontStyle.Regular);
chartArea.AxisY.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisX.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisY.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisX.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisX.Interval = 1;
return chartArea;
}
#endregion
图表类的各种属性,可以控制宽度,高度,边框颜色,背景颜色,皮肤,调色板,等。最终形成图片格式展现在页面。
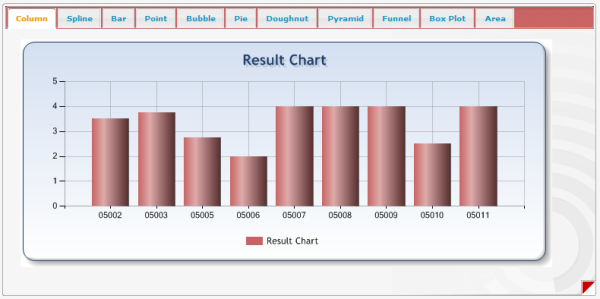
这里介绍的项目是ASP.NET MVC的图表控件的一个小demo示例,最终展示如下:

 Mikel
Mikel

