前几年的时候ASP.NET就有MVC的概念,实际上就是我们熟悉的WebForm开发模型。
1、Model层与视图无关,并且只与数据库相关:
伪代码:
pulic class Model
{
pulic DataSet ds()
{
//数据库库取数据
return ds;
}
}
2、Controller实际上就是我们熟悉的Default.aspx.cs文件,继承自System.Web.UI.Page 类的文件
3、View就是aspx文件了
而今,微软推出了新的MVC开发框架,也就是Microsoft ASP.NET 3.5 Extensions。可以从这里下载:http://download.microsoft.com/download/6/5/c/65cad864-54a5-463a-9573-bc7d0bbc1df9/ASPNetExt.exe
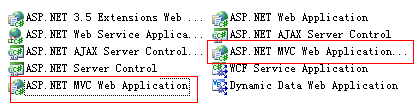
当然,安装之前必须安装VS2008。安装完后可以在创建项目的地方增加以下两种项目。

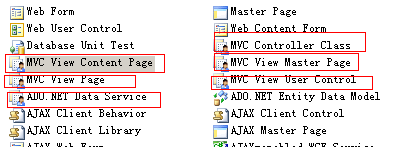
一种是“ASP.NET MVC Web Application and Test”会同时创建MVC项目和一个测试项目,一个是ASP.NET MVC Web Application,只会纯粹的建立MVC项目。而在项目中引用新文件的时候,也会增加MVC的页面。

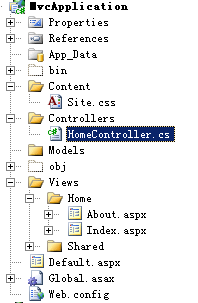
在创建MVC项目以后,会增加以下文件

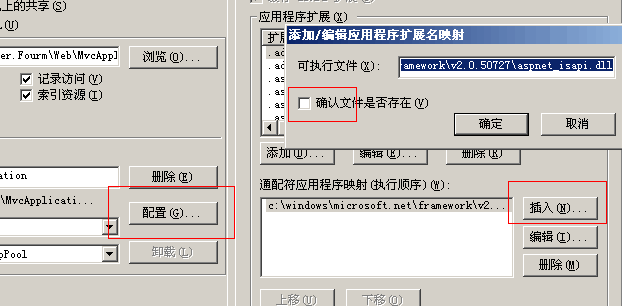
访问的机制是通过URL重写实现的。因此,你需要设置IIS映射。
MVC是通过HttpModule进行地址重写的
<add name="ScriptModule" type="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=3.6.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add name="DynamicDataModule" type="System.Web.DynamicData.DynamicDataHttpModule, System.Web.Extensions, Version=3.6.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add name="UrlRoutingModule" type="System.Web.Mvc.UrlRoutingModule, System.Web.Extensions, Version=3.6.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
</httpModules>
而在Global.asax.cs中设置了映射关系
//设置Url重写映射
//URL格式设置了访问的为controller(这里是Home),action对应HomeController里的方法
RouteTable.Routes.Add(new Route
{
Url = "[controller]/[action]/[id]",
Defaults = new { action = "Index", id = (string)null },
RouteHandler = typeof(MvcRouteHandler)
});
//设置默认访问地址,因此主目录下看似无用的Default.aspx不能删除掉
//controller ="Home"设置的是访问的路径,这里对应上图中的Home目录,也对应了HomeController的类名
//action是对应HomeController.cs类中的Index方法。
RouteTable.Routes.Add(new Route
{
Url = "Default.aspx",
Defaults = new { controller = "Home", action = "Index", id = (string)null },
RouteHandler = typeof(MvcRouteHandler)
});
HomeController.cs代码:
public class HomeController : Controller
{
[ControllerAction]
public void Index()
{
RenderView("Index");
}
[ControllerAction]
public void About()
{
RenderView("About");
}
}
在HomeController中找到要访问的页面
最后要说明的是Html.ActionLink("About Us", "About", "Test")方法,能够实现自动链接处理,
参数1是 链接显示的文字
参数2是 要访问的文件
参数3是 访问的目录,尽管参数名是controllerName.
全文完。2008年1月18日 by Birdshover
http://www.cnblogs.com/birdshover/
 Mikel
Mikel

