[转载]利用Attribute扩展MVC的Title和Sitemap – Dozer .NET 技术博客 – 博客园.
开篇
无论是 ASP.NET 还是 MVC 中,想要设置网站的 Title 或者 Sitemap (不用控件)总是很麻烦。
Title 和 Sitemap 都是有关联的,所以有什么办法可以 Write once, run anywhere 呢?
先看一下效果和用法吧~
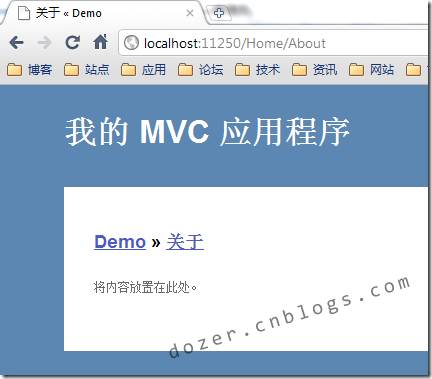
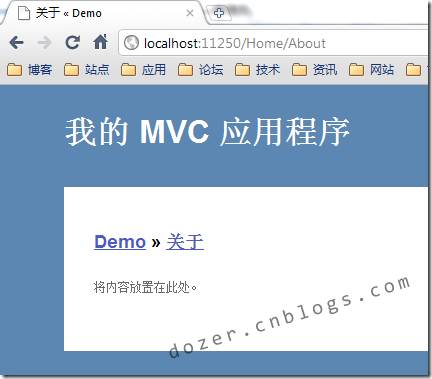
[效果]

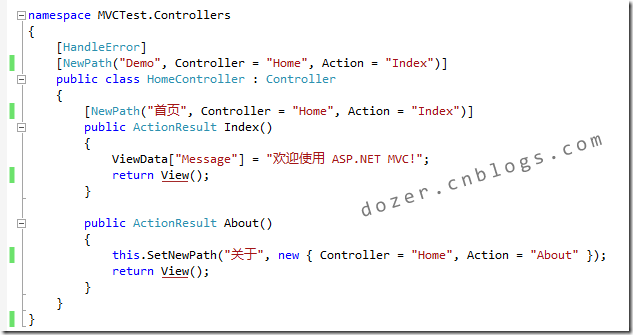
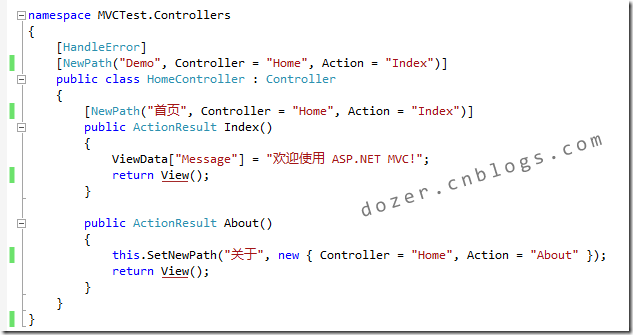
[用法:Controller中]

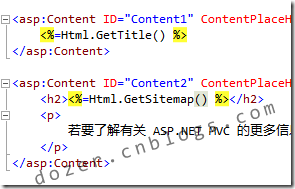
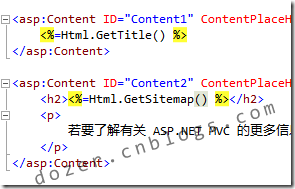
[用法:View中]

[用法总结]
只要在 Controller 和 Action 上加上 Attribute 就可以设置当前 Controller 的 名字和 Action 的名字。
设置 Controller 和 Action 的属性
01 |
[NewPath("Demo", Controller = "Home", Action = "Index")] |
02 |
public class HomeController : Controller |
04 |
[NewPath("首页", Controller = "Home", Action = "Index")] |
05 |
public ActionResult Index() |
07 |
ViewData["Message"] = "欢迎使用 ASP.NET MVC!"; |
11 |
public ActionResult About() |
13 |
this.SetNewPath("关于", new { Controller = "Home", Action = "About" }); |
这里,我这个网站名是Demo,那我给所有的 Controller 都加上 Demo 这个名称和相关信息即可
然后,有两张页面,分别是“首页”和“关于”
那我只要在 Action 上加上他们的名称和相关信息即可
Q1:是否可以加多个 Attrubute?
A1:可以,而且可以设置 Order 来设置他们的顺序
Q2:我需要,网站名、首页、文章、文章标题 这样的路径怎么办?
A2:代码如下,除了可以在 Attrubute 中设置外,还可以在 Action 代码中设置,因为有些信息需要经过处理后才能得到
01 |
[NewPath("Demo", Controller = "Home", Action = "Index", Order = 1)] |
02 |
[NewPath("首页", Controller = "Home", Action = "Index", Order = 2)] |
03 |
public class HomeController : Controller |
05 |
[NewPath("新闻", Controller = "News", Action = "Index")] |
06 |
public ActionResult Detail(int? id) |
08 |
this.SetNewPath("新闻标题", new {Controller = "News", Action = "detail", id = id.Value}); |
在View中显示
1 |
一般把上图的代码放在 MasterPage 中,因为他们的用法都是调用同一个函数 |
1 |
除了上面提供的两个主要函数外,还有一个很自由的函数: |
1 |
<h2><%=Html.GetSitemap() %></h2> |
2 |
<h2><%=Html.GetWebPath("<a href=\"{1}\">{0}</a>", " / ") %></h2> |

这里,只要传入显示模板和分隔符模板,就可以随意地自定义内容了
源代码和例子
下载地址
 Mikel
Mikel