[转载]使用 ExtJS 实现 ASP.NET MVC 2 客户端验证 – Beginor – 博客园.
在 ASP.NET MVC 2 中, 客户端表单验证信息不再是直接调用微软自己提供的方法, 而是将客户端表单验证的元数据放到了一个变量 (window.mvcClientValidationMetadata) 之中, 为实现第三方的客户端验证提供了可能, 由于工作中大量的使用到了 ExtJS ,于是抽时间用 ExtJS 实现了 ASP.NET MVC 2 客户端验证机制,主要有如下特点:
- 只依赖 Ext core 即可使用,不需要完整版本的 ExtJS, 当然,如果有完整版 ExtJS 的话, 还可以调用 Ext.form.VTypes 的表单验证方法;
- 使用方法完全遵循 ASP.NET MVC 2 提供的客户端验证机制,实现了默认的 required 、regularExpression 、 number 、range 、stringLength 客户端验证函数;
- 可以根据 ASP.NET MVC 2 提供的验证扩展机制进行相应的扩展。
使用方法如下:
1、在要进行验证的 Model 上添加验证标记, 代码如下:
01 |
public class RegisterModel { |
03 |
[Required(ErrorMessage = "用户名必须填写!")] |
05 |
public string UserName { |
10 |
[Required(ErrorMessage = "密码必须 填写!")] |
12 |
[DataType(DataType.Password)] |
13 |
public string Password { |
18 |
[Required(ErrorMessage = "邮箱必须 填写")] |
19 |
[RegularExpression("", ErrorMessage = "邮件格式不正确!")] |
26 |
[Range(0, 100, ErrorMessage = " 年龄必须在1~100之间!")] |
2、在 View 中添加下面的代码,除了要使用 ExtJS 的脚本之外, 与普通的 View 没有什么区别, 代码如下:
05 |
<script src="/Assets/Scripts/Ext.ux.mvc.validation.js" type="text/javascript"></script> |
06 |
<link href="/Assets/Site.css" rel="stylesheet" type="text/css">; |
10 |
<% Html.EnableClientValidation(); %>; |
11 |
<%= Html.ValidationSummary(true, "输入信息不完整,无法完成注册。") %> |
12 |
<% using (Html.BeginForm()) { %> |
13 |
<%= Html.EditorForModel() %> |
14 |
<input value="注册" type="submit"> |
15 |
<input value="取消" type="reset"> |
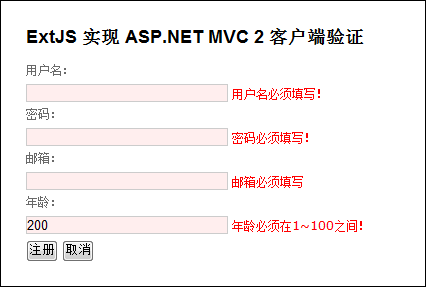
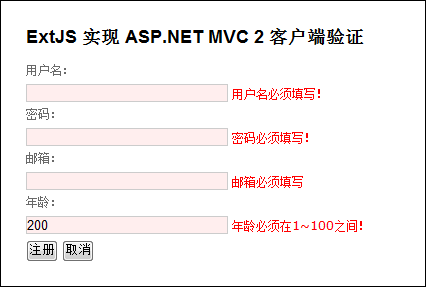
运行效果如下图所示:

如果要做扩展自定义验证的话,需要做完成下面两部分:
1、参考 msdn 文档,添加服务端验证扩展, 代码如下:
01 |
[AttributeUsage(AttributeTargets.Property, AllowMultiple = false)] |
02 |
public class CustomAttribute : ValidationAttribute { |
04 |
public override bool IsValid(object value) { |
05 |
var val = value as string; |
06 |
if (string.IsNullOrEmpty(val)) { |
09 |
return val.Equals("Hello,world!", StringComparison.OrdinalIgnoreCase); |
13 |
public class CustomValidator : DataAnnotationsModelValidator<customattribute> { |
15 |
public CustomValidator(ModelMetadata metadata, ControllerContext context, CustomAttribute attribute) |
16 |
: base(metadata, context, attribute) { |
19 |
public override IEnumerable<modelclientvalidationrule> GetClientValidationRules() { |
21 |
new ModelClientValidationRule { |
22 |
ErrorMessage = "输入: Hello,world!", |
23 |
ValidationType = "custom" |
28 |
</modelclientvalidationrule></customattribute> |
2、添加对应的客户端验证实现,代码如下:
1 |
Ext.apply(Ext.ux.mvc.VTypes, { |
2 |
custom: function(val, param) { |
3 |
return val.toLowerCase() == 'hello,world!'; |
3、在 Model 上添加属性,使用扩展验证,代码如下:
4、在 App_Start 注册该扩展,代码如下:
1 |
DataAnnotationsModelValidatorProvider.RegisterAdapter(typeof(CustomAttribute), typeof(CustomValidator)); |
5、添加扩展之后的运行效果如下图:

如果你工作中也用到了 ExtJS 和 ASP.NET MVC 2 的话,可以下载这个文件来 尝试一下。


 Mikel
Mikel

